
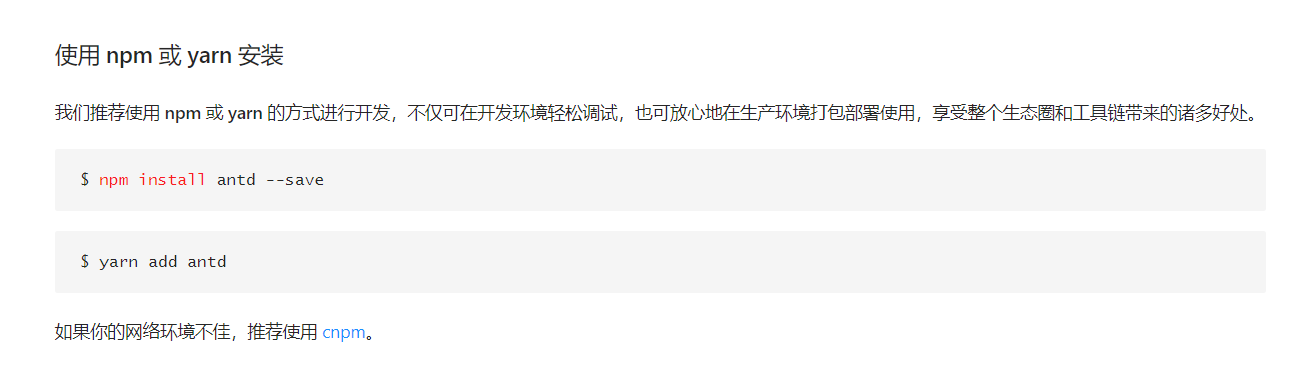
首先是安装


在index.js中引入样式

跟着官网点组件


import React,{Component} from 'react';
import { Button } from 'antd';
class Counter extends Component{
render(){
console.log('render');
return(
<div>
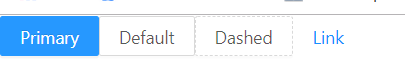
<Button type="primary">Primary</Button>
<Button>Default</Button>
<Button type="dashed">Dashed</Button>
<Button type="link">Link</Button>
</div>
)
}
}
export default Counter;

