方法一: 使用jquery.freezeheader.js 固定表头:
1-: 初始化:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表格table固定thead表头</title> 6 <style type="text/css"> 7 8 table { 9 border: 1px solid red; 10 border-collapse: collapse; 11 12 width: 500px; 13 14 15 } 16 tr, td { 17 border: 1px solid black; 18 padding: 20px; 19 } 20 21 thead { 22 background-color: red; 23 } 24 25 tfoot { 26 background-color: green; 27 } 28 29 </style> 30 31 <!-- 引入js文件 --> 32 <script type="text/javascript" src="jquery-1.8.3.min.js"></script> 33 34 <script type="text/javascript" src="jquery.freezeheader.js"></script> 35 </head> 36 <body> 37 38 <div style="height: 400px; 500px; background-color: #ccc; margin-bottom: 40px;"></div> 39 40 <table id="tableid"> 41 <thead> 42 <tr> 43 <td>表头一</td> 44 <td>表头二</td> 45 </tr> 46 </thead> 47 48 <tfoot> 49 <tr> 50 <td colspan="2" style="text-align: center;">这是表尾</td> 51 </tr> 52 </tfoot> 53 54 55 <tbody> 56 <tr> 57 <td>单元格1-1</td> 58 <td>单元格1-2</td> 59 </tr> 60 <tr> 61 <td>单元格2-2</td> 62 <td>单元格2-2</td> 63 </tr> 64 <tr> 65 <td>单元格3-1</td> 66 <td>单元格3-2</td> 67 </tr> 68 69 <tr> 70 <td>单元格4-1</td> 71 <td>单元格4-2</td> 72 </tr> 73 <tr> 74 <td>单元格5-1</td> 75 <td>单元格5-2</td> 76 </tr> 77 <tr> 78 <td>单元格6-1</td> 79 <td>单元格6-2</td> 80 </tr> 81 82 <tr> 83 <td>单元格7-1</td> 84 <td>单元格7-2</td> 85 </tr> 86 <tr> 87 <td>单元格8-1</td> 88 <td>单元格8-2</td> 89 </tr> 90 <tr> 91 <td>单元格9-1</td> 92 <td>单元格9-2</td> 93 </tr> 94 95 96 </tbody> 97 98 </table> 99 100 101 <script type="text/javascript"> 102 103 $(document).ready(function () { 104 $("#tableid").freezeHeader(); 105 }) 106 </script> 107 108 </body> 109 </html>
显示:


2- 使用 jquery.freezeheader.js
第一: 引入js 文件:

实例化方法一: Create a table with fixed header in the top browser: 相对于浏览器 头部定位.

