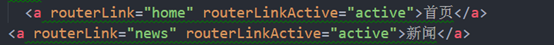
1.routerLinkActive
选中路由的一个样式,选中谁就给谁添加一个class

2.路由传值
配置动态路由,在path路径后添加 /:id

在跳转的链接后添加参数:

在新闻详情页面获取传过来的值

然后实例化ActivatedRoute

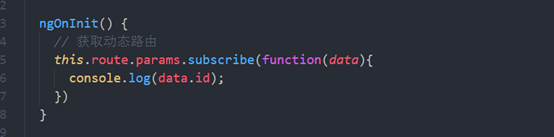
获取值:

3.js跳转路由
先注入Router模块

实例化Router

通过事件驱动跳转

跳到需要传值的模块

4. 路由的get传值
首先引入 NavigationExtras 模块,

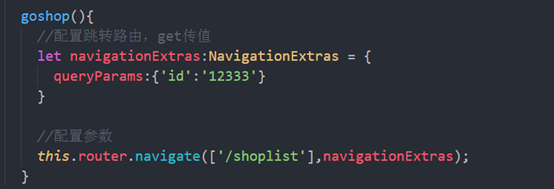
配置get传值路由(以对象的形式可以传多个值key:value),以及跳转参数

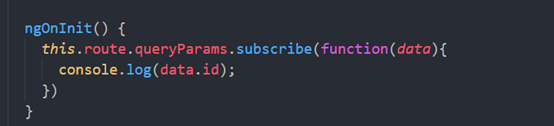
获取get路由传过来的值
首先注入 ActivatedRoute 模块

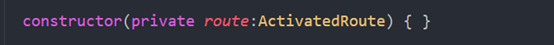
实例化ActivatedRoute

通过queryParams接收传过来的值

5.父子路由,路由的嵌套
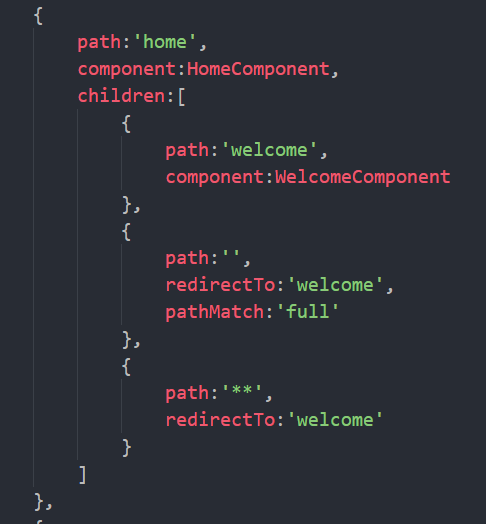
配置子路由:

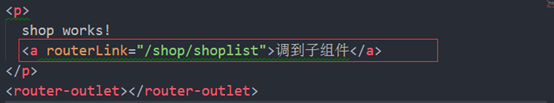
要在父组件里添加router-outlet标签来放子路由
子组件的跳转链接:

配置默认加载的子路由

【完】