JavaGUI编程
Graphical User Interface(图形用户接口)。
用图形的方式,来显示计算机操作的界面,这样更方便更直观。
- 组件
窗口、弹窗、面板、文本框、列表框、按钮、图片、监听事件、鼠标事件、键盘事件、外挂、破解工具等
1.GUI的核心技术:awt和swing包
-
java.awt:Abstract Window ToolKit (抽象窗口工具包),需要调用本地系统方法实现功能。属重量级控件。
-
javax.swing:在AWT的基础上,建立的一套图形界面系统,其中提供了更多的组件,而且完全由Java实现。增强了移植性,属轻量级控件。
-
没有流行的原因:
1.界面不是非常美观
2.需要jre环境【jre环境占用空间比较大】
- 为什么学习?
1.兴趣
2.是MVC架构的基础,了解MVC架构,了解监听!
3.可以写出一些自己想要的小工具
4.工作的时候,也可能需要维护到swing界面,概率很小!
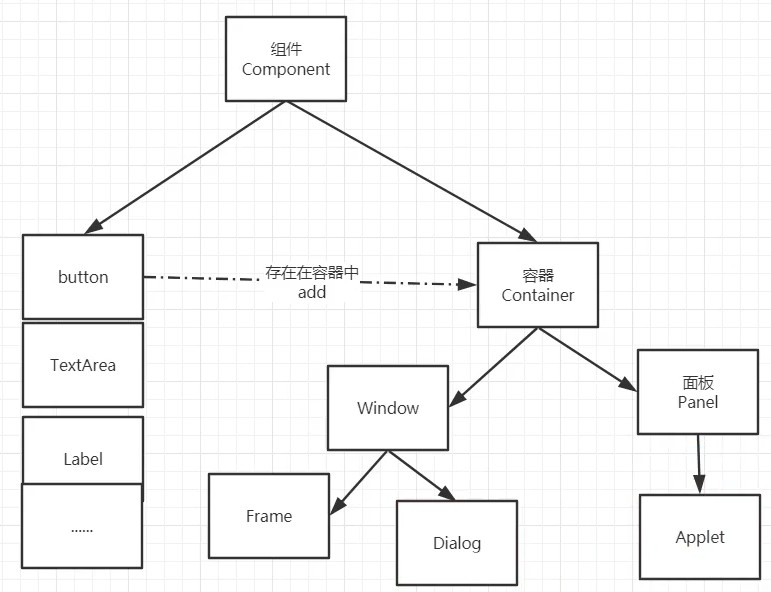
2. GUI继承体系图

Frame
package com.JavaGUI.Demo01;
import java.awt.*;
//GUI的第一个界面,后面要学会直接看源码
public class Demo01 {
public static void main(String[] args) {
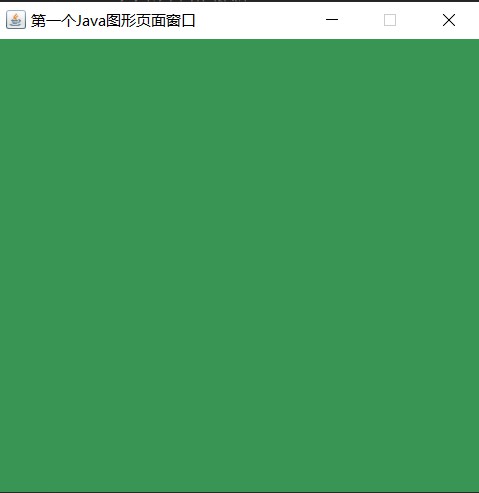
Frame frame = new Frame("第一个Java图形页面窗口");
//设置可见性
frame.setVisible(true);
//设置宽高 w h
frame.setSize(400, 400);
//设置背景颜色
frame.setBackground(new Color(57, 149, 83));
//窗口的初始位置
frame.setLocation(200,200);
//设置窗口大小固定,默认是true
frame.setResizable(false);
}
}

但是最后不能通过窗口的关闭按钮关闭!需要在程序里面终止程序运行
回顾封装
package com.JavaGUI.Demo01;
import java.awt.*;
public class TestFrame {
public static void main(String[] args) {
