我们先说一下伪类选择器的写法:
写法:选择器名称:伪类状态{}4
常见伪类状态:
未访问:link
鼠标移上去:hover
激活选定:active
已访问:visited
获得焦点的时候触发:focus
现在我们要用的是hover事件,也就是鼠标指上发生的事情。
例:
a:hover{
color:red
}<!--指上去a标签里的文字变红-->
还有要用到的是浮动属性,
例:
<div>
float:left;
</div> <!--使此div块向左浮动-->
可以使一个块级元素向左/向右浮动。原本块级元素占一整行,浮动之后可以使空余位置释放出来
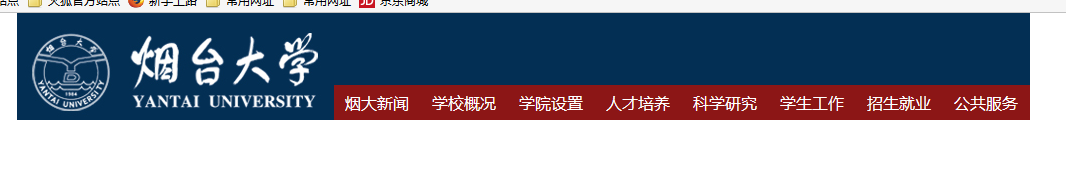
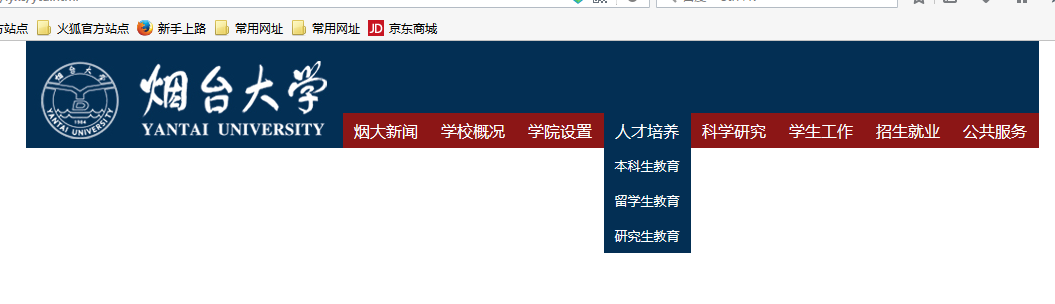
以我学校的官网首页导航栏为例,来看一看怎样做一个导航栏:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>烟台大学</title> <link rel="icon" href="img/ytu.png"/> <style type="text/css"> *{ padding: 0px; margin: 0px; font-family: "微软雅黑"; } .div { width: 1013px; background-color: ; height:107px ; margin: 0 auto; } .div1{ float: left; width: 317px; height: 107px; background-image: url("img/logo.jpg"); } .div2{ float: right; width: 696px; height: 107px; background-color:#032F54; } .div3{ height: 72px; width: 701px; } li{ list-style: none; background-color: #8C1616; float: left; width: 87px; height: 35px; font-size: 16px; line-height: 35px; color: white; text-align: center; }
.li1{
background-color:#032F54;
visibility: hidden;
}
li:hover{ background-color: #032F54; cursor: pointer; } li:hover .li1{ visibility: visible; } .c{ background-color:#032F54; font-size: 13px; text-align: center; } .c:hover{ background-color: #8C1616; } a{ text-decoration: none; color: white; } </style> </head> <body> <div class="div"> <div class="div1"> </div> <div class="div2"> <div class="div3"> </div> <ul style="color: #8C1616;"> <li><a href="biaoge.html">烟大新闻</a></li> <li> <a href="biaoge.html">学校概况</a> <ul class="li1"> <li class="c">学校简介</li> <li class="c">现任领导</li> <li class="c">校园风景</li> </ul> </li> <li>学院设置</li> <li> 人才培养 <ul class="li1"> <li class="c">本科生教育</li> <li class="c">留学生教育</li> <li class="c">研究生教育</li> </ul> </li> <li> 科学研究 <ul class="li1"> <li class="c">服务地方网</li> <li class="c">烟大学报</li> <li class="c">研究生处</li> </ul> </li> <li>学生工作</li> <li>招生就业</li> <li>公共服务</li> </ul> </div> </div> </body> </html>
效果图如下:



OK!做好喽