制作一个APP或系统最基础的是登录界面,下面通过一个简单的登录注册界面的程序,来熟练掌握Web开发的技术。
一、知识点:
1.在网页界面获取用户的输入信息
2.标签的基本应用
3.用户输入结果的错误提示
4.在处理输入错误时,对用户的输入结果进行保留显示及对应错误栏清空。
二、标签
<form>该标签为表单标签,用于形成标签</form>
<input>该标签为输入标签,具体的使用根据定义的属性显示,具体参考文章源代码的注释
<selsct>下拉框标签</select>
三、Web内置对象的使用
1.获取网页用户输入信息request.getParameter();
2.转发网页request.getRequestDispatcher("注册页.jsp").forward(request, response);
3.接收网页转发request.getAttribute();
四、源代码解析
1.注册页.jsp
该文件代码用于生成用户输入界面的输入表单,并接收注册界面.jsp文件转发过来的错误处理提示。
1.1输入表单的源代码
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 4 <title>JSP Page</title> 5 </head> 6 <body> 7 <h1>个人信息</h1> 8 <form action="注册界面.jsp"> 9 用户:<input type="text" name="username" <%if(n!=null){%> value="<%=n%>" <%}%>/> 10 <% 11 //出错处理 12 if(error !=null && error.equals("用户名未输入")) 13 { 14 out.println(error); 15 // out.println("<font color="red">"+error+"</font>"); 16 } 17 %> 18 <br> <br> 19 邮箱:<input type="text" name="email" value="123456789@qq.com"/> 20 <% 21 if(error1 !=null) 22 { 23 out.println(error1); 24 // out.println("<font color="red">"+error+"</font>"); 25 } 26 %> 27 <br> <br> 28 密码:<input type="password" name="password"/> 29 <% 30 if(error2 !=null) 31 { 32 out.println(error2); 33 // out.println("<font color="red">"+error+"</font>"); 34 } 35 %> 36 <br><br> 37 确认密码:<input type="password" name="password1"/> 38 <% 39 if(error3 !=null) 40 { 41 out.println(error3); 42 // out.println("<font color="red">"+error+"</font>"); 43 } 44 %> 45 <% 46 if(error4 !=null) 47 { 48 out.println(error4); 49 // out.println("<font color="red">"+error+"</font>"); 50 } 51 %> 52 <br> <br> 53 性别: 54 <input type="radio" name="sex" value="0"/>男 55 <input type="radio" name="sex" value="1"/>女 56 57 <br><br> 58 <!--复选框--> 59 爱好: 60 <input type="checkbox" name="1" value="音乐"/>音乐 61 <input type="checkbox" name="1" value="美术"/>美术 62 <input type="checkbox" name="1" value="动漫"/>动漫 63 <input type="checkbox" name="1" value="电竞"/>电竞 64 <input type="checkbox" name="1" value="编程"/>编程 65 <br><br> 66 <!--下拉框:--> 67 班级:<select name="class"> 68 <option value="1701班">1701班</option> 69 <option value="1702班">1702班</option> 70 <option value="1703班">1703班</option> 71 <option value="1704班">1704班</option> 72 <option value="1705班">1705班</option> 73 <option value="1706班">1706班</option> 74 <option value="1707班">1707班</option> 75 76 </select> 77 78 <br> 79 <p>个人说明:</p> 80 <textarea name="p"rows="4" cols="20">填写个人说明</textarea> 81 <br><br> 82 <input type="reset"value="重置"> 83 <input type="submit"value="提交"> 84 <br><br> 85 </form> 86 87 </body> 88 </html>
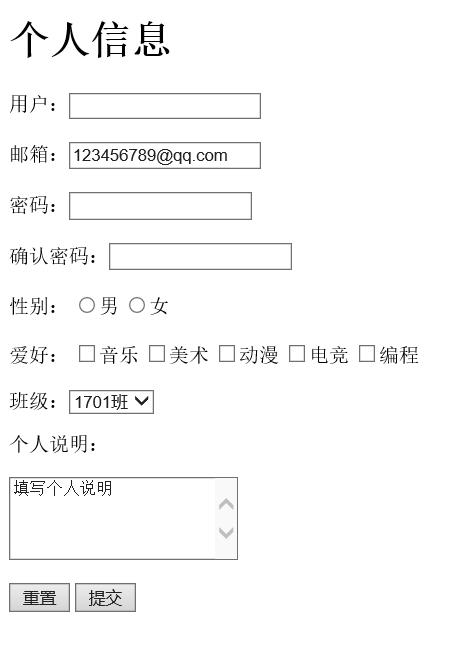
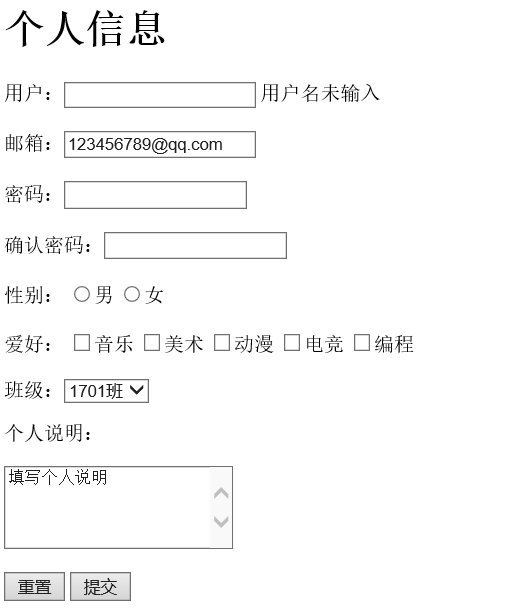
1.1.1运行结果

