**目标**
* 理解
* 能说出元素显示隐藏最常见的写法
* 能说出精灵图产生的目的
* 能说出去除图片底侧空白缝隙的方法
* 应用
* 能写出最常见的鼠标样式
* 能使用精灵图技术
* 能用滑动门做导航栏案例
一、元素的显示与隐藏
目的: 让一个元素在页面中消失或者显示出来
类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!
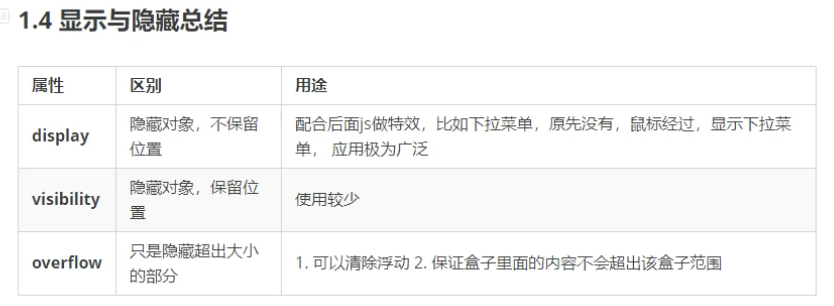
1.1 display显示
display 设置或检索对象是否及如何显示。
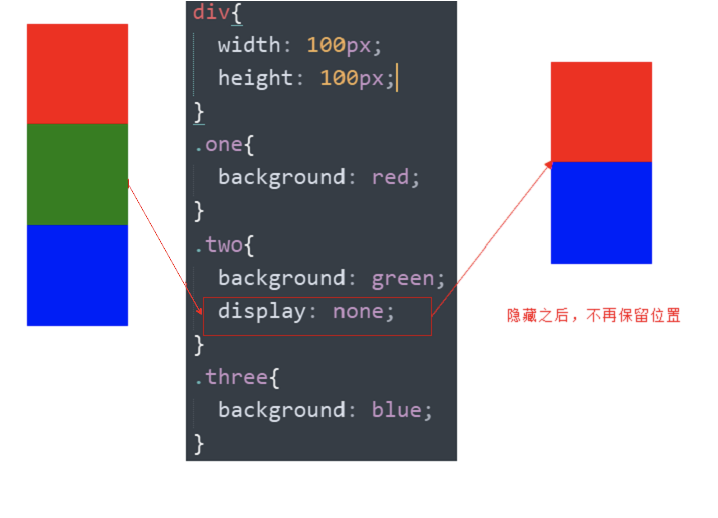
display: none 隐藏对象
display:block 除了转换为块级元素之外,同时还有显示元素的意思。
特点: 隐藏之后,不再保留位置。

实际开发场景:
> 配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛
1.2 visibility(了解)
设置或检索是否显示对象
visibility:visible ; 对象可视
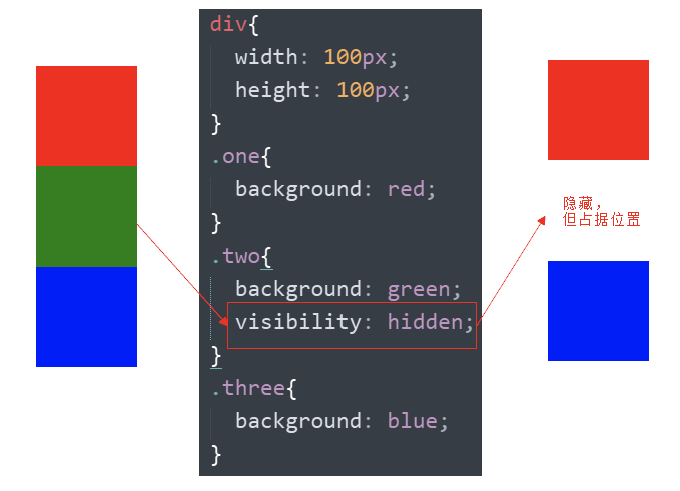
visibility:hidden; 对象隐藏

