1、环境准备
系统版本 windows 10
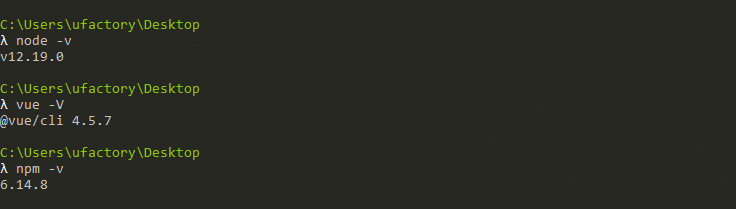
λ node -v
v12.19.0
λ vue -V
@vue/cli 4.5.7
λ npm -v
6.14.8

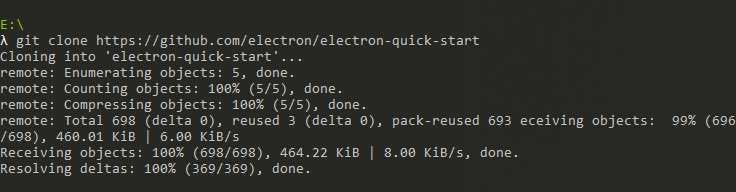
2、将electron官方打包例子克隆下来
git clone https://github.com/electron/electron-quick-start

3、测试官方例子
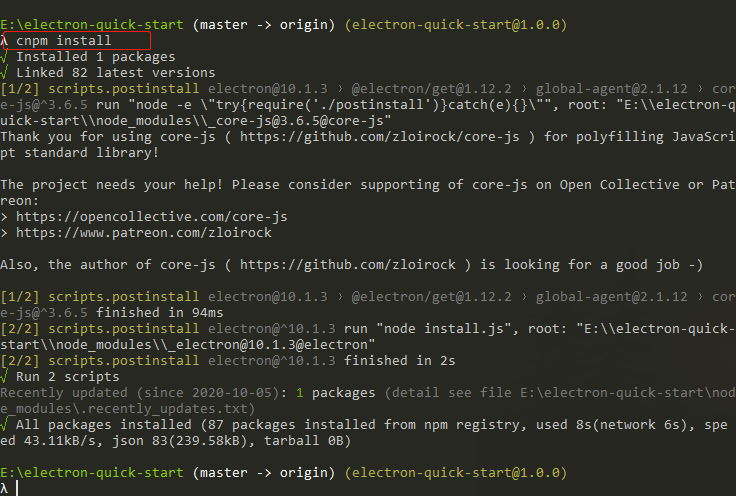
安装cnpm
因为npm安装太慢了所以安装cnpm npm install -g cnpm --registry=https://registry.npm.taobao.org cd到electron-quick-start 文件夹中 然后输入命令 cnpm install

