
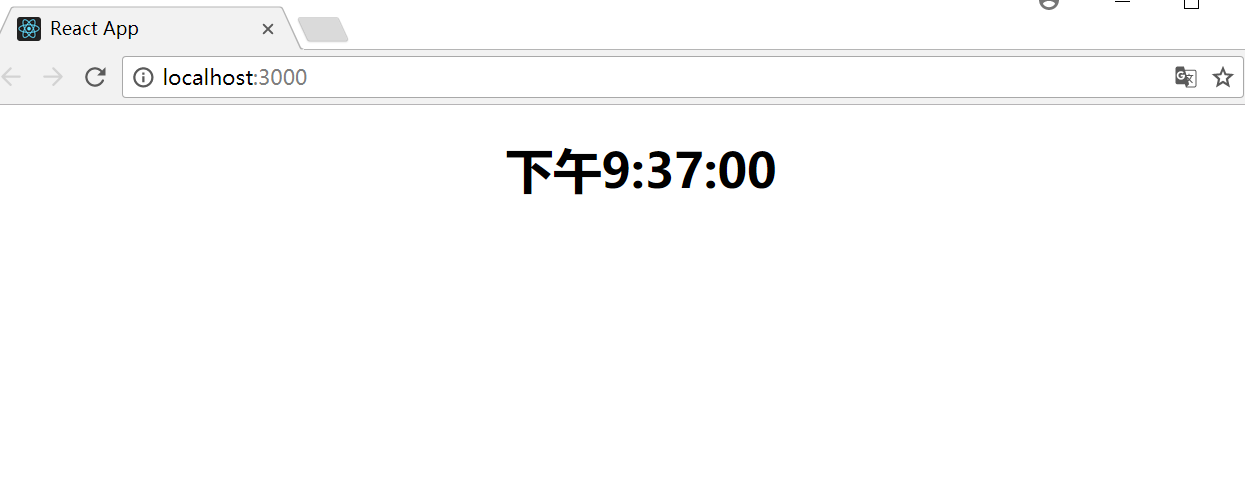
一个简单的clock,显示当前时间
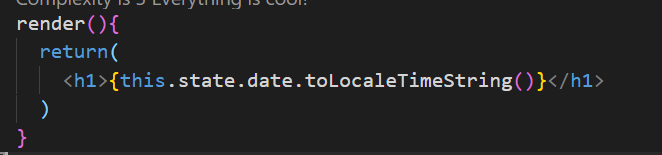
1.页面只渲染时间这一个元素,所以Clock只返回一个h1标签

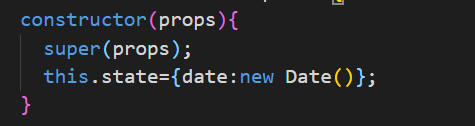
2.定义构造函数
在构造函数中定义date属性

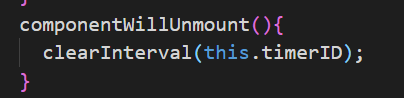
3.当渲染组件时开启计时器,当把组件移除时解除定时器


在tick函数中修改date属性的值,计时器每隔1秒调用1次tick()

总结:
- 当
<Clock />被传递给ReactDOM.render()时,React 调用Clock组件的构造函数。 由于Clock需要显示当前时间,所以使用包含当前时间的对象来初始化this.state。 我们稍后会更新此状态。 -
React 然后调用
Clock组件的render()方法。这是 React 了解屏幕上应该显示什么内容,然后 React 更新 DOM 以匹配Clock的渲染输出。 -
当
Clock的输出插入到 DOM 中时,React 调用componentDidMount()生命周期钩子。 在其中,Clock组件要求浏览器设置一个定时器,每秒钟调用一次tick()。 -
浏览器每秒钟调用
tick()方法。 在其中,Clock组件通过使用包含当前时间的对象调用setState()来调度UI更新。 通过调用setState(),React 知道状态已经改变,并再次调用render()方法来确定屏幕上应当显示什么。 这一次,render()方法中的this.state.date将不同,所以渲染输出将包含更新的时间,并相应地更新DOM。 -
一旦
Clock组件被从DOM中移除,React会调用componentWillUnmount()这个钩子函数,定时器也就会被清除。
https://doc.react-china.org/docs/state-and-lifecycle.html
上传到github
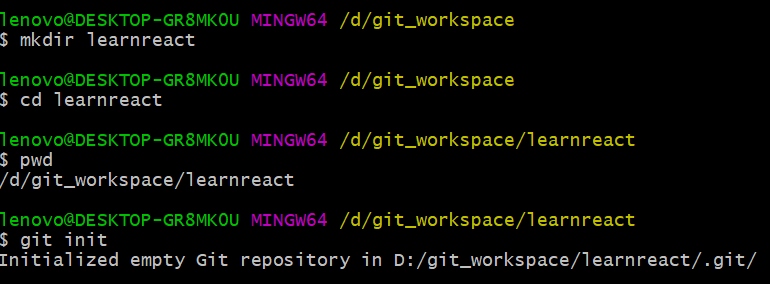
1.在本地建仓库

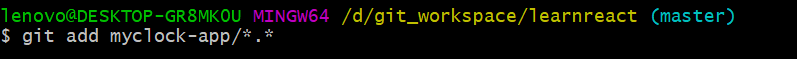
2.将文件夹上传到本地仓库



3.在github建仓库
4.与远程库关联

5.上传到远程库

6.第一次上传需要加-u 以后不需要
github如何删除仓库:https://www.cnblogs.com/lizhenghn/p/3679293.html
添加远程库:https://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000/0013752340242354807e192f02a44359908df8a5643103a000