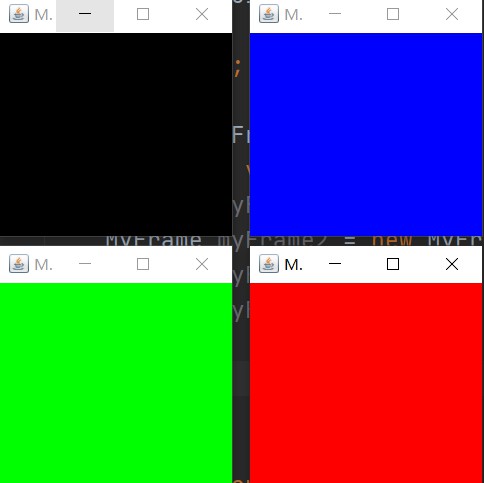
MyFrame myFrame1 = new MyFrame(100, 100, 200, 200, Color.BLACK);
MyFrame myFrame2 = new MyFrame(300, 100, 200, 200, Color.BLUE);
MyFrame myFrame3 = new MyFrame(100, 300, 200, 200, Color.GREEN);
MyFrame myFrame4 = new MyFrame(300, 300, 200, 200, Color.RED);
}
}
class MyFrame extends Frame {
static int id = 0;//多个窗口,设置一个计数器
public MyFrame(int x, int y, int w, int h, Color color){
super("MyFrame"+(++id));
setBackground(color);
setBounds(x, y, w, h);
setVisible(true);
}
}

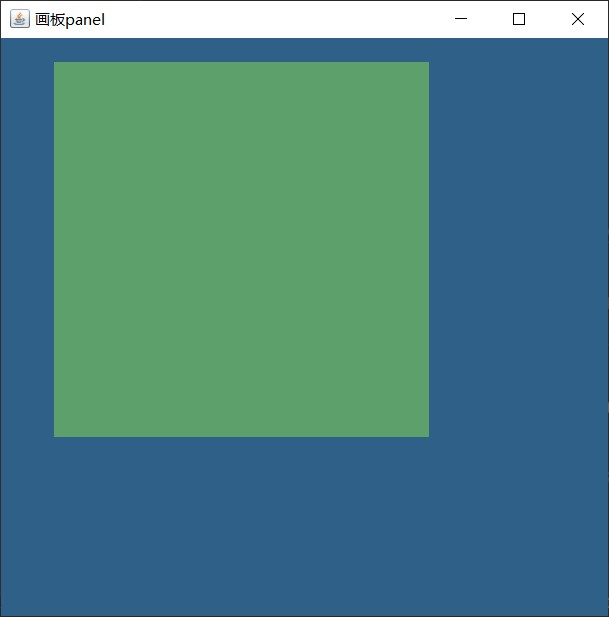
Panel面板
解决了关闭事件
package com.JavaGUI.Demo01;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
//可以看成是一个空间,但是不能单独存在,依靠于frame
public class TestPanel {
public static void main(String[] args) {
Frame frame = new Frame("画板panel");
//布局的概念
Panel panel = new Panel();
//设置布局
frame.setLayout(null);
//坐标
frame.setBounds(300, 300, 500, 500);
frame.setBackground(new Color(47, 96, 135));
//panel坐标,是相对于frame的
panel.setBounds(50, 50, 300, 300);
panel.setBackground(new Color(93, 160, 108));
//添加panel到frame中