特点: 隐藏之后,继续保留原有位置。(停职留薪)
1.3 overflow(重要)
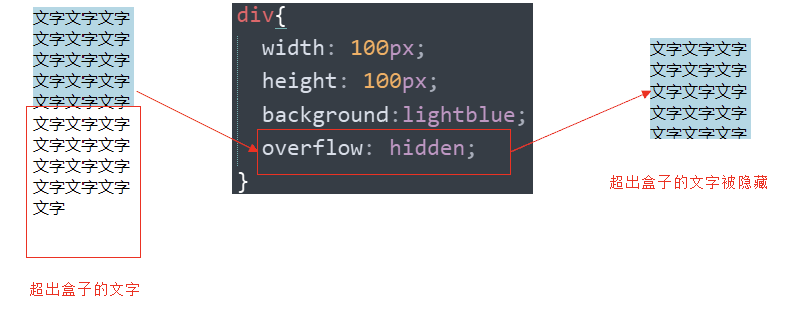
检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。


实际开发场景:
1. 清除浮动
2. 隐藏超出内容,隐藏掉, 不允许内容超过父盒子。

1.5 小案例

实现鼠标经过第一张图片出现第二张半透明和播放按钮


<head> <meta charset="UTF-8"> <title>Document</title> <style> .box { /* 子绝父相 */ position: relative; width: 222px; height: 220px; margin: 100px auto; } /* 1.原来的盒子里面装有一个黑色半透明的盒子 刚开始的时候看不见 是隐藏的 */ .mask { /* 使用叠加的效果就需要使用定位=定位模式+边偏移 */ display: none; position: absolute; top: 0; left: 0; width: 222px; height: 220px; /* 插入背景箭头图片 设置黑色半透明 不平铺 位于盒子正中间 */ background: rgba(0,0,0,.3) url(images/arr.png) no-repeat center center; } /* 2.当鼠标经过的时候,a里面的这个黑色半透明的盒子就显示出来了 */ .box a:hover .mask { display: block; } </style> </head> <body> <div class="box"> <a href="#"> <div class="mask"></div> <img src="images/3.jpg" alt=""> </a> </div> </body>
二、CSS用户界面样式
所谓的界面样式, 就是更改一些用户操作样式,以便提高更好的用户体验。
- 更改用户的鼠标样式 (滚动条因为兼容性非常差,我们不研究)
- 表单轮廓等。
- 防止表单域拖拽
2.1 鼠标样式cursor

2.2 轮廓线outline
是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
outline : outline-color ||outline-style || outline-width
但是我们都不关心可以设置多少,我们平时都是去掉的。
最直接的写法是 : outline: 0; 或者 outline: none;
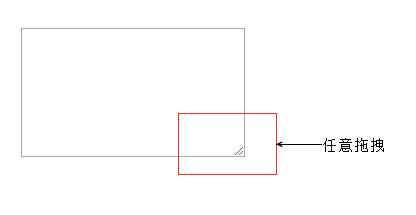
2.3 防止拖拽文本域resize

<textarea style="resize: none;"></textarea>
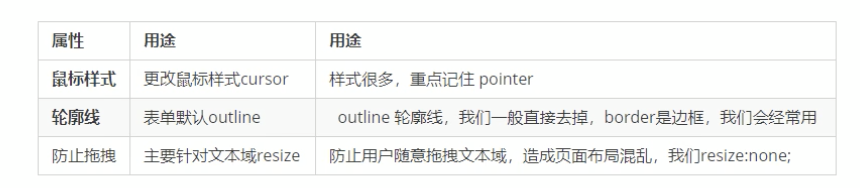
2.4 用户界面样式总结

三、vertical-align垂直对齐
- 有宽度的块级元素居中对齐,是margin: 0 auto;
- 让文字居中对齐,是 text-align: center;
但是我们从来没有讲过有垂直居中的属性。
vertical-align 垂直对齐,它只针对于**行内元素**或者**行内块元素**,