然后输入
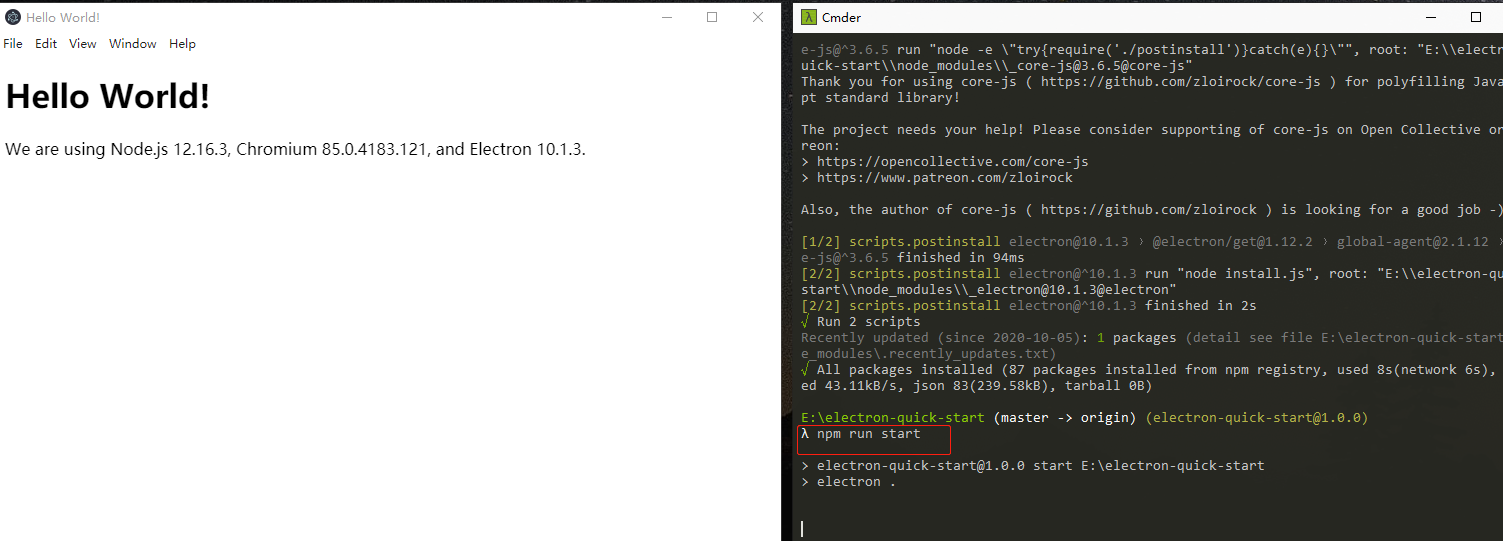
npm run start
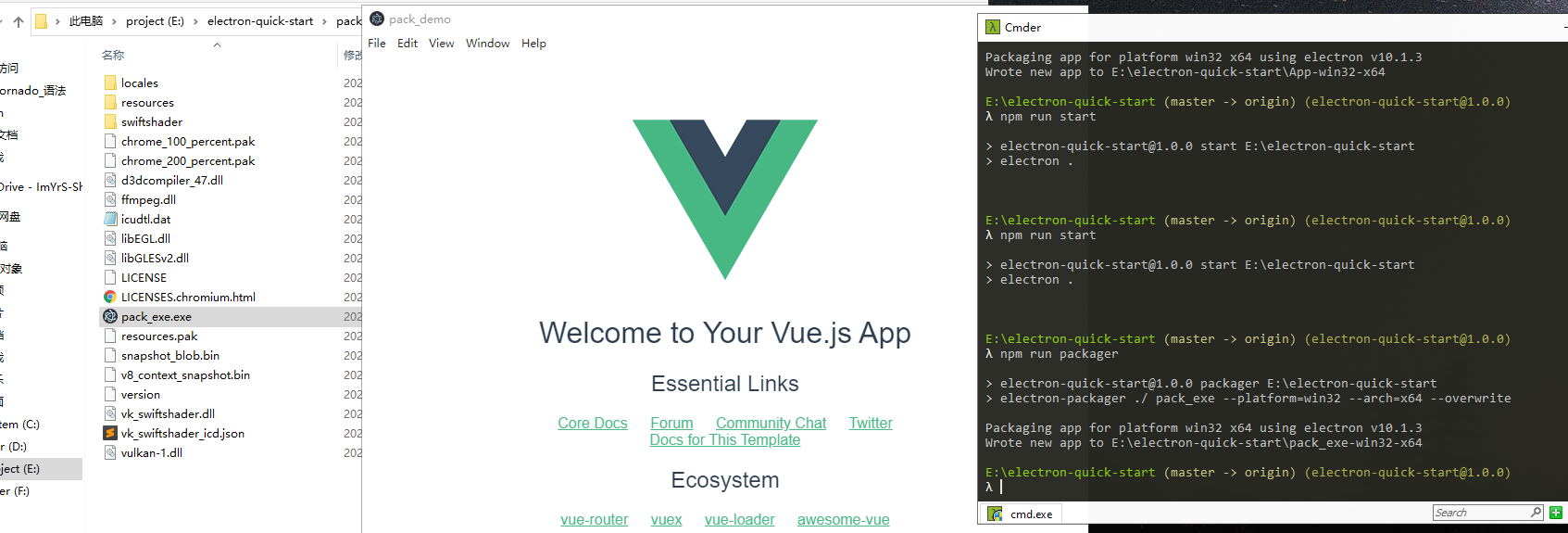