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表格table固定thead表头</title> 6 <style type="text/css"> 7 8 table { 9 border: 1px solid red; 10 border-collapse: collapse; 11 12 width: 500px; 13 14 15 } 16 tr, td { 17 border: 1px solid black; 18 padding: 20px; 19 } 20 21 thead { 22 background-color: red; 23 } 24 25 tfoot { 26 background-color: green; 27 } 28 29 </style> 30 31 <!-- 引入js文件 --> 32 <script type="text/javascript" src="jquery-1.8.3.min.js"></script> 33 34 <script type="text/javascript" src="jquery.freezeheader.js"></script> 35 </head> 36 <body> 37 38 <div style="height: 400px; 500px; background-color: #ccc; margin-bottom: 40px;"></div> 39 40 <table id="tableid"> 41 <thead> 42 <tr> 43 <td>表头一</td> 44 <td>表头二</td> 45 </tr> 46 </thead> 47 48 <tfoot> 49 <tr> 50 <td colspan="2" style="text-align: center;">这是表尾</td> 51 </tr> 52 </tfoot> 53 54 55 <tbody> 56 <tr> 57 <td>单元格1-1</td> 58 <td>单元格1-2</td> 59 </tr> 60 <tr> 61 <td>单元格2-2</td> 62 <td>单元格2-2</td> 63 </tr> 64 <tr> 65 <td>单元格3-1</td> 66 <td>单元格3-2</td> 67 </tr> 68 69 <tr> 70 <td>单元格4-1</td> 71 <td>单元格4-2</td> 72 </tr> 73 <tr> 74 <td>单元格5-1</td> 75 <td>单元格5-2</td> 76 </tr> 77 <tr> 78 <td>单元格6-1</td> 79 <td>单元格6-2</td> 80 </tr> 81 82 <tr> 83 <td>单元格7-1</td> 84 <td>单元格7-2</td> 85 </tr> 86 <tr> 87 <td>单元格8-1</td> 88 <td>单元格8-2</td> 89 </tr> 90 <tr> 91 <td>单元格9-1</td> 92 <td>单元格9-2</td> 93 </tr> 94 95 96 </tbody> 97 98 </table> 99 100 101 <script type="text/javascript"> 102 103 $(document).ready(function () { 104 $("#tableid").freezeHeader(); 105 }) 106 </script> 107 108 </body> 109 </html>
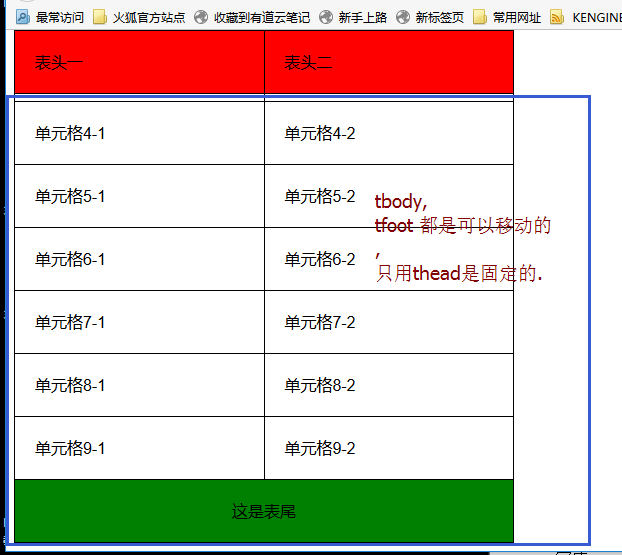
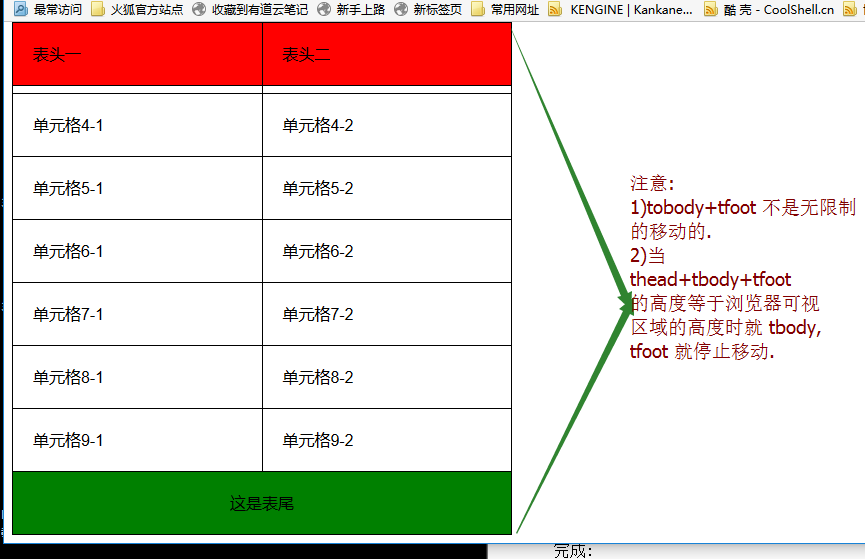
这个是相对浏览器 可视区域的头部定位的.
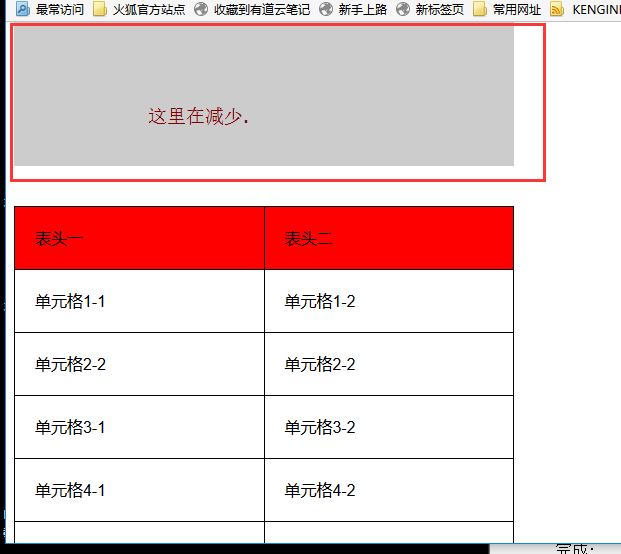
如果我们将浏览器的高度减少.
1)初始

