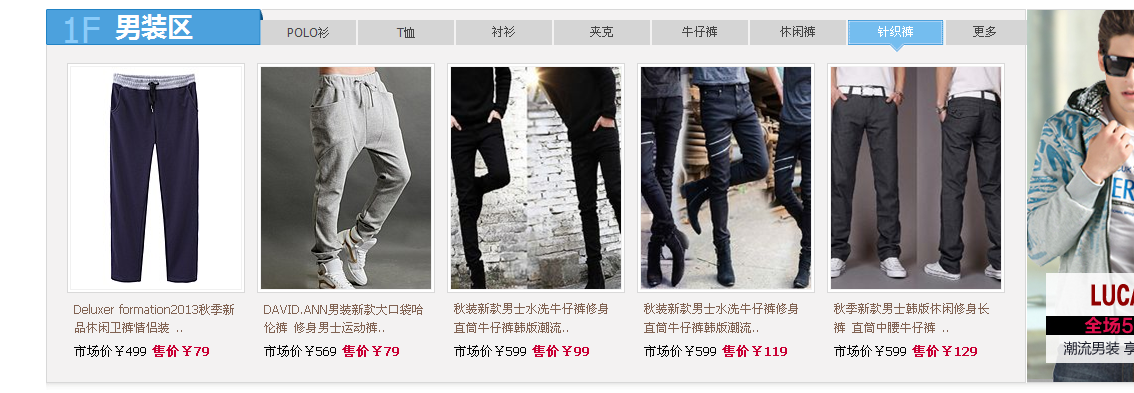
如图一:页面刷新时候的效果是这样的
如图二:图片过五秒会自动轮转一次,当鼠标移动到小广告图时候,其他广告图出校灰色效果,这样效果是一个很简单的效果制作成的
最后,javascript的代码分享为:
$(function(){
$(".mScm-right").hover(function(){},function(){$(this).find("i").css({filter:"alpha(opacity=0)",opacity:"0"});});
$(".mScm-right li").hover(function(){var e=this;$("li",$(this).parent(".mScm-right")).each(function(){if(this!=e){$(this).find("i").css({filter:"alpha(opacity=60)",opacity:"0.6"});}else{$(this).find("i").css({filter:"alpha(opacity=0)",opacity:"0"});}});},function(){$(this).find("i").css({filter:"alpha(opacity=60)",opacity:"0.6"});});
});
另外:列表页出现轮播转动效果如下,这个是当鼠标没再所在的位置时候,这个列表也是可以随表转动的,当鼠标移动上去也是可以转动,一个灵活的插件效果
上面的代码是鼠标高亮显示效果的代码,是一个非常简单的代码之一