文档:https://www.w3school.com.cn/css/pr_pos_vertical-align.asp
<style>
.inline1 img{
50px;
height: 50px;
border-radius:25px;
/*vertical-align:baseline top bottom middle其它参考文档;让行内元素对齐,可直接对齐图片,文字等;
其中middle 会让行内元素垂直居中对齐如果非行内元素,只要给它加个display:inline;即可*/
vertical-align:middle;
}
.inline1 div{
display: inline;
}
</style>
<body>
<div class="inline1">
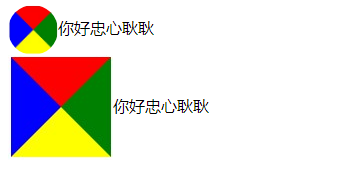
<img src="./imgs/1.jpg"><div>你好忠心耿耿</div>
</div>
<div class="inline2">
<img src="./imgs/1.jpg" style="vertical-align: middle;">你好忠心耿耿
</div>
效果:

图片底部小空白
图片如果在外面的div加个边框,底部会有个奇怪的小空白
原因:图片是行内元素它的对齐方式默认为vertical-align:baseline;基线对齐
解决:只要把图片的vertical-align设置为任一个非baseline如bottom,top,middle等即可解决
解决2:直接把dispaly:block;即可,推荐方式1