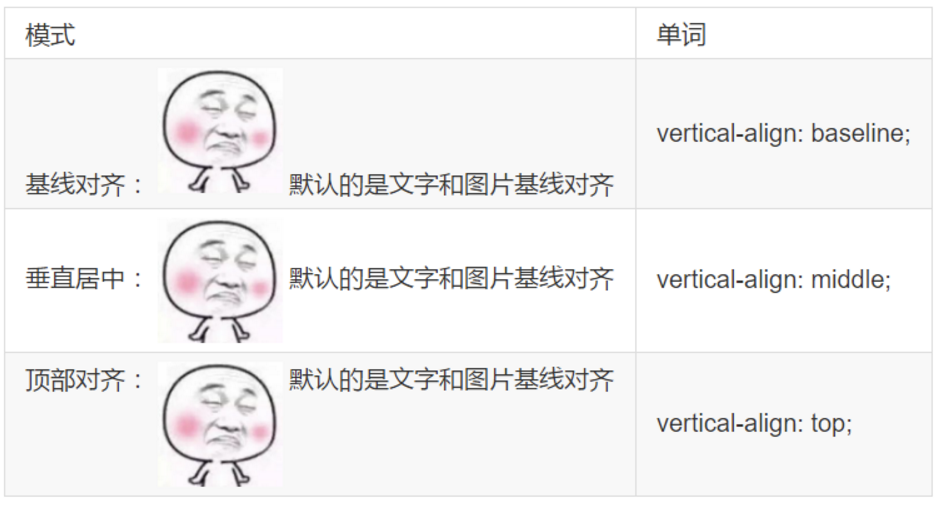
vertical-align : baseline |top |middle |bottom
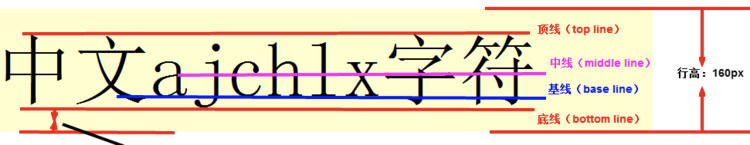
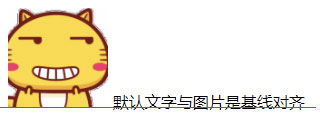
3.1 图片、表单和文字对齐
我们可以通过vertical-align 控制图片和文字的垂直关系了。 默认的图片会和文字基线对齐。

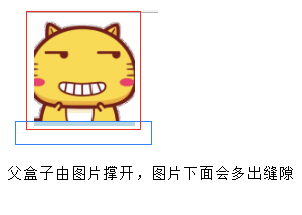
3.2 去除图片底侧空白缝隙

出现这种状况的原因是:
图片或者表单等行内块元素,他的底线会和父级盒子的基线对齐。就是图片底侧会有一个空白缝隙。
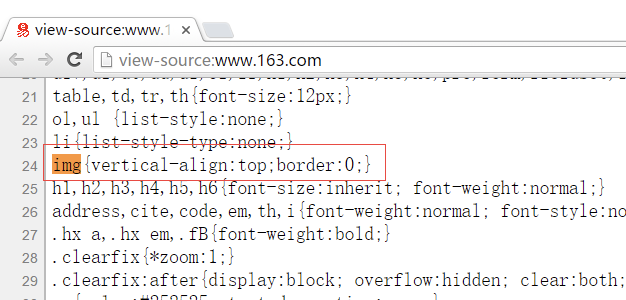
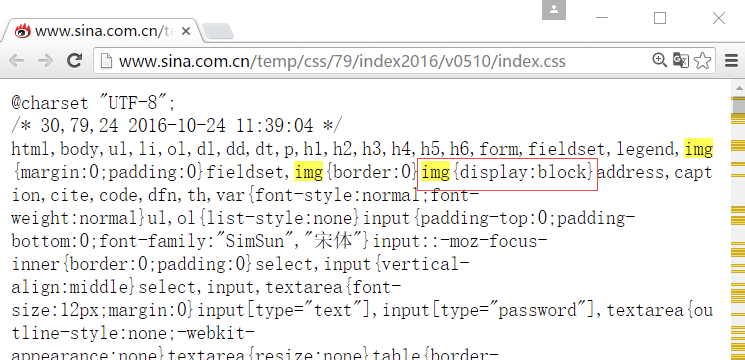
解决办法:
解决的方法就是:
- 给img vertical-align:middle | top| bottom等等。 让图片不要和基线对齐。

- 给img 添加 display:block; 转换为块级元素就不会存在问题了。

四. 溢出的文字省略号显示
4.1 white-space
- white-space设置或检索对象内文本显示方式。通常我们使用于强制一行显示内容
white-space:normal ;默认处理方式
white-space:nowrap ; 强制在同一行内显示所有文本,直到文本结束或者遭遇br标签对象才换行。
4.2 text-overflow 文字溢出
- 设置或检索是否使用一个省略标记(...)标示对象内文本的溢出
text-overflow : clip ;不显示省略标记(...),而是简单的裁切
text-overflow:ellipsis ; 当对象内文本溢出时显示省略标记(...)
**注意**:一定要首先强制一行内显示,再次和overflow属性 搭配使用
4.3 三部曲
/*1. 先强制一行内显示文本*/ white-space: nowrap; /*2. 超出的部分隐藏*/ overflow: hidden; /*3. 文字用省略号替代超出的部分*/ text-overflow: ellipsis;
5. CSS精灵技术(sprite) 重点
5.1 为什么需要精灵技术

