本来我这个人就很懒的,并不喜欢写说明博客之类,浪费时间浪费精力,学习的过程,遇到一些很小白的问题,百度搜索解决,然后在代码里注释下而已,
突然想到世界上是存在大多数像我这样的小白的,滴水之恩当涌泉相报,我想改变点什么,废话不多说了,直接上我的解决方案吧.
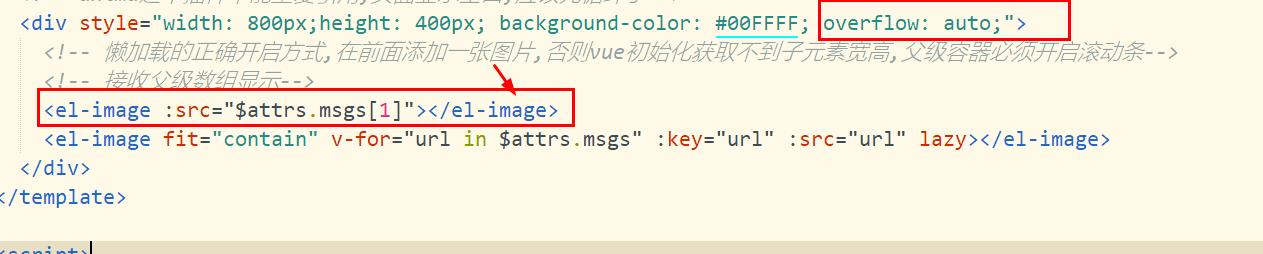
element图片懒加载的问题,宽高为0.先截图贴吧,还不会在博客里贴代码.

总结--我们在使用第三方框架的时候,难免会出现一切奇奇怪怪的问题,因为框架本身就是别人做的,是为了方便别人解决问题的.
之前我用iview框架学习前端的时候,vue路由跳转页面后出现了一个无法显示图片的问题,一刷新就好了,百度上查了看,f12调试一看,哦,原来是初始化宽高度为0,本来我是想写样式解决的,心里在吐槽,你一个公开使用的东西,怎么那么垃圾云云者乎.
算了,大把框架,换!换饿了吗,这回又出现了,喂!你饿了吗?要订个餐吗?
算了,偷懒解决下吧.在数组前面添加一张图,数组就能正常显示了.
iview那个走马灯也可能用这种方式解决下,我没尝试,我猜测而已,你们也可以试试看吧.
写代码是不可能写的,我最喜欢偷懒了,唯有复制粘贴才能维持得了生活的样子.
如果你们有什么更好的偷懒方式解决问题,请指教,谢谢!