官方:https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html

2、webview跳转页面后无返回按钮
3、自定义导航栏对webview无效,悬浮也无效
4、内嵌h5页面暂无法通过按钮触发小程序分享
解决方法:跳转至小程序进行按钮分享,或引导右上角分享
5、h5向小程序传递消息时是自动触发的
6、小程序接收h5消息在特定时机触发(如小程序后退、组件销毁、分享时)
7、判断h5是否在小程序内打开,建议使用官方wx.miniProgram.getEnv()
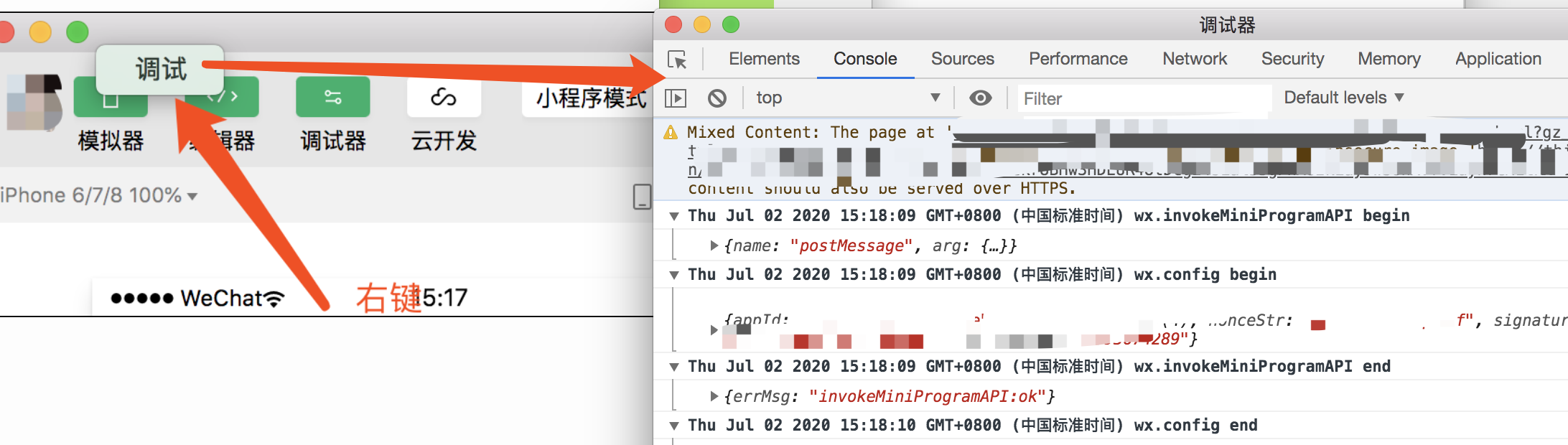
8、微信开发工具webview调试h5
web-view组件上右键-调试,打开调试

9、分享链接编码处理
//小程序分享share.js
onShareAppMessage(options) {
let that = this;
let url = '/pages/webview/webview?shareUrl=' + encodeURIComponent(that.data.share_url);
let shareObj = {
path: url,
success: function(res) {
if (res.errMsg == 'shareAppMessage:ok') {}
}
};
return shareObj;
}
//小程序接收js
onLoad: function(options) {
let that = this;
if (options) {
if(options.shareUrl){
that.setData({
banTolink:decodeURIComponent(options.shareUrl)
})
}
}
},