JS部分:
1 var app = new Vue({ 2 el: "#app", 3 data() { 4 return { 5 list: [1, 2, 3, 4], 6 objList: [ 7 { id: 1, name: 'Tome' }, 8 { id: 2, name: 'Jack' }, 9 { id: 3, name: 'France' }, 10 ], 11 obj: { id: 1, name: 'checky', gender: 'mele', age: 18 } 12 } 13 } 14 });
一、循环数组
1 <ul> 2 <li v-for="item in list"> 3 {{item}} 4 </li> 5 </ul>
结果:

二、循环对象数组
1 <ul> 2 <li v-for="(obj,i) in objList"> 3 {{obj.id}} - {{obj.name}} - {{i}} 4 </li> 5 </ul>
结果:

三、遍历对象
1 <!-- 在便利对象的键值对时,有val、key、index --> 2 <p v-for="(value,key,index) in obj"> 3 {{index}}:{{key}} : {{value}} 4 </p>
结果:

四、迭代数字
1 <!-- 用v-for迭代数字,count从1开始 --> 2 <p v-for="count in 10"> 这是第几次{{count}}此循环</p>
结果:

五、v-for中key使用,key可以保证数据唯一标识不被改变
JS部分:
1 var app = new Vue({ 2 el: "#app", 3 data() { 4 return { 5 id: "", 6 name: "", 7 users: [ 8 { id: 1, name: '张三' }, 9 { id: 2, name: '李四' }, 10 { id: 3, name: '王五' }, 11 ] 12 } 13 }, 14 methods: { 15 add() { 16 this.users.push({ id: this.id, name: this.name }); 17 } 18 } 19 });
HTML部分:
1 <div>id:<input type="text" v-model="id" /> name: <input type="text" v-model="name"> <button type="button" 2 @click="add">添加</button></div> 3 <p v-for="user in users"> 4 <label><input type="radio" />id:{{user.id}} name:{{user.name}}</label> 5 </p>
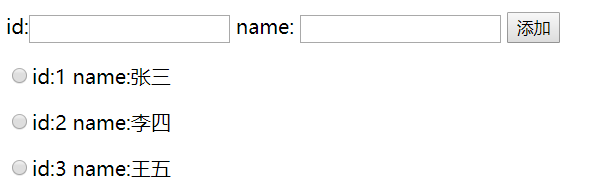
页面:

现在如果新添加一条数据id=4,name=XXX,显示结果如下:

每个用户的id没有改变,当我们改变一下add()的方法,如下:
1 add() { 2 this.users.unshift({ id: this.id, name: this.name }); # 改变了列表添加的方式,在头部新加一个 3 }
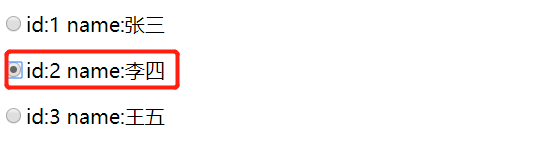
现在选中李四的勾选框

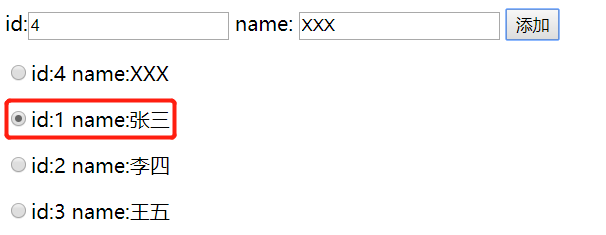
同样新增一条数据id=4,name=XXX的数据。

由图发现,勾选的李四,新加一条数据后,变成勾选张三了,这时候就需要用到key了,在循环的p标签上加个key属性,然后指定:key=user.id:
1 <p v-for="user in users" :key="user.id"> 2 <label><input type="radio"/>id:{{user.id}} name:{{user.name}}</label> 3 </p>
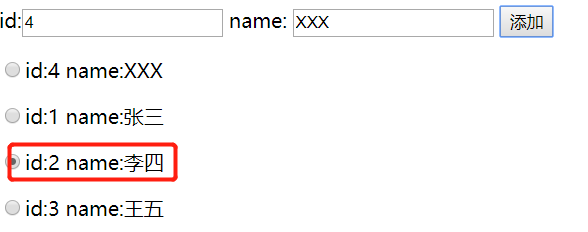
同样选中李四,再添加一条数据,结果如下,被勾选中的还是李四:

这样就将数据和p标签唯一绑定了。