xpath定位
1.xpath的绝对路径:
xpath = /html/body/div[1]/div[4]/div[2]/div/form/span[1]/input
我们可以从最外层开始找,html下面的body下面的div下面的第4个div下面的....input标签。通过一级一级的锁定就找到了想要的元素。
缺点:繁琐,页面稍有变动,如增删模块,定位器大概率要修改
2. xpath的相对路径:
绝对路径的用法往往是在我们迫不得已的时候才用的。大多时候用相对路径更简便。
2.1 元素本身:
xpath同样可以利用元素自身的属性:
xpath = //*[@id=’kw1’]
//表示某个层级下,*表示某个标签名。@id=kw1 表示这个元素有个id等于kw1 。
当然,一般也可以指定标签名:
xpath = //input[@id=’kw1’]
元素本身,可以利用的属性就不只局限为于id和name ,如:
xpath = //input[@type=’text’]
xpath = //input[@autocomplete=’off’]
但要保证这些元素可以唯一的识别一个元素。
2.2 找上级:
当我们要找的一个人是个刚出生的婴儿,还没起名子也没有入户口(身份证号),但是你会永远跟在你父亲的身边,你的父亲是有唯一的名字和身份证号的,这样我们可以先找到你父亲,自然就找到你的。
元素的上级属性为:
<form id="form1" class="fm" action="/s" name="f1">
<span class="bg s_ipt_wr">
<input id="kw1" class="s_ipt" type="text" maxlength="100" name="wd" autocomplete="off">
找爸爸:
xpath = //span[@class=’bg s_ipt_w’]/input
如果爸爸没有唯一的属性,可以找爷爷:
xpath = //form[@id=’form1’]/span/input
这样一级一级找上去,直到html ,那么就是一个绝对路径了。
2.3 布尔值写法:
如果一个人的姓名不是唯一的,身份证号也不是唯一的,但是同时叫张三 并且 身份证号为123 的人却可以唯一的确定一个人。那么可以这样写:
xpath = //input[@id=’kw1’ and @name=’wd’]
可以and ,当然也可以or :
xpath = //input[@id=’kw1’ or @name=’wd’]
但or的实际意义不太。我们一般不需要说,找的人名字或者叫张三,或者身份证号是123 也可以。
Robot framework 中的写法:
|
Input Text |
xpath = //*[@id=’kw1’] |
robot framework学习 |
|
input text |
xpath = //span[@class=’bg s_ipt_w’]/input |
robot framework学习 |
|
input text |
xpath = //input[@id=’kw1’ and @name=’wd’] |
robot framework学习 |
css选择器
Css的定位更灵活,因为他它用到的更多的匹配符和规格。
http://www.w3school.com.cn/cssref/css_selectors.asp
|
选择器 |
例子 |
例子描述 |
|
.intro |
选择 class="intro" 的所有元素。 |
|
|
#firstname |
选择 id="firstname" 的所有元素。 |
|
|
* |
选择所有元素。 |
|
|
p |
选择所有 <p> 元素。 |
|
|
div,p |
选择所有 <div> 元素和所有 <p> 元素。 |
|
|
div p |
选择 <div> 元素内部的所有 <p> 元素。 |
|
|
div>p |
选择父元素为 <div> 元素的所有 <p> 元素。 |
|
|
div+p |
选择紧接在 <div> 元素之后的所有 <p> 元素。 |
|
|
[target] |
选择带有 target 属性所有元素。 |
|
|
[target=_blank] |
选择 target="_blank" 的所有元素。 |
|
|
[title~=flower] |
选择 title 属性包含单词 "flower" 的所有元素。 |
|
|
[lang|=en] |
选择 lang 属性值以 "en" 开头的所有元素。 |
同样以百度输入框的代码,我们来看看CSS如何定位。
<form id="form1" class="fm" action="/s" name="f1">
<span class="bg s_ipt_wr">
<input id="kw1" class="s_ipt" type="text" maxlength="100" name="wd" autocomplete="off">
id定位:
css=#kw1
class定位:
css=.s_ipt
其它属性:
css=[name=wd]
css=[type=text]
css=[autocomplete=off]
父子定位:
css=span > input
css=form > span > input
根据标签名定位:
css=input
Robot framework 中的写法:
|
Input Text |
css=#kw1 |
robot framework学习 |
|
input text |
css=.s_ipt |
robot framework学习 |
|
input text |
css=[name=wd] |
robot framework学习 |
同样一个元素,根基CSS的不同规则,可能有几十上百种写法。CSS更灵活强大,但是相比xpath 的学习成本为更高。但是css和xpath 两种定位方式是一定要学会一种,不然你的自动化工作更无法开展。
执行Javascript定位
当使用xpath或css定位无法操作成功时,使用execute Javascript 关键字执行一般可以成功;
例如1:点击一个鼠标悬停下拉菜单的链接
如果链接没有id或name属性,可以使用css定位器,如:Execute Javascript $('#J_MyAccount > li:nth-child(2) > a').click()
例如2:获取某个元素的文本内容,用get text会得到有空格且多行的字符,但需要比对的内容是第一行字符串,那么可以:
例如3:获取textarea的文本内容(内容自动换行了),用get text只能得到两行字符串,但需要比对的内容是分号拼接这两行的字符串
加个 alert才能获取到,get alert message的同时会关闭alert;
协助定位工具
1 firefox之firebug插件
【注意:Firefox在55版本后包括55版本(如果没记错的话),用了全新的内核引擎,旧插件都不在支持。而Firebug也不再维护】
在firefox浏览器中,点击右侧打开菜单-附加组件
点击插件,输入firebug进行搜索,将firebug插件添加到浏览器;

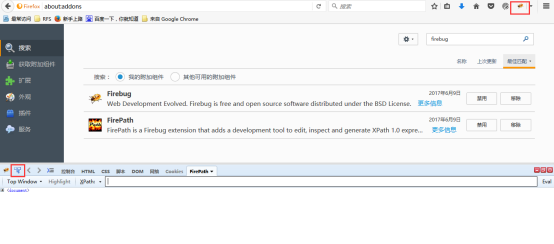
安装完成后,点击小虫子图标即可调出工具

2 firefox之SeleniumIDE组件
同上,查找seleniumIDE组件,然后安装到浏览器中,
点击右上角打开菜单-开发者工具,即可找到seleniumIDE
SeleniumIDE用于录制操作,并导出python,java等语言的脚本代码,这里用来定位,点击seleniumIDE开始录制,
Target为元素的位置,在下方的target选择框可选多种定位方式的target语句;

3 Ranorex Selocity
参考:https://cloud.tencent.com/developer/news/232386
Ranorex Selocity 是一个类似firepath的chrome插件,也是selenium官方推荐的一款插件。 简单易用,通过插件可以快速获取页面元素的css定位和xpath定位,甚至linktext定位
4 F12开发者工具
浏览器按F12可调出开发者工具,以chrome为例
(1) 点击左上角的箭头图标,然后在页面上选择要定位的元素,即可找到元素所在代码位置,然后右键该行代码,选择copy->copy xpath(xpath定位语句)或copy selector(css定位语句),即为该元素的locator;
(2) 点击console,进入控制台窗口,先引入JQuery:
var oHead = document.getElementsByTagName('HEAD').item(0);var oScript= document.createElement('script');oScript.type = 'text/javascript';oScript.src='https://ccas.wangsucloud.com/static/cas_server/jquery.min.js';oHead.appendChild(oScript)
再输入脚本运行,可以先调试Javascript的语句是否正确,
例如