做开发两年了,而我记忆力不太好,所以写代码得靠强大的编辑器提示。
陆陆续续使用了如
notepad++、dreamweaver、sublime text、webstorm、phpstorm、Atom等编辑器
直到最近使用了vscode,感觉喜欢了这个编辑器
1.最满意的地方,下载提示插件特别方便,而且编辑器打开很快

2.代码提示高亮,对应盒子提示有好,盒子块折叠快捷键 ctrl+shift+[

注释等其他快捷键跟一般编辑器没啥区别
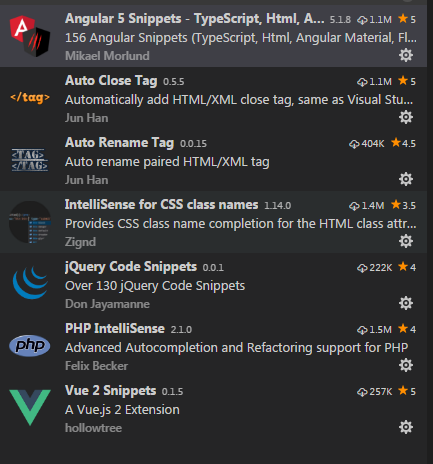
3.扩展插件介绍
(0)Chinese (Simplified) Language Pack for Visual Studio Code
(1). Auto Close Tag :标签补全提示工具
(2). Auto Rename Tag : 标签替换扩展插件 特别方便好用
(3). IntelliSense for CSS class names in HTML:提示对应工作区域已经定义的class属性
(4). jQuery Code Snippets :jquery 扩展插件 使用时先打jq,然后打上对应的函数字母。提示特别棒
(5). Vue 2 Snippets for Visual Studio Code :Vue提示扩展插件
Vetur
(6). VSCode Angular TypeScript & Html Snippets :Angular提示扩展插件
(7). PHP IntelliSense :对应php扩展插件
(8).view in browser : 默认浏览器查看(ctrl+f1)
(9)ES5 to ES6
(10)IntelliSense for CSS class names in HTML
(11)VS Code JavaScript (ES6) snippets
(12)Chinese (Simplified) Language Pack for Visual Studio Code
(13)JavaScript (ES6) code snippets
(14)language-stylus
(15)View In Browser
(16)Vue 2 Snippets
(17)vscode 小程序插件
minapp-vscode
(18)路径自动补全(例如img标签后面src)
Path Intellisense
(19)vue语法高亮和自动补全代码
Vetur
VueHelper
(20)element-UI插件
vscode-element-helper
(21)GitLens git提示谁写的代码
(22)cssrem px 自动转换成 rem
以上是我工作经常使用的插件,需要啥语言插件按下面图下载即可:

4.vscode 配置代码片段
文件 ---> 首选项 ---> 用户代码片段 --> vue.json文件
"$0"定义最终光标位置 "vm": { "prefix": "vm", //选择代码片段时将使用的前缀 "body": [ "<template>", " <div>", " $0", " </div>", "</template>", "", "<script>", "export default {", " name: '',", "", " data () {", " return {", " }", " },", "", " methods: {}", "}", "</script>", "", "<style lang='stylus' rel='stylesheet/stylus'>", "", "</style>", "" ], "description": "Log output to console" //代码片段描述 }
html.json文件
{ "html": { "scope": "html-template", "prefix": "html", "body": [ "<!DOCTYPE html>", "<html lang='en'>", "<head>", "<meta http-equiv='Content-Type' content='text/html; charset=UTF-8'>", "<meta http-equiv='X-UA-Compatible' content='IE=edge,chrome=1'>", "<meta name='viewport' content='width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no' />", "<meta name='keywords' content=''>", "<meta name='description' content=''>", "<title>Title</title>", "<link rel='stylesheet' href=''>", "</head>", "<body>", "$0", "</body>", "</html>" ] } }