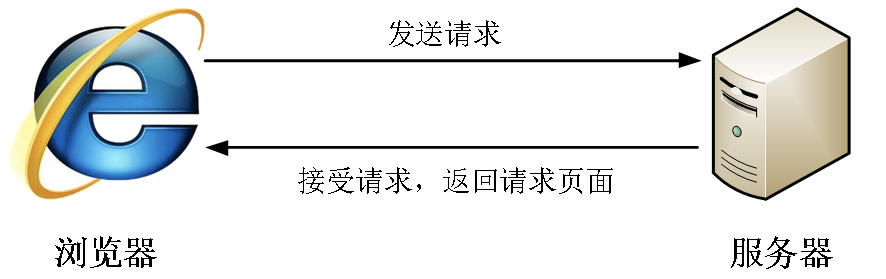
图所示为网页的请求原理图,当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户。
然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求,这将大大降低页面的加载速度。
我们为什么需要精灵技术:
> **为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度。**
出现了CSS精灵技术(也称CSS Sprites、CSS雪碧)
5.2 精灵技术讲解
CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),然而,各个网页元素通常只需要精灵图中不同位置的某个小图,要想精确定位到精灵图中的某个小图。

这样,当用户访问该页面时,只需向服务发送一次请求,网页中的背景图像即可全部展示出来。
我们需要使用CSS的
* background-image、
* background-repeat
* background-position属性进行背景定位,
* 其中最关键的是使用background-position 属性精确地定位。
5.3 精灵技术使用的核心总结
首先我们知道,css精灵技术主要针对于背景图片,插入的图片img 是不需要这个技术的。
1. 精确测量,每个小背景图片的大小和 位置。
2. 给盒子指定小背景图片时, 背景定位基本都是 负值。
步骤:
1.先把精灵图放在Photoshop中,精确测量需要的背景图片在精灵图中的位置和大小

2. 使用background-position 常用负值

.icon1 { width: 23px; height: 23px; background: url(images/index.png) no-repeat 0 -107px; /* 需要的背景图片在精灵图中的位置 */ /* background-position: 0 -107px; */ }
<body> <div class="icon1"></div> </body>
六、滑动门
滑动门出现的背景:
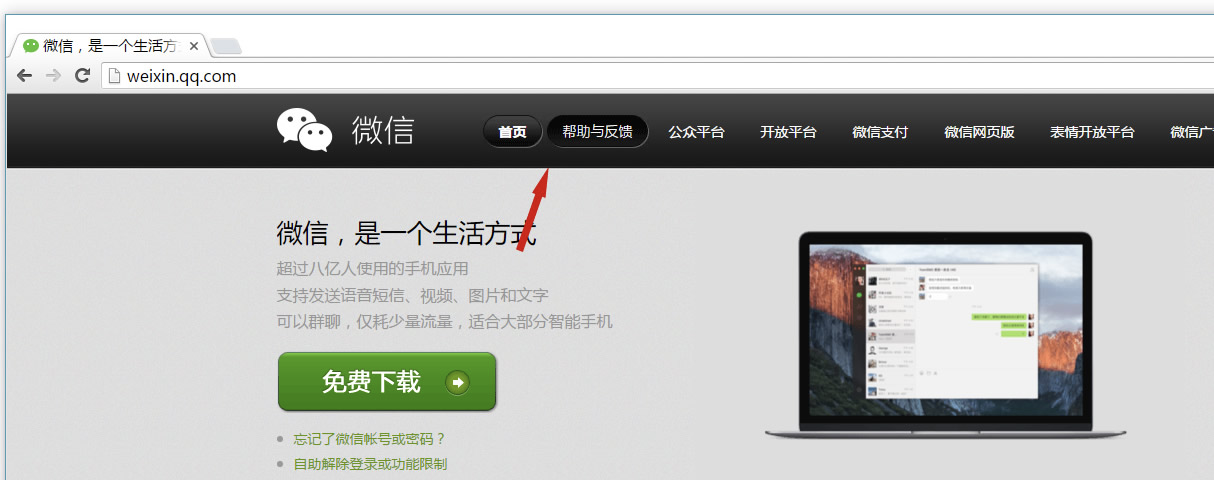
制作网页时,为了美观,常常需要为网页元素设置特殊形状的背景,比如微信导航栏,有凸起和凹下去的感觉,最大的问题是里面的字数不一样多,咋办?