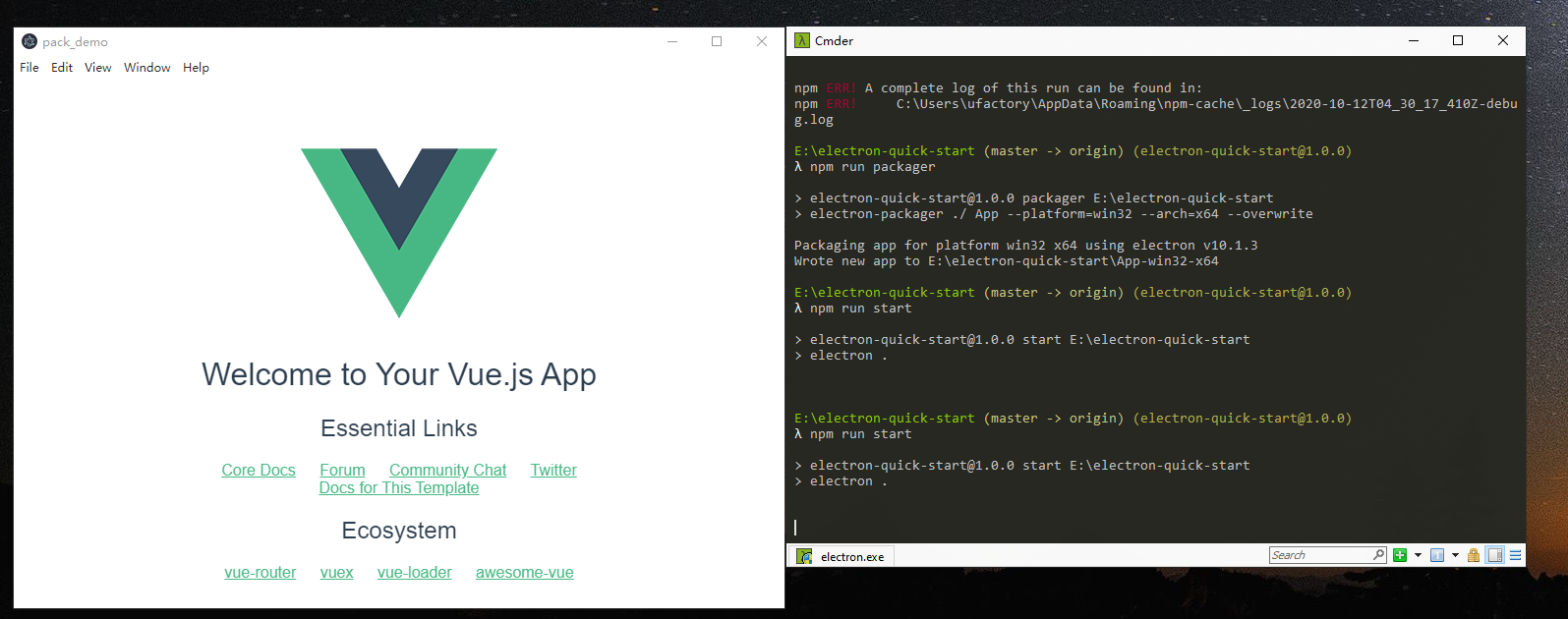
出现下面界面表示clone的项目没问题