frame.add(panel);
//可视化
frame.setVisible(true);
//监听事件,监听窗口关闭事件 System.exit(0);
//适配器模式
frame.addWindowListener(new WindowAdapter() {
//窗口点击关闭的时候需要做的事情
@Override
public void windowClosing(WindowEvent e) {
//结束程序
System.exit(0);
}
});
}
}

布局
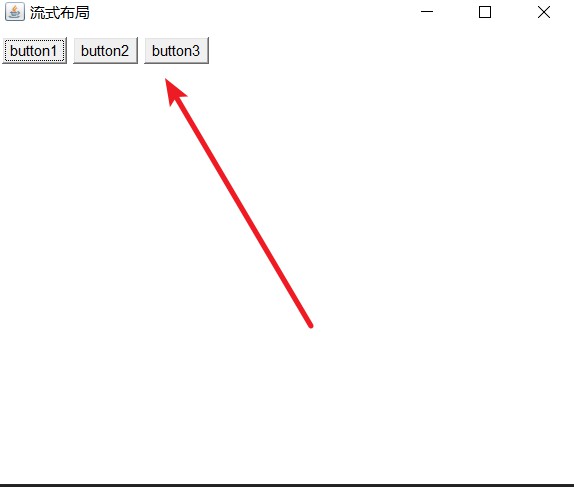
- 流式布局
package com.JavaGUI.Demo01;
import java.awt.*;
public class TestFlowLayout {
public static void main(String[] args) {
Frame frame = new Frame("流式布局");
//组件-按钮
Button button1 = new Button("button1");
Button button2 = new Button("button2");
Button button3 = new Button("button3");
//流式布局,默认为CENTER
//frame.setLayout(new FlowLayout());//默认为CENTER
frame.setLayout(new FlowLayout(FlowLayout.LEFT));
//frame.setLayout(new FlowLayout(FlowLayout.RIGHT));
//添加按钮
frame.add(button1);
frame.add(button2);
frame.add(button3);
frame.setSize(300, 300);
frame.setVisible(true);
}
}

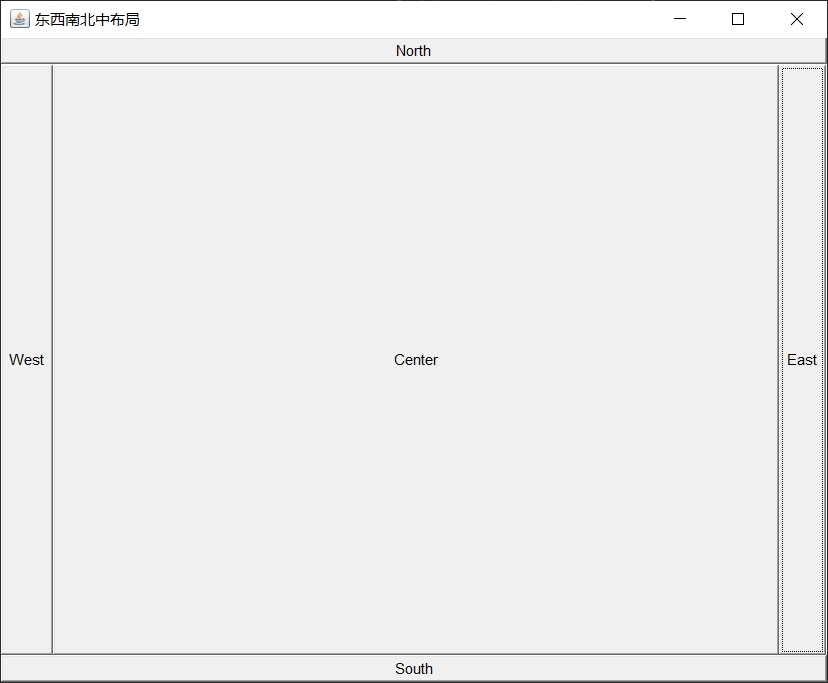
- 东西南北中式布局
package com.JavaGUI.Demo01;
import java.awt.*;
public class TestBorderLayout {
public static void main(String[] args) {
Frame frame = new Frame("东西南北中布局");
//按钮
