vue是一个前端框架,类似于angularJS等,vue在编写的时候需要在html页面指定id,但是不是都可以实现的,一般放在id需在div设置里才可以实现。
(一)
在html里设置id:
1 <!DOCTYPE html> 2 <html id="vue"> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width"> 6 <title>JS Bin</title> 7 <script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script> 8 </head> 9 <body> 10 <div> 11 <h1>site : {{site}}</h1> 12 <h1>url : {{url}}</h1> 13 <h1>{{details()}}</h1> 14 </div> 15 <script type="text/javascript"> 16 var vm = new Vue({ 17 el: '#vue', 18 data: { 19 site: "菜鸟教程", 20 url: "www.runoob.com", 21 alexa: "10000" 22 }, 23 methods: { 24 details: function() { 25 return this.site + " - 学的不仅是技术,更是梦想!"; 26 } 27 } 28 }) 29 </script> 30 </body> 31 </html>
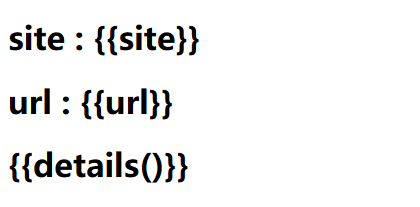
页面效果:

可以看出并不起作用。
(二)
在body中设置id。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width"> 6 <title>JS Bin</title> 7 <script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script> 8 </head> 9 <body id="vue"> 10 <div> 11 <h1>site : {{site}}</h1> 12 <h1>url : {{url}}</h1> 13 <h1>{{details()}}</h1> 14 </div> 15 <script type="text/javascript"> 16 var vm = new Vue({ 17 el: '#vue', 18 data: { 19 site: "菜鸟教程", 20 url: "www.runoob.com", 21 alexa: "10000" 22 }, 23 methods: { 24 details: function() { 25 return this.site + " - 学的不仅是技术,更是梦想!"; 26 } 27 } 28 }) 29 </script> 30 </body> 31 </html>
显示效果:

可以看出仍然是不起作用。
(三)
在div设置id:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width"> 6 <title>JS Bin</title> 7 <script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script> 8 </head> 9 <body> 10 <div id="vue"> 11 <h1>site : {{site}}</h1> 12 <h1>url : {{url}}</h1> 13 <h1>{{details()}}</h1> 14 </div> 15 <script type="text/javascript"> 16 var vm = new Vue({ 17 el: '#vue', 18 data: { 19 site: "菜鸟教程", 20 url: "www.runoob.com", 21 alexa: "10000" 22 }, 23 methods: { 24 details: function() { 25 return this.site + " - 学的不仅是技术,更是梦想!"; 26 } 27 } 28 }) 29 </script> 30 </body> 31 </html>
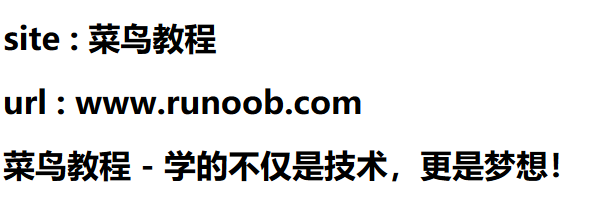
效果展示:

可以看出现在已经正确渲染出来了。
结论:可以看出在html和body中设置id是不起作用的,应该是建一个div在里边设置id。