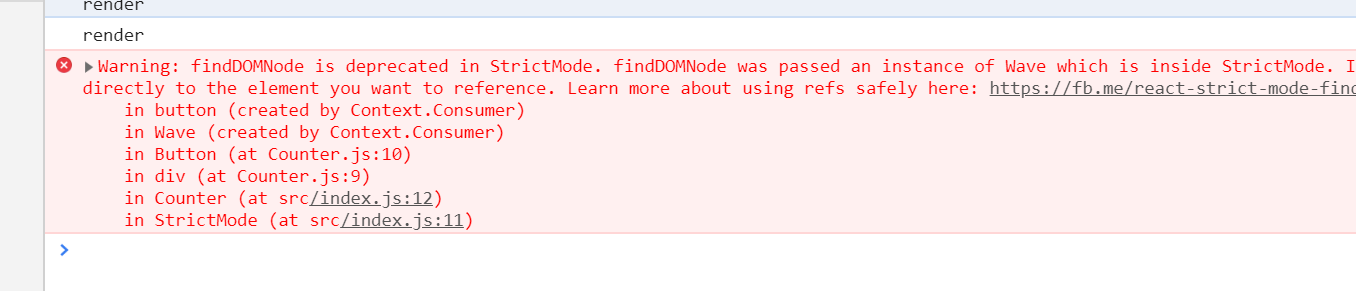
可以看到我的代码底部是有报错的,这是因为使用了严格模式

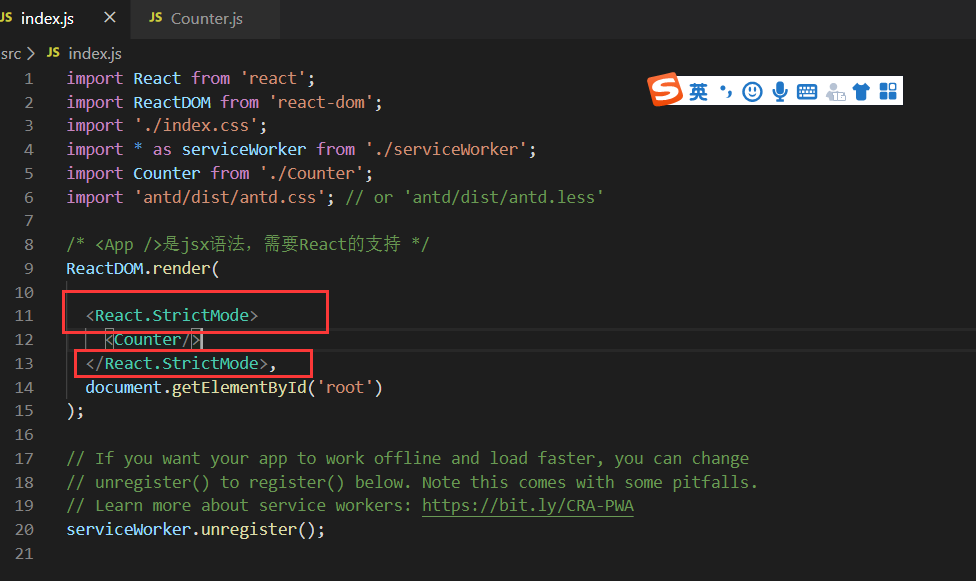
进入index.js查看,确实有严格模式

去掉这两句就行

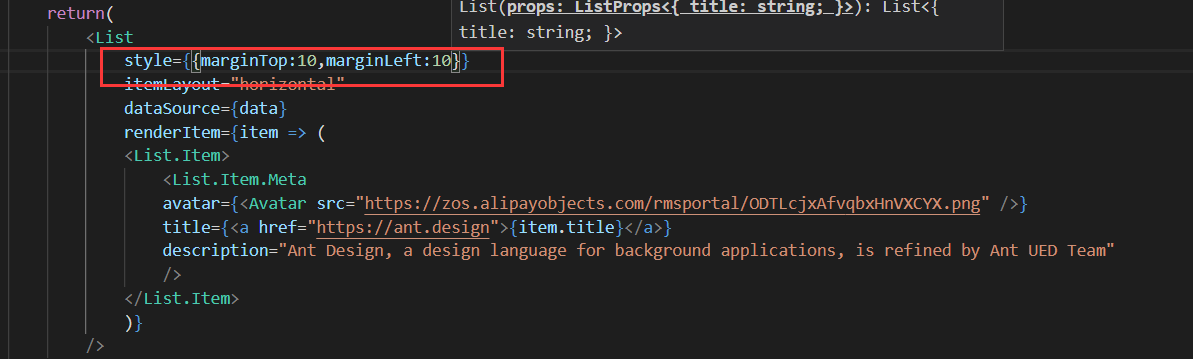
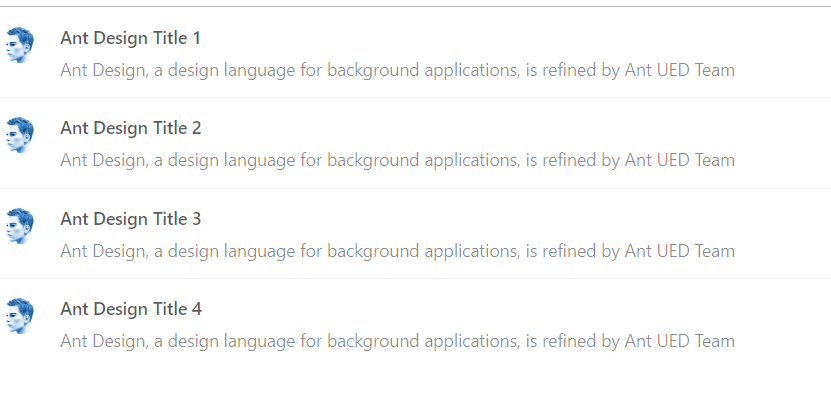
我们可以再来试试列表效果
import React,{Component} from 'react';
import { List, Avatar } from 'antd';
const data = [
{
title: 'Ant Design Title 1',
},
{
title: 'Ant Design Title 2',
},
{
title: 'Ant Design Title 3',
},
{
title: 'Ant Design Title 4',
},
];
class Counter extends Component{
render(){
console.log('render');
return(
<List
itemLayout="horizontal"
dataSource={data}
renderItem={item => (
<List.Item>
<List.Item.Meta
avatar={<Avatar src="https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png" />}
title={<a href="https://ant.design">{item.title}</a>}
description="Ant Design, a design language for background applications, is refined by Ant UED Team"
/>
</List.Item>
)}
/>
)
}
}
export default Counter;

这demo用的头像有点吓人,大晚上看的瘆得慌,哈哈哈
我们也可以在这个组件上再添加一点样式