背景:需要根据接口返回值动态渲染本地图片,已事先在本地存储同名图片
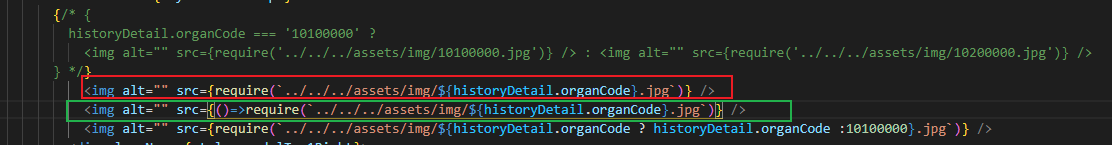
写法一:红色框,死活不行
原因:接口返回之前,react这一步已经渲染,拿到的就是undefined,就报错了


写法二:绿色框,想着用异步加载,不报错了,但是图片也没出来了,
写法三:三元表达式 行是行 ,就是繁琐了点,是应该优化的
写法四:最后一种,接口回来之前,给默认值,就OK了
本想着继续优化下 写成以下这种(如果第一个没有值就不会往下走,欺骗react的渲染):发现还是会报错
<img alt="" src={require(`../../../assets/img/${historyDetail.organCode && historyDetail.organCode}.jpg`)} />
备注:react中img标签不能直接这样给src: <img src="../../images/img.png" alt="" />