4、安装electron-packager
安装
cnpm install electron-packager --save-dev
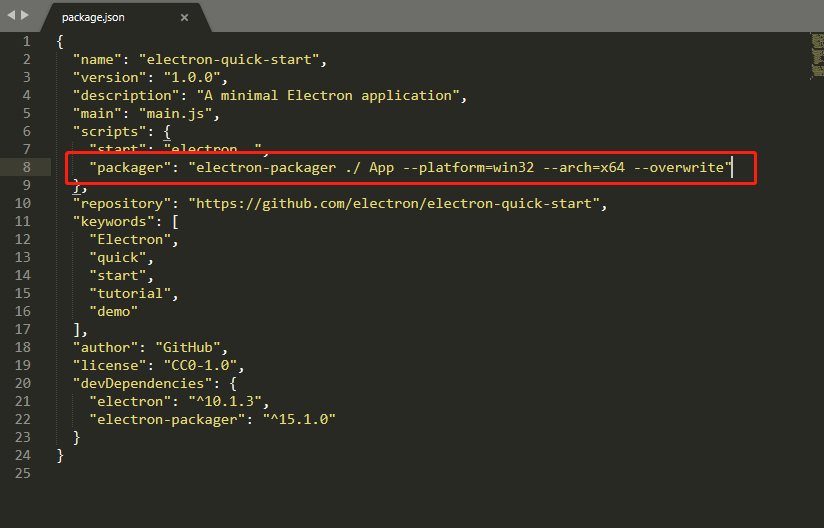
配置package.json中的npm脚本命令,
"scripts": {
"start": "electron .",
"packager": "electron-packager ./ App --platform=win32 --arch=x64 --overwrite"//此处为添加命令
}
命令说明:
* location of project:项目所在路径
* name of project:打包的项目名字
* platform:确定了你要构建哪个平台的应用(Windows、Mac 还是 Linux)
* architecture:决定了使用 x86 还是 x64 还是两个架构都用
* electron version:electron 的版本
* optional options:可选选项
electron-packager <location of project> <name of project> <platform> <architecture> <electron version> <optional options>
打包命令参考https://blog.csdn.net/a1170201028/article/details/59108126

