一、错误如下
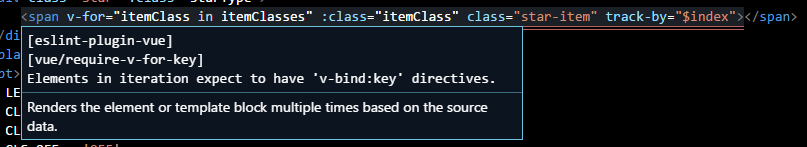
[eslint-plugin-vue]
[vue/require-v-for-key]
Elements in iteration expect to have 'v-bind:key' directives.
[vue/require-v-for-key]
Elements in iteration expect to have 'v-bind:key' directives.
Renders the element or template block multiple times based on the source data.
使用VS Code 出现如下问题,如图

二、解决
在用vscode编写vue代码时,因为安装的有vetur插件,所以当代码中有v-for语法时,会提示,“Elements in iteration expect to have 'v-bind:key' directives.”这个错误
这是ESLint的功能,对vue进行了eslint检查。那么我们就把eslint对该插件的检查关闭,
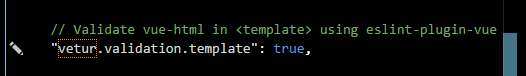
更改vetur配置 vscode->首选项->设置->搜索(vetur)

把 "vetur.validation.template": true 改成 false
保存,我们再看一下vue文件,发现不报错了。