2) 移动中:

3)一直移动到 <table>中的 <thead>接触到浏览器的顶部, 此时 <thead>中的部分固定 fixed, <tbody>中的内容可以移动.


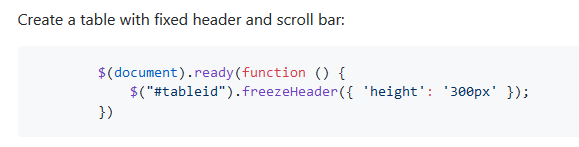
实例方法二: Create a table with fixed header and scroll bar: 创建一个固定高度的表格, 且有滚动条.

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表格table固定thead表头</title> 6 <style type="text/css"> 7 8 table { 9 border: 1px solid red; 10 border-collapse: collapse; 11 12 width: 500px; 13 14 15 } 16 tr, td { 17 border: 1px solid black; 18 padding: 20px; 19 } 20 21 thead { 22 background-color: red; 23 } 24 25 tfoot { 26 background-color: green; 27 } 28 29 </style> 30 31 <!-- 引入js文件 --> 32 <script type="text/javascript" src="jquery-1.8.3.min.js"></script> 33 34 <script type="text/javascript" src="jquery.freezeheader.js"></script> 35 </head> 36 <body> 37 38 <div style="height: 400px; 500px; background-color: #ccc; margin-bottom: 40px;"></div> 39 40 <table id="tableid"> 41 <thead> 42 <tr> 43 <td>表头一</td> 44 <td>表头二</td> 45 </tr> 46 </thead> 47 48 <tfoot> 49 <tr> 50 <td colspan="2" style="text-align: center;">这是表尾</td> 51 </tr> 52 </tfoot> 53 54 55 <tbody> 56 <tr> 57 <td>单元格1-1</td> 58 <td>单元格1-2</td> 59 </tr> 60 <tr> 61 <td>单元格2-2</td> 62 <td>单元格2-2</td> 63 </tr> 64 <tr> 65 <td>单元格3-1</td> 66 <td>单元格3-2</td> 67 </tr> 68 69 <tr> 70 <td>单元格4-1</td> 71 <td>单元格4-2</td> 72 </tr> 73 <tr> 74 <td>单元格5-1</td> 75 <td>单元格5-2</td> 76 </tr> 77 <tr> 78 <td>单元格6-1</td> 79 <td>单元格6-2</td> 80 </tr> 81 82 <tr> 83 <td>单元格7-1</td> 84 <td>单元格7-2</td> 85 </tr> 86 <tr> 87 <td>单元格8-1</td> 88 <td>单元格8-2</td> 89 </tr> 90 <tr> 91 <td>单元格9-1</td> 92 <td>单元格9-2</td> 93 </tr> 94 95 96 </tbody> 97 98 </table> 99 100 101 <script type="text/javascript"> 102 103 $(document).ready(function () { 104 $("#tableid").freezeHeader({ 'height': '300px' }); 105 }) 106 </script> 107 108 </body> 109 </html>
创建的 表格的高度是 300px, 超出的 部分是滚动条显示.