5、输入打包命令
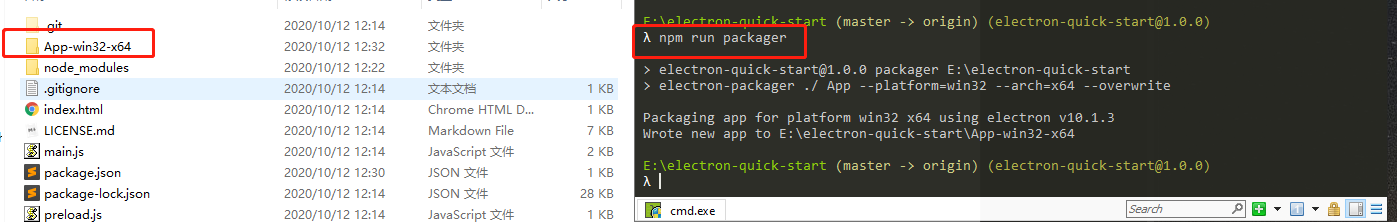
然后输入命令
npm run packager

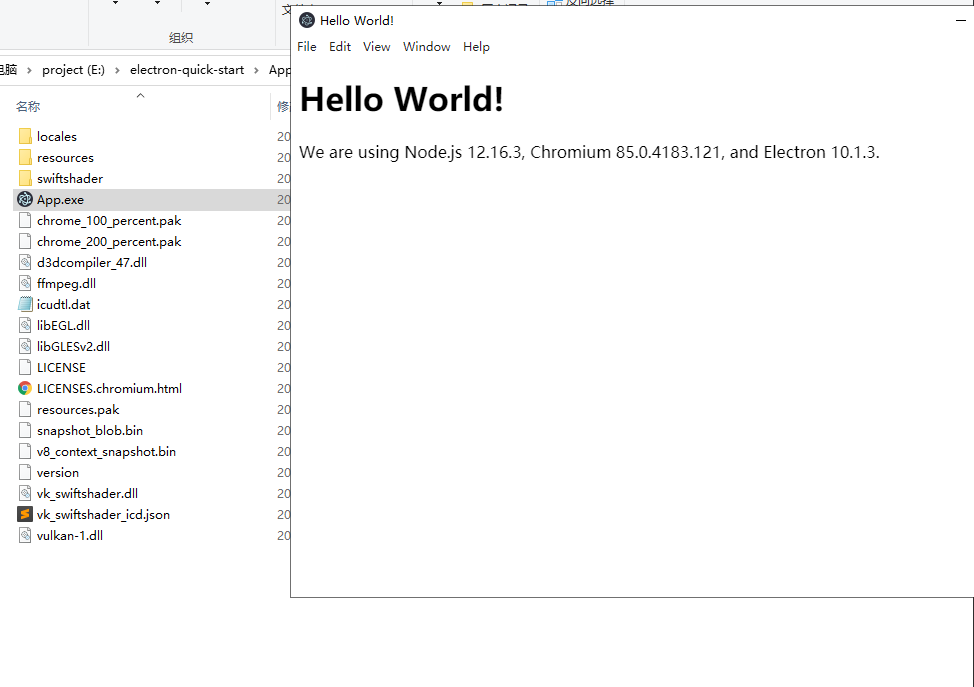
最终效果

6、将vue项目生成dist文件后放到打包文件夹
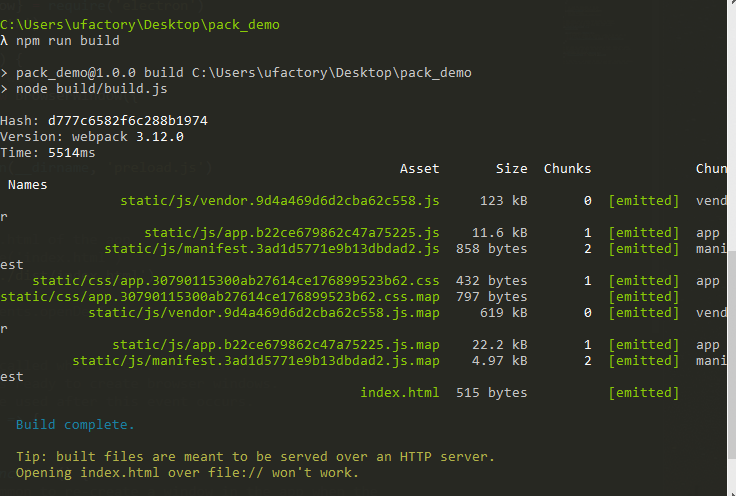
npm run build

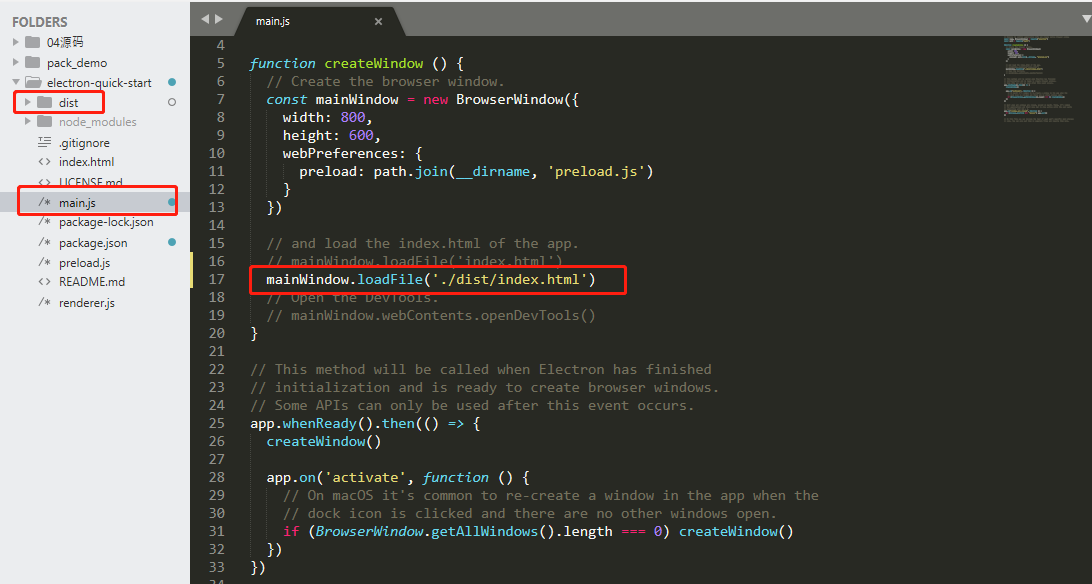
7、修改打包文件的index.html位置
mainWindow.loadFile('./dist/index.html')

npm run start
测试项目是否能跑起来

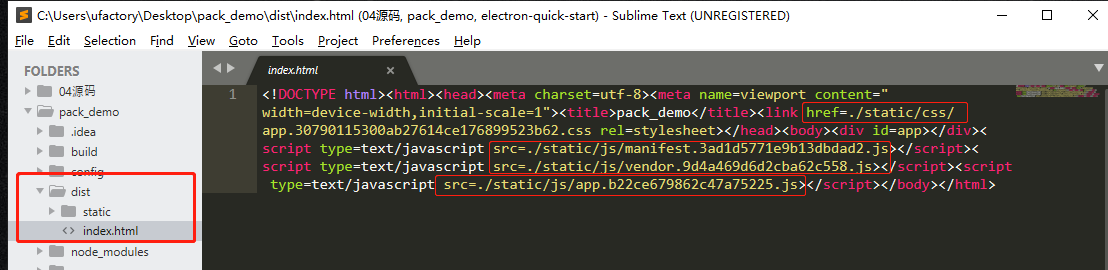
注意:如果出现白屏情况要检查dist中的index.html中的引用文件的路径是不是相对路径

8、最后删除掉测试打包的文件,然后运行打包命令将项目打包
npm run packager