vue2 自定义全局组件(Loading加载效果)
github地址: https://github.com/ccyinghua/custom-global-component
一、构建项目
vue init webpack-simple custom-global-component
cnpm install
npm run dev
1、自定义vue组件,首先要创建组件文件,在loading文件夹中Loading.vue直接按照vue template相关规则写即可

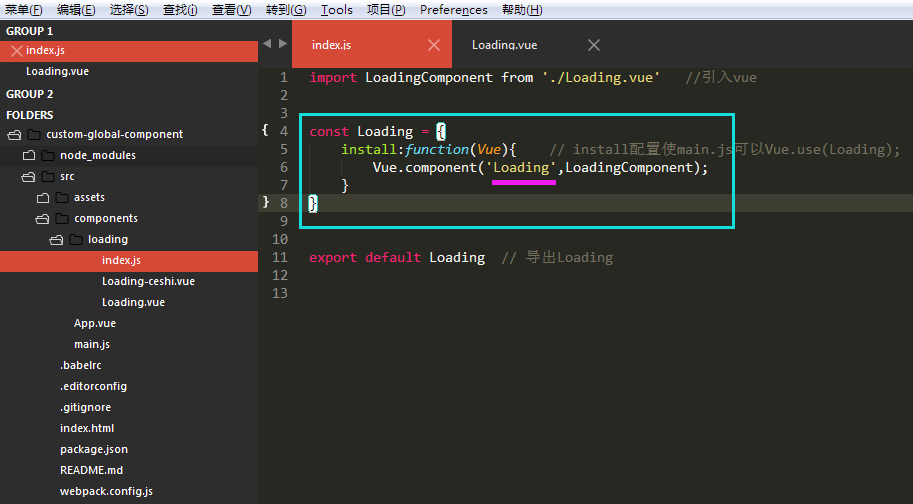
2、创建Loading.vue组件之后,要建立相关的js调用这个Loading.vue,进行相关配置后导出使用。index.js中中间部分配置最为重要,
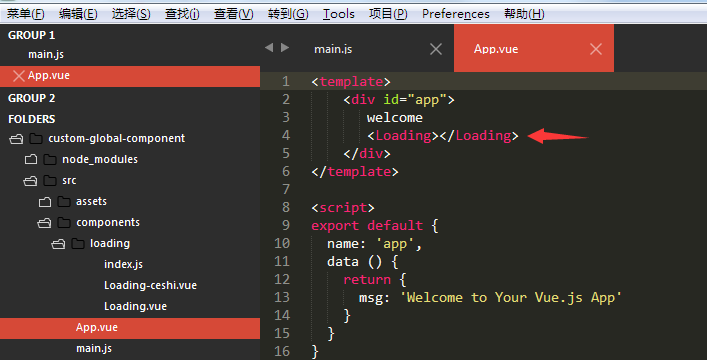
主要文件index.js代码: import LoadingComponent from './Loading.vue' const Loading={ install: function(Vue){ Vue.component('Loading',LoadingComponent) } } export default Loading 说明:Vue.component('Loading',LoadingComponent);中的'Loading', 这个命名就是在其他文件中调用这个组件的名字,例如调用这个loading可以写成<Loading></Loading>

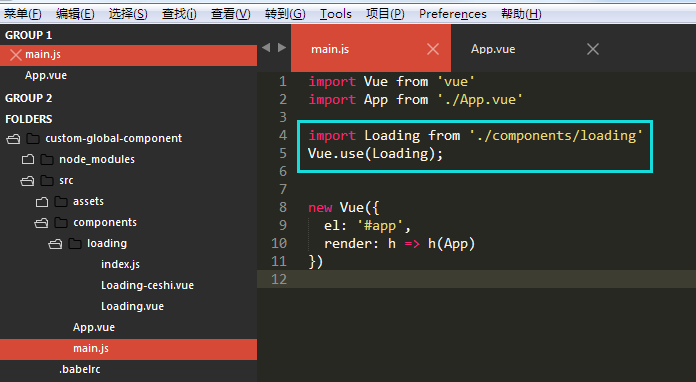
3、使用这个组件