Button east = new Button("East");
Button west = new Button("West");
Button south = new Button("South");
Button north = new Button("North");
Button center = new Button("Center");
frame.add(east, BorderLayout.EAST);
frame.add(west, BorderLayout.WEST);
frame.add(south, BorderLayout.SOUTH);
frame.add(north, BorderLayout.NORTH);
frame.add(center, BorderLayout.CENTER);
frame.setSize(300, 300);
frame.setVisible(true);
}
}

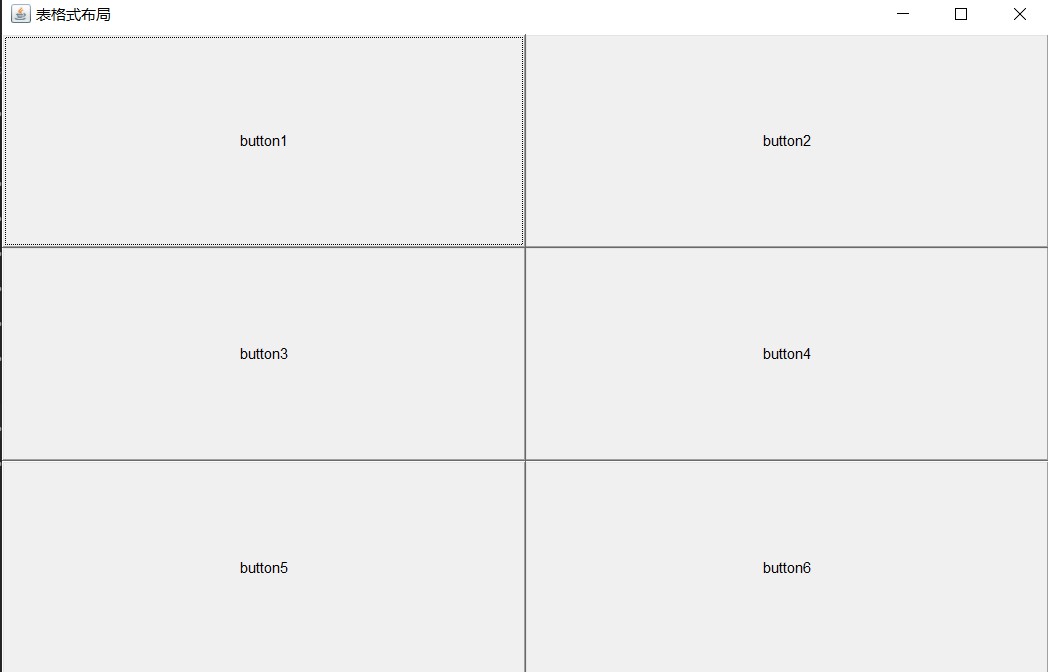
- 表格式布局 Grid
package com.JavaGUI.Demo01;
import java.awt.*;
public class TestGridLayout {
public static void main(String[] args) {
Frame frame = new Frame("表格式布局");
Button button1 = new Button("button1");
Button button2 = new Button("button2");
Button button3 = new Button("button3");
Button button4 = new Button("button4");
Button button5 = new Button("button5");
Button button6 = new Button("button6");
//表格布局
frame.setLayout(new GridLayout(3,2));
frame.add(button1);
frame.add(button2);
frame.add(button3);
frame.add(button4);
frame.add(button5);
frame.add(button6);
frame.pack();//Java函数,使得结果最优!
