HTML常用标签(下)
1. 表格标签
1.1 语法
<table> <!--table定义表格-->
<tr> <!--tr定义表格中的行-->
<!--th定义表头单元格,位于第一行/列,文字加粗居中显示-->
<th>表头单元格</th>
<!--td定义表格中的普通单元格-->
</tr>
<tr>
<td>普通单元格内的文字</td>
</tr>
</table>
| 这是 | 表头单元格 |
|---|---|
| 这是 | 普通单元格 |
1.2 属性
这些属性通过CSS设置。
| 属性名 | 描述 |
|---|---|
| align | 表格相对周围元素的对齐方式(left、center、right) |
| border | 表格是否有边框,默认没有("":没有,1:有) |
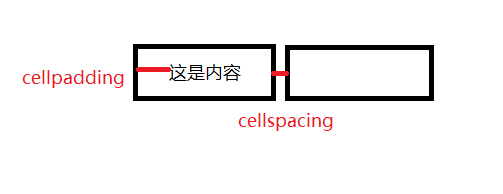
| cellpadding | 单元边缘与其内容之间的空白,默认为1px |
| cellspacing | 单元格之间的空白,默认为2px |
| width | 表格的宽度 |
对于cellpadding与cellspacing的区别:

1.3 表格结构标签
表格结构标签可以将表格分为头部和主体,使表格结构分明,便于后续修改。
<table>
<thead>表格的头部,内部必须有tr</thead>
<tbody>表格的主体</tbody>
</table>
1.4 合并单元格
- 跨行合并:rowspan="合并单元格的个数"
- 跨列合并:colspan="合并单元格的个数"

<!--实现上图的合并-->
<table>
<!--第一行-->
<tr>
<td></td> <!--第一列-->
<!--跨列合并,在最左侧单元格写合并代码-->
<td colspan="2"></td> <!--第二列-->
<!--删除多余的单元格-->
</tr>
<!--第二行-->
<!--跨行合并,在最上侧单元格写合并代码-->
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<!--第三行-->
<tr>
<!--删除多余的单元格-->
<td></td>
<td></td>
</tr>
</table>
合并单元格总结:
- 先确定是跨行还是跨列
- 找到目标单元格,写上合并方式=合并的单元格数量
- 删除多余的单元格
2. 列表标签
2.1 无序列表
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ul>
- 无序列表的各个<li>之间是并列的。(兄弟关系)
- <ul></ul>中只能嵌套<li></li>,<li>中可以嵌套其它
2.2 有序列表
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>
- 有序列表的各个<li>之间是并列的。(兄弟关系)
- <ol></ol>中只能嵌套<li></li>,<li>中可以嵌套其它
2.3 自定义列表
<dl>
<dt>一个名词</dt>
<dd>这个名词的解释1</dd>
<dd>这个名词的解释2</dd>
</dl>
- <dl></dl>中只能包含<dt>和<dd>
- <dt>和<dd>个数无限制,经常是一个<dt>对应多个<dd>

这种就是用自定义列表做的。
3. 表单标签
3.1 表单的组成

3.2 表单域
<form action="url" method="提交方式" name="表单域名称">
form会把它范围内的扁担元素信息提交给服务器
</form>
| 属性 | 作用 |
|---|---|
| action | 填接受并处理表单数据的服务器的url |
| method | 设置表单的提交方式(get或post) |
| name | 指定表单的名称 |
3.3 表单元素
(1)<input>
<input type="属性值">
type属性的属性值如下:
| 属性值 | 描述 |
|---|---|
| button | 可点击按钮 |
| checkbox | 复选框 |
| file | 输入字段和浏览按钮,供文件上传 |
| hidden | 隐藏的输入框 |
| image | 图像形式的提交按钮 |
| password | 密码框 |
| radio | 单选按钮 |
| reset | 重置按钮 |
| submit | 提交按钮 |
| text | 单行的输入框,默认宽度为20字符 |
其它属性如下:
| 属性 | 描述 |
|---|---|
| name | input元素的名称 |
| value | input元素的默认显示在输入框的值 |
| checked | 当值为checked时,input元素首次加载时被选中 |
| maxlength | input元素的输入字符的最大长度(正整数) |
注:
- 要求单选按钮和复选框要有相同的name值
- checked属性主要针对于单选按钮和复选框,主要用于用户一打开页面就可以默认选中某个表单元素
(2)<label>
用于绑定一个表单元素。当点击<label>标签内的文本时,浏览器就会自动将光标转到或者选择对应的表单元素上,以此增加用户体验。
<!--绑定了单选按钮,用户点击文字“女”的时候,该按钮被选择-->
<label for="sex">女</label>
<input type="radio" id="sex"> <!--单选按钮-->
注:<label>标签的for属性要与相关元素的id属性相同
(3)<select>
下拉列表。
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
<option>选项4</option>
</select>
- <select>中至少包含一对<option>
- <option selected="selected">表示当前项为默认选中项
(4)<textarea>
多行文本框。
<textarea>
文本内容
</textarea>