为了使各种特殊形状的背景能够自适应元素中文本内容的多少,出现了CSS滑动门技术。它从新的角度构建页面,使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强。 最常见于各种导航栏的滑动门。
核心技术:
核心技术就是利用CSS精灵(主要是背景位置)和 盒子padding撑开宽度, 以便能适应不同字数的导航栏。
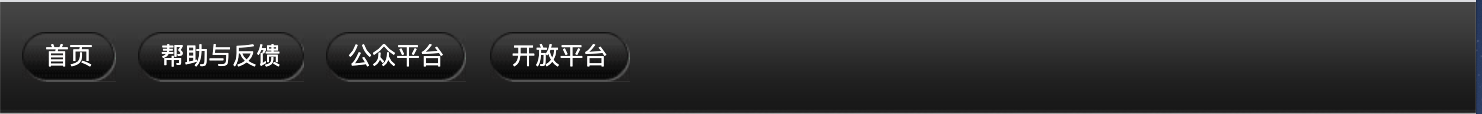
微信导航栏案例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body { background: url(images/wx.jpg) repeat-x; } * { margin: 0; padding: 0; } li { list-style: none; } .nav { margin-top: 20px; } .nav li { float: left; margin-left: 15px; } .nav a { display: inline-block; height: 33px; background: url(images/to.png) no-repeat; padding-left: 15px; color: #fff; line-height: 33px; font-size: 14px; } .nav a span { display: inline-block; height: 33px; background: url(images/to.png) no-repeat right top; padding-right: 15px; } /* 鼠标经过a链接首先换背景图片 */ /* .nav a:hover { background: url(images/ao.png) no-repeat; } */ /* 链接里面的span也要换 */ /* .nav a:hover span { background: url(images/ao.png) no-repeat; } */ /* 并集选择器 */ .nav a:hover, .nav a:hover span { background: url(images/ao.png) no-repeat; } .nav a:hover span { background-position: right top; } </style> </head> <body> <div class="nav"> <ul> <li> <a href="#"> <span>首页</span> </a> </li> <li> <a href="#"> <span>帮助与反馈</span> </a> </li> <li> <a href="#"> <span>公众平台</span> </a> </li> <li> <a href="#"> <span>开放平台</span> </a> </li> </ul> </div> </body> </html>
1. a 设置 背景左侧,padding撑开合适宽度。
2. span 设置背景右侧, padding撑开合适宽度 剩下由文字继续撑开宽度。
3. 之所以a包含span就是因为 整个导航都是可以点击的。
七、拓展
7.1 margin负值
1)负边距+定位:水平垂直居中
咱们前面讲过, 一个绝对定位的盒子, 利用 父级盒子的 50%, 然后 往左(上) 走 自己宽度的一半 ,可以实现盒子水平垂直居中。
2)压住盒子相邻边框


上图可以看到两个盒子中间的边框叠加变成了2px,之前表格中使用
table{ border-collapse:collapse; }
来将相邻边框合并在一起,但是这个方法只适用于表格
要将相邻盒子的边框修正过来,只需要加上下面这一句,就可以变成1px
margin-left: -1px;

