表单标签form
功能:表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
表单属性
action: 表单提交到哪.一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get默认取值就是get
表单元素
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息。
工作原理
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息。
input系列标签
#类型
text 文本输入框
password 密码输入框
radio 单选框
checkbox 多选框
submit 提交按钮
button 普通按钮无任何属性,需要配合js使用赋予功能
file 提交文件,form表单需要加上属性enctype="multipart/form-data"
上传文件注意两点:
1 请求方式必须是post
2 enctype="multipart/form-data"
#属性
name 表单提交项的键.
注意和id属性的区别:name属性是和服务器通信时使用的名称;
而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的
value 表单提交项的值.对于不同的输入类型,value 属性的用法也不同:
type="button", "reset", "submit" - 定义按钮上的显示的文本
type="text", "password", "hidden" - 定义输入字段的初始值
type="checkbox", "radio", "image" - 定义与输入相关联的值
checked: radio 和 checkbox 默认被选中
readonly: 只读. text 和 password
disabled: 对所用input都好使.
注:同服务端进行数据交互,数据是以key:value的形式提交的,在python里就是字典的处理方式,key是name属性定义的,value是一个列表,列表内的元素是表单的value属性
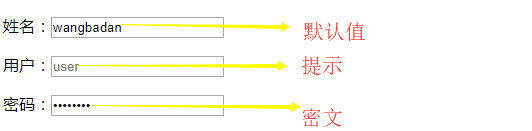
示例1:text和password类型
<form action="/index/" method="post">
<p>姓名:<input type="text" name="user" value="wangbadan"> </p> #value是默认值
<p>用户:<input type="text" placeholder="user"> </p> #placeholder用于显示提示,也可用于password类型
<p>密码:<input type="password" name="password" > </p> #密码类型是加密显示的
</form>

示例2:checkbox多选框和radio单选框
<form action="/index/" method="post">
#checkbox和radio的关联是通过相同的name键值关联的
<p>爱好:<input type="checkbox" name="hobby" value="chi">吃
<input type="checkbox" name="hobby" value="piao" checked="checked">嫖 #cheched表示默认选中
<input type="checkbox" name="hobby" value="du">赌
<input type="checkbox" name="hobby" value="he">喝
</p>
<p>性别:<input type="radio" name="sex" value="1" checked="checked">男
<input type="radio" name="sex" value="0">女
</p>
</form>

注:复选框,选几个,key:value的value列表里就增加几个元素
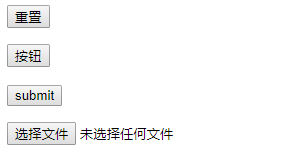
示例3:reset重置按钮、button普通按钮、submit提交按钮、file文件上传按钮
<form action="/index/" method="post">
<p><input type="reset"></p> #重置当前表单的输入
<p><input type="button" value="按钮"></p> #普通按钮,没属性
<p><input type="submit" value="submit"></p> #将当前输入的值提交给action定义的目标
<p><input type="file" value=""></p> #文件上传标签
</form>

select下拉选择标签
#属性
name:表单提交项的键.
size:选项个数
multiple:multiple
<optgroup>为每一项加上分组
<option> 下拉选中的每一项 属性:
value:表单提交项的值.
selected: selected下拉选默认被选中
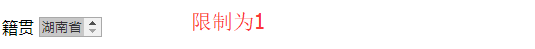
示例:
<form action="/index/" method="post">
<p>籍贯
<select name="jiguan" size="1" multiple="multiple">
<!--<select name="jiguan" multiple="multiple">--> #不限制size最多显示四个
<option value="hebei"> 河北省</option>
<option value="henan"> 河南省</option>
<option value="hubei"> 湖北省</option>
<option value="hunan" selected="selected">湖南省 </option> #selected默认选中
</select>
</p>
</form>


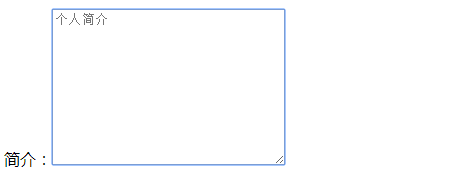
textarea多行文本
<form action="/index/" method="post">
<p>简介:<textarea name="personal" cols="30" rows="10" placeholder="个人简介"></textarea></p>
</form>

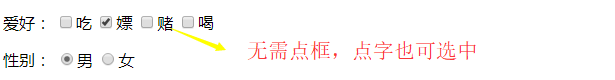
label标签
<label> 标签为 input 元素定义标注(标记),主要为了增加对用户的友好度。
说明:
1 label 元素不会向用户呈现任何特殊效果。
2 <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
<form action="/index/" method="post">
<p>爱好:
<input type="checkbox" name="hobby" value="chi" id="chi"><label for="chi">吃</label>
<input type="checkbox" name="hobby" value="piao" checked="checked" id="piao"><label for="piao">嫖</label>
<input type="checkbox" name="hobby" value="du" id="du"><label for="du">赌</label>
<input type="checkbox" name="hobby" value="he" id="he"><label for="he">喝</label>
</p>
<p>性别:
<input type="radio" name="sex" value="1" checked="checked" id="nan"><label for="nan">男</label>
<input type="radio" name="sex" value="0" id="nv"><label for="nv">女</label>
</p>
</form>

fieldset标签
<fieldset>
<legend>登录吧</legend>
<input type="text">
</fieldset>