1.2接收错误处理信息的代码
1 <%@page import="java.net.URLEncoder"%> 2 <%@page contentType="text/html" pageEncoding="UTF-8"%> 3 <% 4 //接收 5 String error =(String)request.getAttribute("error"); 6 String error1 =(String)request.getAttribute("error1"); 7 String error2 =(String)request.getAttribute("error2"); 8 String error3 =(String)request.getAttribute("error3"); 9 String error4 =(String)request.getAttribute("error4"); 10 String n =(String)request.getAttribute("n"); 11 12 %>
2.注册界面.jsp
该文件代码用于输出获得的用户输入信息,并对获取的信息进行错误处理,把处理结果转发至用户输入界面。
2.1输出信息页面代码
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 4 <title>JSP Page</title> 5 </head> 6 <body> 7 <h1>个人信息</h1> 8 9 用户:<%=name%> 10 <br><br> 11 邮箱:<%=email%> 12 <br><br> 13 密码:<%=password%> 14 <br><br> 15 确认密码:<%=password1%> 16 <br><br> 17 班级:<%=banji%> 18 <br><br> 19 爱好:<%for(int i = 0;i<str.length;i++){%> 20 <%=str[i]%> 21 <%}%> 22 23 <br><br> 24 个人说明:<%=request.getParameter("p")%> 25 </body> 26 </html>
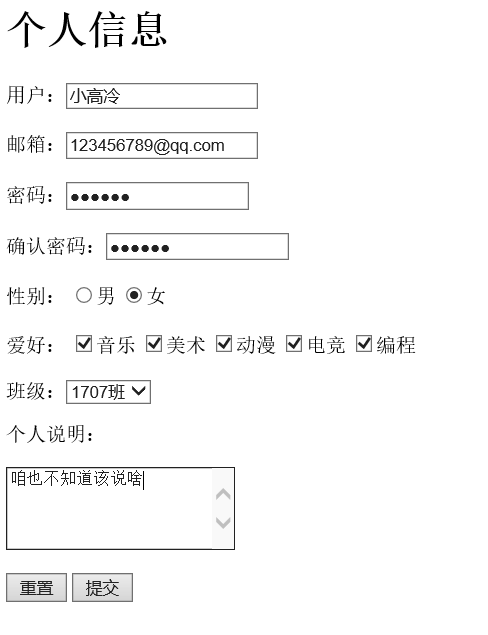
2.1.1运行结果

用户界面提交信息后的显示界面 :

2.2错误处理代码
在这里只举出部分错误处理的例子,供读者对该知识的理解。该代码应该与注册页.jsp的代码联合,方便解读。
1 <% 2 request.setCharacterEncoding("UTF-8"); 3 //接收用户输入信息 4 String n=request.getParameter("username"); 5 String p=request.getParameter("password"); 6 String p1=request.getParameter("password1"); 7 8 if(n.equals("")){ 9 request.setAttribute("error", "用户名未输入"); 10 request.getRequestDispatcher("注册页.jsp").forward(request, response); 11 } 12 else if(request.getParameter("email").equals("")) 13 { 14 //用于在出现错误处理时,用户输入的信息仍然保存,并显示 15 request.setAttribute("n", n); 16 request.setAttribute("p", p); 17 request.setAttribute("p1", p1); 18 request.setAttribute("error1", "邮箱未输入"); 19 request.getRequestDispatcher("注册页.jsp").forward(request, response); 20 21 } 22 23 else if(request.getParameter("password").equals("")) 24 { 25 request.setAttribute("n", n); 26 request.setAttribute("error2", "密码未输入"); 27 request.getRequestDispatcher("注册页.jsp").forward(request, response); 28 29 } 30 else if(request.getParameter("password1").equals("")) 31 { 32 request.setAttribute("n", n); 33 request.setAttribute("p", p); 34 request.setAttribute("error3", "确认密码未输入"); 35 request.getRequestDispatcher("注册页.jsp").forward(request, response); 36 37 } 38 else if(request.getParameter("password1")!=request.getParameter("password")) 39 { 40 request.setAttribute("n", n); 41 request.setAttribute("p", p); 42 request.setAttribute("error4", "确认密码与密码不一致!"); 43 request.getRequestDispatcher("注册页.jsp").forward(request, response); 44 } 45 46 %>
2.2.1部分运行结果如下:
用户名未输入:

