闭包就是指一个有权访问另外一个函数作用域中的变量的函数。
--《JavaScript高级程序第三版》
本人对于闭包初次的认识就来自《高三》,首先仅仅通过“有权”’两个字我们便可以进一步推断出。在正常情况下,一个函数是“无权”访问另外一个函数的作用域中的变量。
一、什么是变量
因此在浅谈闭包的时候,回顾一下Javascript特殊的变量作用域。
变量的作用域无非就是两种:全局变量和局部变量。下面通过几个简单的例子,让我们展示一下全局变量和局部变量的区别。
1、全局变量
var str = "hello chedabang";
console.log(str);
function test(){
console.log(str);
}
test();
控制的台的结果:
hello chedabang
hello chedabang
说明这个变量str 可以在函数外面直接被访问到,也能够被函数访问到这个变量。既然谁都有权访问到这个变量,那么就说明在函数体外面声明的变量就是全局变量。
2、局部变量
function test1(){
var str1 = "hello chedabang";
console.log(str);
}
test1();
控制台输出结果:
hello chedabang
再来一组代码
function test1(){
var str1 = "hello chedabang";
}
console.log(str1);
控制台输出结果:
Uncaught ReferenceError: str1 is not defined
再来一组代码
说明这个变量str1只能够被自己所在的函数访问使用,而在函数外面调用时由于无权限访问函数test1()的变量,因此控制台报错“变量未定义”。所以我们可以推断出在函数内部声明的变量,就属于局部变量。
有一点需要注意,函数内部如果不用var 来声明变量,那么这个变量就不是局部变量,而是一个全局变量.
function test2(){
str2 = "hello chedabang";
console.log(str2);
}
console.log(str2);
控制台输出结果:
hello chedabang
hellow chedabang
小结:
1、函数内部可以直接读取全局变量
2、函数外部不可以直接读取函数内部的局部变量
二、如何从外部访问函数内部的局部变量
出于种种原因,我们有时候需要得到函数内的局部变量。但是,前面已经说过了,正常情况下,这是无权访问的。
function zhugeliang(){ //诸葛亮
var str3 = "蜀国";
function adou(){
console.log(str3); //阿斗
}
}
var simayi = zhugeliang();
simayi(); //控制台报错 司马懿攻不下蜀国
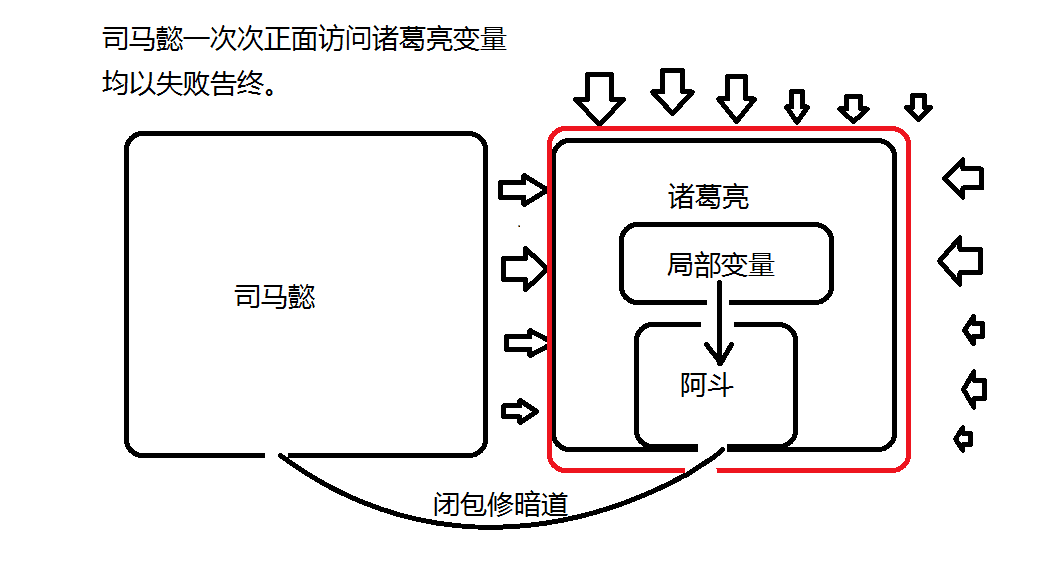
通过此代码可以看到,由于函数诸葛亮是在自己函数里面创建的局部变量"蜀国";因此司马懿想获取到 var str3 = "蜀国";那就肯定会报错,无功而返。
读过三国的人应该都知道,诸葛亮虽然被人称为卧龙。但是面对阿斗这样始终扶不起庸才,也只能回天乏术,蜀国最终还是没能够一统三国,反倒是阿斗落下一个乐不思蜀的笑柄。
simayi(司马懿)获取内部变量“蜀国”的代码:
function zhugeliang(){ //诸葛亮
var str3 = "蜀国";
function adou(){
