⑴Static默认值,没有定位。
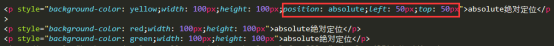
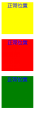
⑵Absolute绝对定位。后面的元素会补上原来偏移的位置。
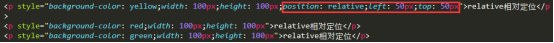
⑶Relative相对定位。后面的元素不会补上原来偏移的位置。
⑷Fixed绝对定位。相对于浏览器窗口固定位置。
⑸Z-index设置元素的堆叠顺序。
(6)Clip设置剪裁的元素形状。Clip:rect(top,right,bottom,left)。定义一个形状,元素会被 裁剪到这个形状内。(只能在元素设置了position:absolute或position:fixed才 起作用。且目前只有矩形能使用)
(7)Vertical-align设置元素的垂直对齐方式。
Baseline默认。元素放在父元素的基线上。
Top把元素的顶端与行中最高元素的顶端对齐。
Middle把元素放在父元素的中部。
Bottom把元素的顶端与行中最低的元素的顶端对齐。
text-top把元素的顶端与父元素字体的顶端对齐。
text-bottom把元素的底端与父元素字体底端对齐。
Sub垂直对齐文本的下标。
Super垂直对齐文本的上标。
(8)float浮动。
left元素向左浮动。
Right元素向右浮动。
(9)clear清除浮动。
Left清除左浮动。
Right清除右浮动。
Both清除所有浮动。
(注意:绝对定位可以层叠,相对定位不可以。相对定位会占据它原来的位置,绝对定 位不会。)