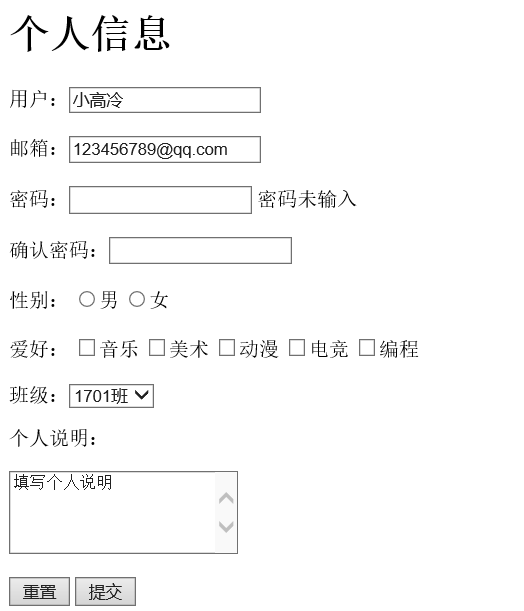
密码未输入:

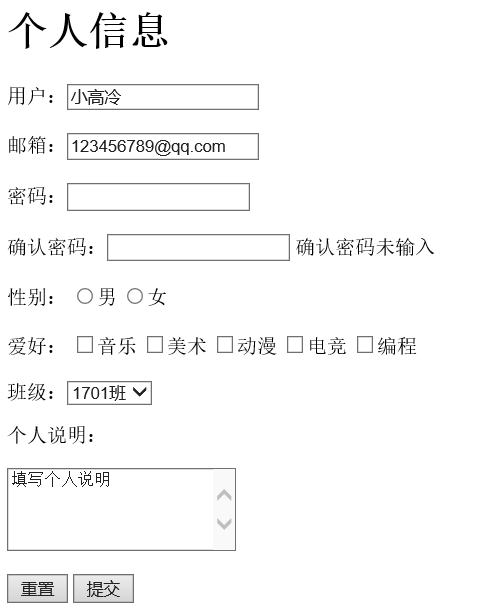
确认密码未输入:

密码与确认密码不一致:

3.小扩展
在程序中插入调用当前时间的函数代码,记录注册的时间
3.1时间代码
1 <% 2 // 代码块 3 Date date = new Date(); 4 SimpleDateFormat simpledate = new SimpleDateFormat("yyyy年MM月dd日 E HH 点mm分ss秒"); 5 String strDate = simpledate.format(date); 6 7 %>
3.2显示时间
1 注册时间:<%=date%> 2 <br> 3 <%=strDate%>
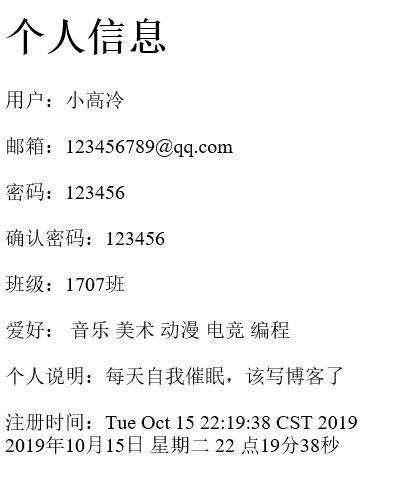
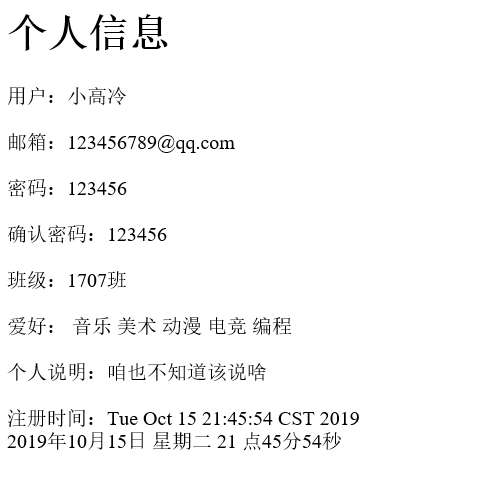
4.完整运行成功后的结果