1-什么是Xpath
1.1 Xpath是一个描述页面元素位置信息的路径,相当于元素的坐标,基于XML文档的树状结构,是XML路径语言,可用来查询XML文档中的节点
2.Xpath的路径定位方式
2.1 绝对定位:
从根目录开始往下一级一级的寻找。如下图所示
绝对路径的缺点,一旦页面的结构发生了变化,那么这个路径随之失效,必须重写
2.2.相对路径:
只要不是以"/html"开头的都是相对路径 ,如://*[@name='phone']
例如现在我们要找到百度搜索框的【maxlength】这个属性,用相对路径来找
然后我们按下ctrl+f 进行搜索模式,搜索 //input[@maxlength='100'],可以看到可以唯一定位到maxlength的属性
chromeDriver.findElement(By.xpath("//input[@maxlength='100']"));
关于xpath相对路径的多属性定位,就是在中括号里面用and链接,例如,//input[@maxlength='100' and @autocomplete='off']
3.Xpath的文本定位
3.1 例如百度首页有一个叫做【地图】的文本,如下图所示,然后也可以通过xpath的相对路径定位到,//a[text()='地图']。
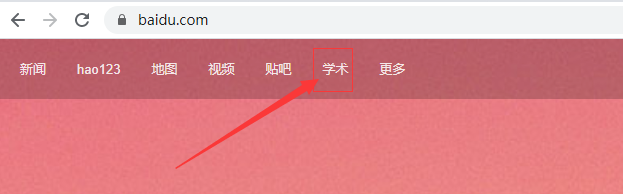
另外一种情况,定位部分文本值。例如百度首页有一个叫做 “学术” 的文本,我们现在定位部分文本,就定位一个 “术” 字,用到的是xpath里面的一个包含函数contains,具体的xpath写法是://a[contains(text(),'术')]
可以看到通过了包含函数定位可以唯一定位到这个叫,“学术” 的文本
ChromeDriver.findElement(By.xpath("//a[contains(text(),'术')]"));