[技术博客]前端右键菜单的实现
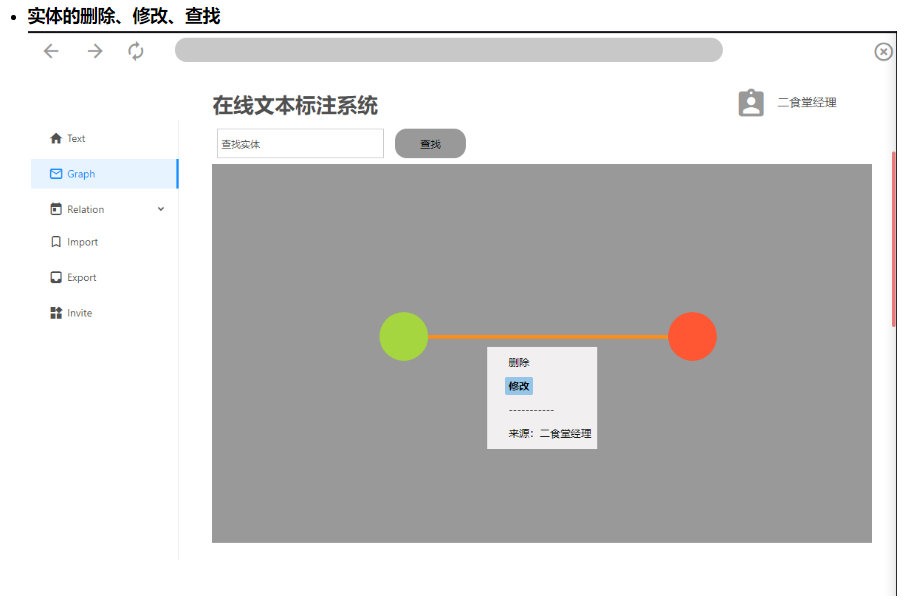
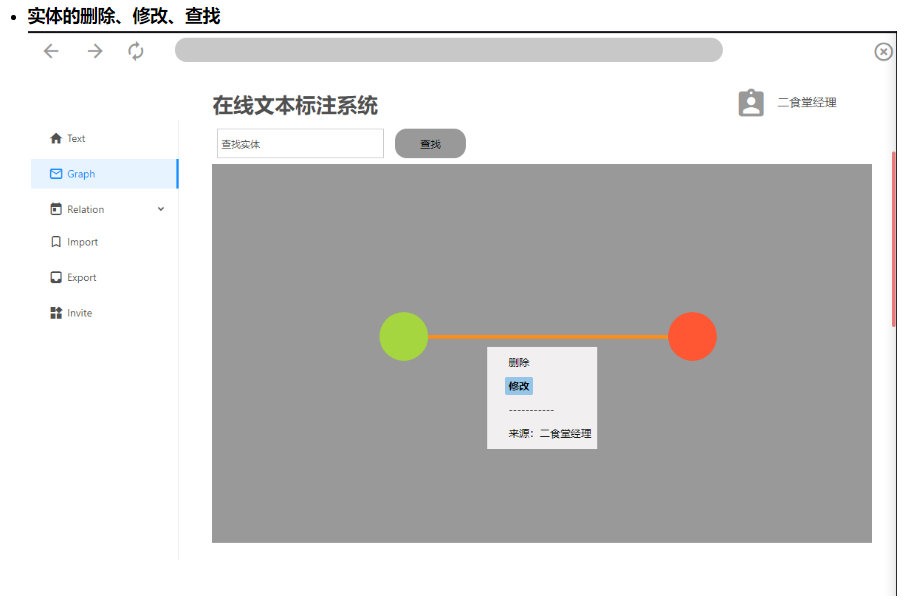
在TexrMarking项目开发过程中,需要实现右键菜单对实体进行删除、修改功能。

在此我记录下关于右键菜单的实现。
首先我们来介绍Firefox浏览器特有的contextmenu属性。
<div contextmenu="mymenu">
<menu type="context" id="mymenu">
<menuitem label="Refresh"></menuitem>
<menuitem label="Twitter"></menuitem>
</menu>
</div>
contextmenu 属性规定了元素的上下文菜单。当用户右击元素时将显示上下文菜单。
contextmenu 属性的值是需要打开的