1. 简单类型与复杂类型
简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型。
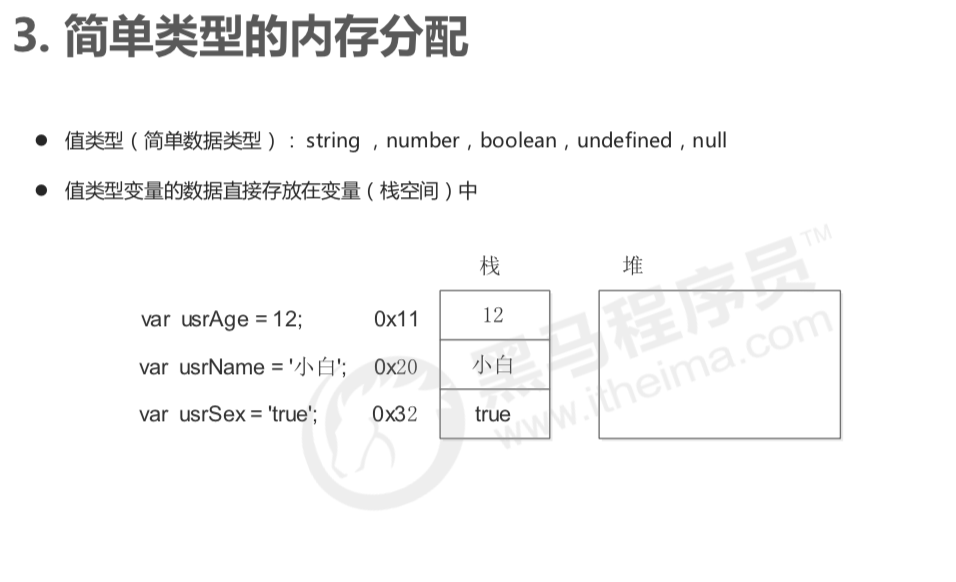
值类型:简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型
string ,number,boolean,undefined,null
注意:null的数据类型如果使用 typeof来验证,得到的是Object,它的主要用途是:如果我们打算把某个变量存储为对象,但是还没想好放什么,可以先给null。
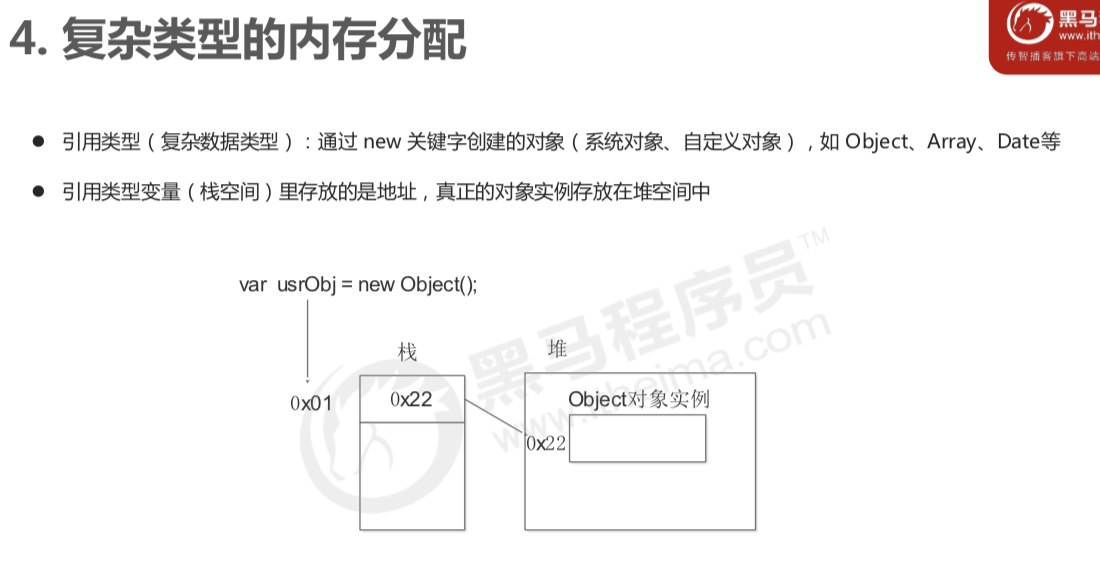
引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型
通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等