console.log(str3); // 阿斗
}
return adou;
}
var simayi = zhugeliang();
simayi(); //控制台输出 “蜀国” 司马懿拿到蜀国
思路分析:
函数“阿斗”被包裹在函数“诸葛亮”内部,这时“诸葛亮”内部的所有局部变量,对“阿斗”都是可见的。但是反过来就不行,“阿斗”内部的局部变量,对“诸葛亮”是不可见的。这就是Javascript语言特有的"链式作用域"结构(chain scope),子对象会一级一级地向上寻找所有父对象的变量。所以,父对象的所有变量,对子对象都是可见的,反之则不成立。
因此既然“阿斗”可以读取“诸葛亮”中的局部变量,那么只要把“阿斗作为返回值,就可以在”诸葛亮“外部读取它的内部变量“蜀国”。
三、闭包的简单概念
上一节代码中的阿斗函数,就是闭包。
以前上网查各种专业文献上的"闭包"(closure)定义非常抽象,很难看懂。
因此我个人的理解是,闭包就是能够读取其他函数内部变量的函数。
由于在Javascript语言中,只有函数内部的子函数才能读取局部变量,因此可以把闭包简单理解成"定义在一个函数内部的函数"。
所以在本质上,闭包就是将函数内部和函数外部连接在一起,而修建的秘道。

千里之堤溃于蚁穴,函数堡垒塌于闭包。
四、闭包的用途
闭包可以用在许多地方。它的最大用处有两个,一个是前面提到的可以读取函数内部的变量,另一个就是让这些变量的值始终保持在内存中。
怎么来理解这句话呢?请看下面的代码。
function f1(){
var n = 999;
nAdd = function(){n += 1}
function f2(){
console.log(n);
}
return f2;
}
var result=f1();
result(); // 999
nAdd();
result(); // 1000
在这段代码中,result实际上就是闭包f2函数。它一共运行了两次,第一次的值是999,第二次的值是1000。这证明了,函数f1中的局部变量n一直保存在内存中,并没有在f1调用后被自动清除。
为什么会这样呢?原因就在于f1是f2的父函数,而f2被赋给了一个全局变量,这导致f2始终在内存中,而f2的存在依赖于f1,因此f1也始终在内存中,不会在调用结束后,被垃圾回收机制(garbage collection)回收。
这段代码中另一个值得注意的地方,就是"nAdd=function(){n+=1}"这一行,首先在nAdd前面没有使用var关键字,因此nAdd是一个全局变量,而不是局部变量。其次,nAdd的值是一个匿名函数(anonymous function),而这个匿名函数本身也是一个闭包,所以nAdd相当于是一个setter,可以在函数外部对函数内部的局部变量进行操作。
五、使用闭包的注意点
1、由于闭包会使得函数中的变量都被保存在内存中,内存消耗很大,所以不能滥用闭包,否则会造成网页的性能问题,在IE中可能导致内存泄露。解决方法是,在退出函数之前,将不使用的局部变量全部删除。
2、闭包会在父函数外部,改变父函数内部变量的值。所以,如果你把父函数当作对象(object)使用,把闭包当作它的公用方法(Public Method),把内部变量当作它的私有属性(private value),这时一定要小心,不要随便改变父函数内部变量的值。
以上就是本人对于函数闭包的认识,不足的望还请赐教。
PS:另外文中借鉴三国案例,只是为了方便解释案例调侃而举,如有冒犯三国迷的看法,还请见谅。