3)实现点击某个盒子,这个盒子的边框换个颜色凸显出来(父盒子没有定位的情况下)
div { float: left; width: 200px; height: 300px; border: 1px solid #ccc; margin-left: -1px; } div:hover { /* 要让当前鼠标经过的这个div 升到最高处就可以了 */ /* 不能使用z-index 这个属性只有使用 定位 的时候才能使用 */ /* 定位的盒子是最高层的 */ border: 1px solid orange; /* 只要保证当前的盒子 是定位 就会压住标准流和浮动盒子 */ /* z只能使用相对定位 占据位置 */ position: relative; }
如果父盒子已经设置了相对定位,我们只需要设置 z-index 即可
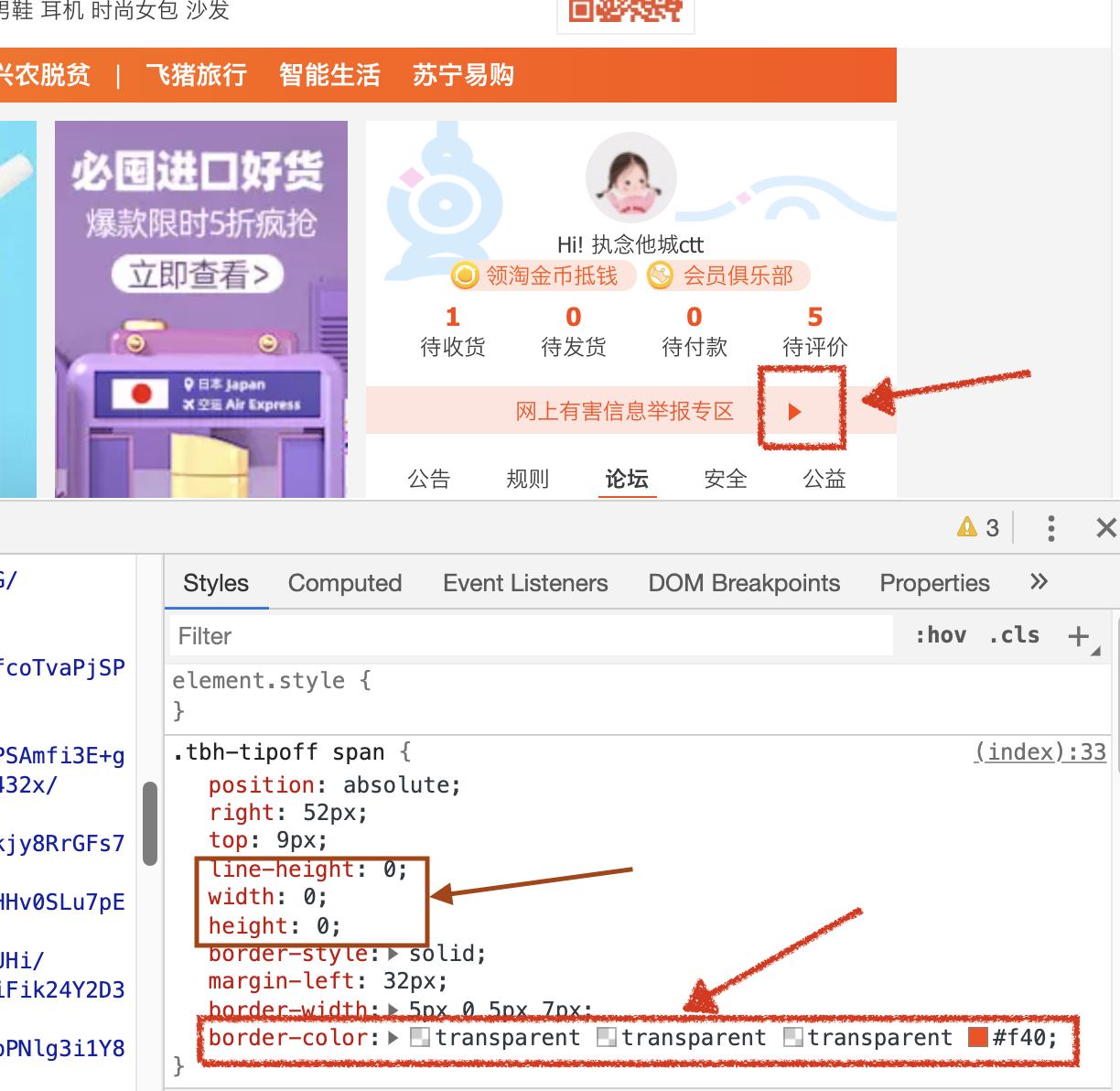
7.2 CSS三角之美
1. 我们用css 边框可以模拟三角效果
2. 宽度高度为0
3. 我们4个边框都要写, 只保留需要的边框颜色,其余的不能省略,都改为 transparent 透明就好了
4. 为了照顾兼容性 低版本的浏览器,加上 font-size: 0; line-height: 0;