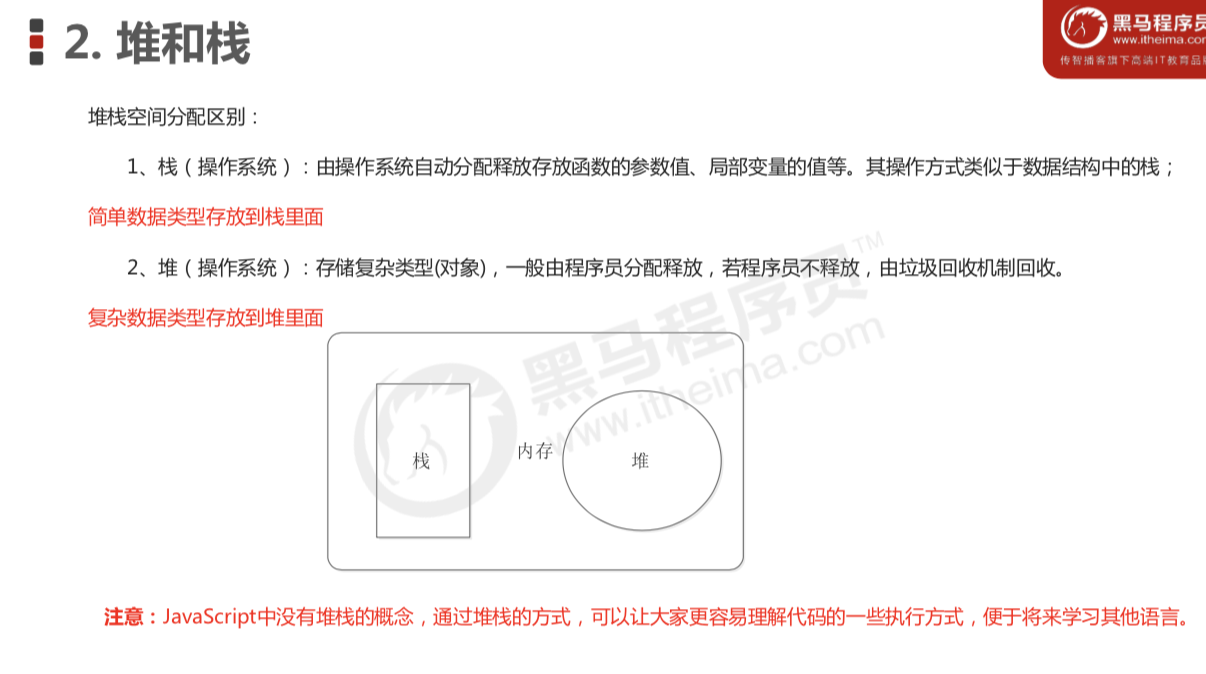
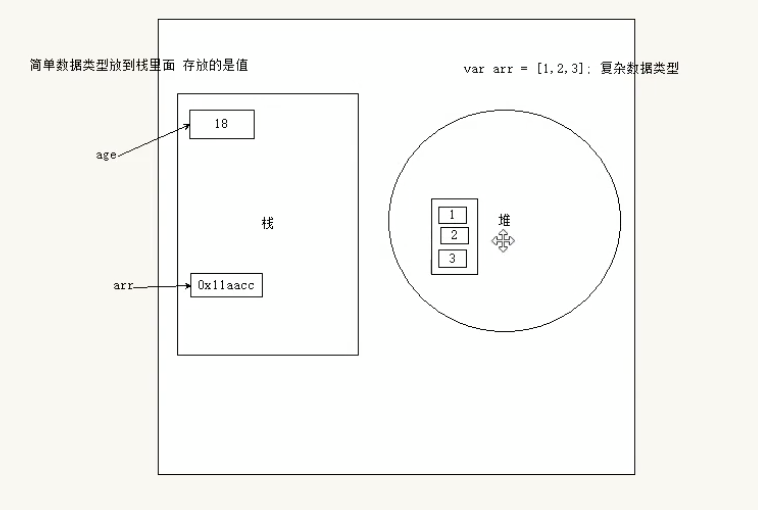
简单数据类型直接在栈里面开辟一个空间,里面存放的是值

复杂数据类型会先在站里面开辟一个空间,里面存放的是地址,然后在堆里面开辟一个空间,里面存放的才是值,那个地址指向的就是堆里面开辟的空间

5. 简单类型传参
函数的形参也可以看做是一个变量,当我们把一个值类型变量作为参数传给函数的形参时,其实是把变量在栈 空间里的值复制了一份给形参,那么在方法内部对形参做任何修改,都不会影响到的外部变量。
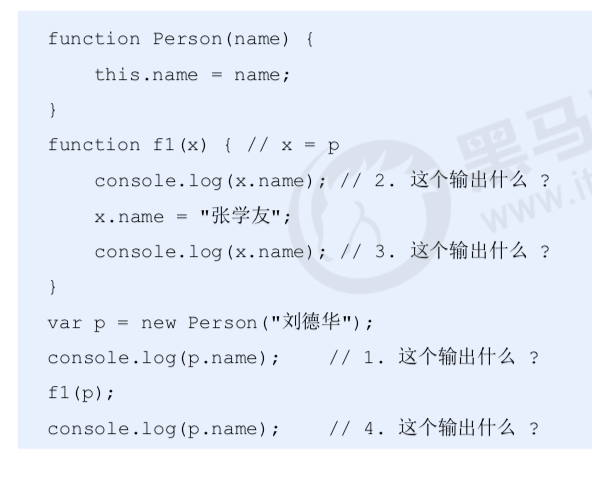
6. 复杂类型传参
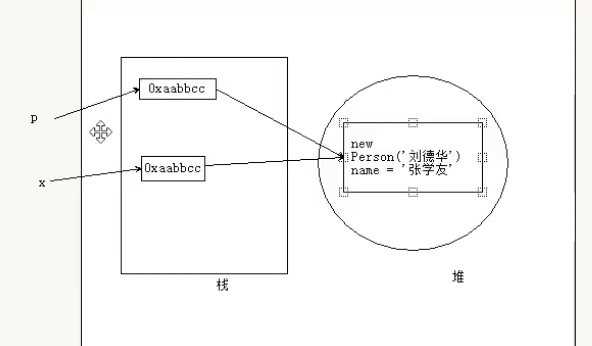
函数的形参也可以看做是一个变量,当我们把引用类型变量传给形参时,其实是把变量在栈空间里保存的堆地 址复制给了形参,形参和实参其实保存的是同一个堆地址,所以操作的是同一个对象。


f1(p);这行代码实际上是把p的地址赋值给了x,也就是p和x指向同一个地址
在执行函数的时候,x.name = "张学友";这句代码修改了name的值,这个修改导致p指向的地址里面的name也发生了改变,最后的结果就是,函数内部的重新赋值影响了外部的数据