frame.setVisible(true);
}
}

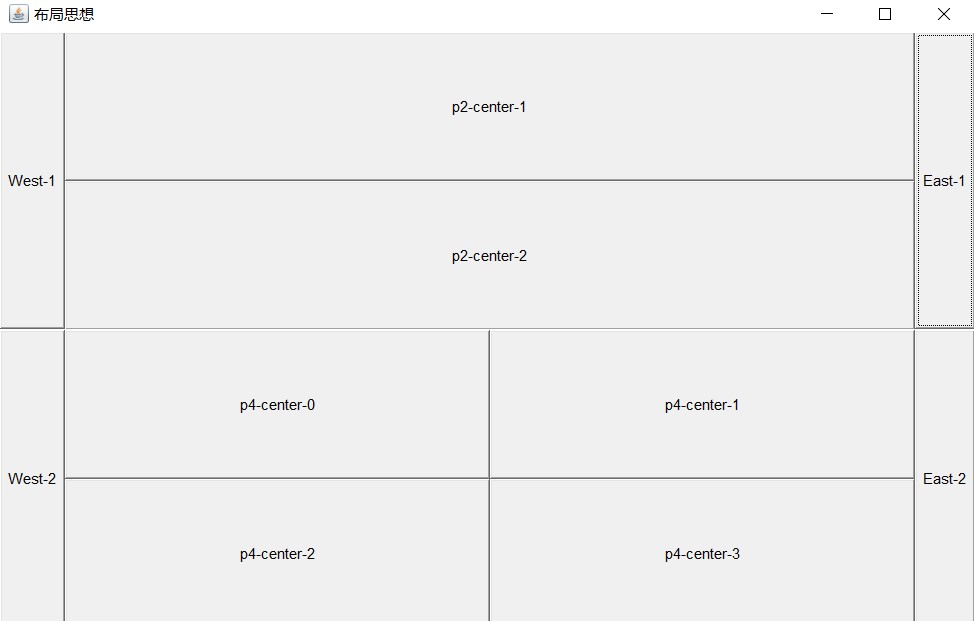
布局思想
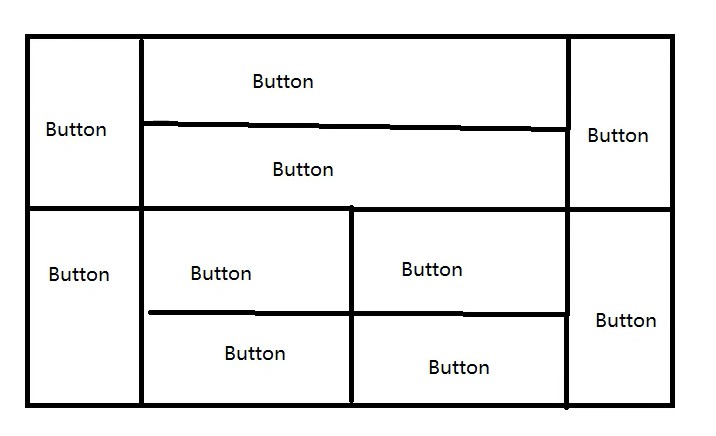
使用布局知识解决下面的布局
- 解决思路!!!--->解决问题最重要的地方
1.学会思考问题,然后使用所学的知识去解决,关键在于思考!!!
2.分析问题----一个主要Frame框架+4个面板【2个为上下两个宽面板,2个为中间的分割面板】
3.使用不同的布局方式【学习嵌套使用】------分割为上下,可以使用new GridLayout即表格分割,然后左右和中间就很明显使用东西南北中分割,即new BorderLayout,然后就是填上Button就OK了
package com.JavaGUI.Demo01;
import java.awt.*;
public class ExTest {
public static void main(String[] args) {
//总框架
Frame frame = new Frame("布局思想");
frame.setSize(300, 300);
frame.setVisible(true);
//分割上下
frame.setLayout(new GridLayout(2,1));
//需要用的总面板
Panel panel1 = new Panel(new BorderLayout());
Panel panel2 = new Panel(new GridLayout(2,1));
Panel panel3 = new Panel(new BorderLayout());
Panel panel4 = new Panel(new GridLayout(2,2));
//上面
panel1.add(new Button("East-1"), BorderLayout.EAST);
panel1.add(new Button("West-1"), BorderLayout.WEST);
panel2.add(new Button("p2-center-1"));
panel2.add(new Button("p2-center-2"));
//把中间面板放到上面的面板上
panel1.add(panel2, BorderLayout.CENTER);
//上面面板放入主框架
frame.add(panel1);
//下面
panel3.add(new Button("East-2"), BorderLayout.EAST);
panel3.add(new Button("West-2"), BorderLayout.WEST);
for (int i = 0; i < 4; i++) {
panel4.add(new Button("p4-center-"+i), BorderLayout.CENTER);
}
//将面板4放入面板3
panel3.add(panel4);
//下面面板放入主框架
frame.add(panel3);
}
}

3. 事件监听机制流程