移动:

------------
如果给定的 长度 超过表格原始的长度. 那么滚动条也会这么长.

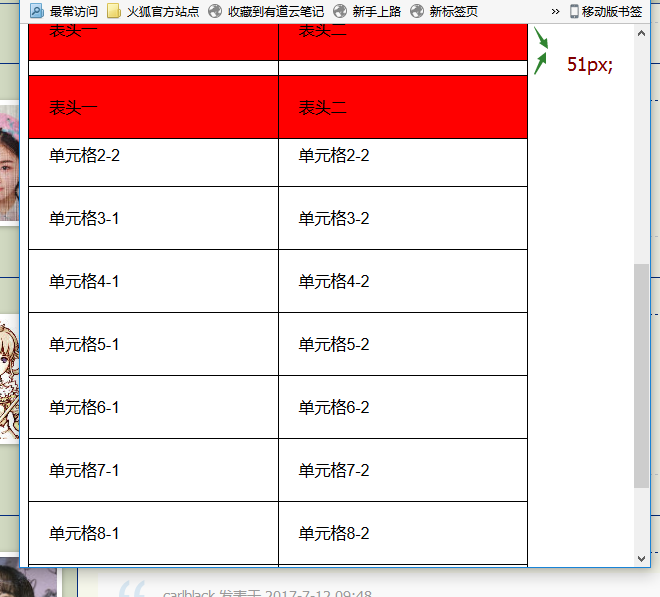
实例方法三: Create a table with fixed header and offset: thead是 相对 浏览器头部向下 偏移 多少像素.

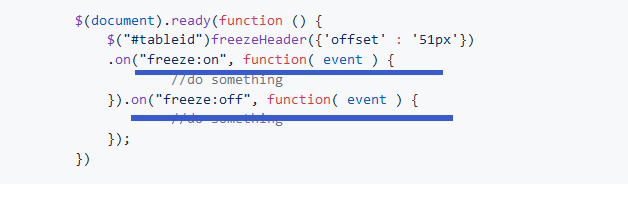
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表格table固定thead表头</title> 6 <style type="text/css"> 7 8 table { 9 border: 1px solid red; 10 border-collapse: collapse; 11 12 width: 500px; 13 14 15 } 16 tr, td { 17 border: 1px solid black; 18 padding: 20px; 19 } 20 21 thead { 22 background-color: red; 23 } 24 25 tfoot { 26 background-color: green; 27 } 28 29 </style> 30 31 <!-- 引入js文件 --> 32 <script type="text/javascript" src="jquery-1.8.3.min.js"></script> 33 34 <script type="text/javascript" src="jquery.freezeheader.js"></script> 35 </head> 36 <body> 37 38 <div style="height: 400px; 500px; background-color: #ccc; margin-bottom: 40px;"></div> 39 40 <table id="tableid"> 41 <thead> 42 <tr> 43 <td>表头一</td> 44 <td>表头二</td> 45 </tr> 46 </thead> 47 48 <tfoot> 49 <tr> 50 <td colspan="2" style="text-align: center;">这是表尾</td> 51 </tr> 52 </tfoot> 53 54 55 <tbody> 56 <tr> 57 <td>单元格1-1</td> 58 <td>单元格1-2</td> 59 </tr> 60 <tr> 61 <td>单元格2-2</td> 62 <td>单元格2-2</td> 63 </tr> 64 <tr> 65 <td>单元格3-1</td> 66 <td>单元格3-2</td> 67 </tr> 68 69 <tr> 70 <td>单元格4-1</td> 71 <td>单元格4-2</td> 72 </tr> 73 <tr> 74 <td>单元格5-1</td> 75 <td>单元格5-2</td> 76 </tr> 77 <tr> 78 <td>单元格6-1</td> 79 <td>单元格6-2</td> 80 </tr> 81 82 <tr> 83 <td>单元格7-1</td> 84 <td>单元格7-2</td> 85 </tr> 86 <tr> 87 <td>单元格8-1</td> 88 <td>单元格8-2</td> 89 </tr> 90 <tr> 91 <td>单元格9-1</td> 92 <td>单元格9-2</td> 93 </tr> 94 95 96 </tbody> 97 98 </table> 99 100 101 <script type="text/javascript"> 102 103 $(document).ready(function () { 104 $("#tableid").freezeHeader({'offset' : '51px'}) 105 .on("freeze:on", function( event ) { 106 //do something 107 }).on("freeze:off", function( event ) { 108 //do something 109 }); 110 }) 111 </script> 112 113 </body> 114 </html>
效果:

继续移动:

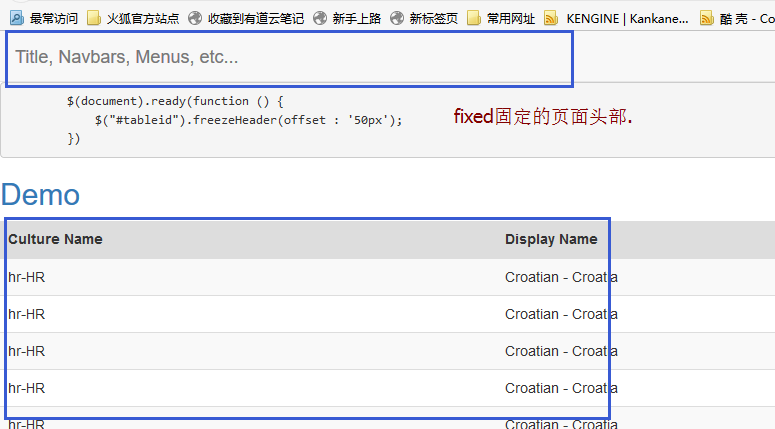
这种用法有什么 用处?
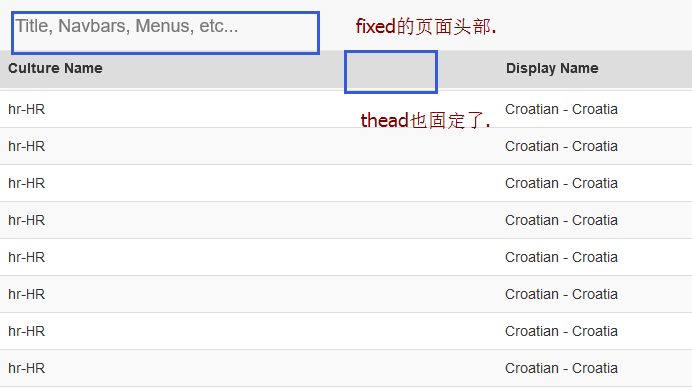
这种用法适用于 页面中本身已经有一个 fixed的页面 头部, 此时就可以设置 offset的值就是 fixed的页面头部的高度; 这样 表头就会一直显示在 页面头部的下面.

移动:

自己的例子:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表格table固定thead表头</title> 6 <style type="text/css"> 7 8 * { 9 padding: 0px; 10 margin: 0px; 11 } 12 13 table { 14 border: 1px solid red; 15 border-collapse: collapse; 16 17 width: 500px; 18 19 20 } 21 tr, td { 22 border: 1px solid black; 23 padding: 20px; 24 } 25 26 thead { 27 background-color: red; 28 } 29 30 tfoot { 31 background-color: green; 32 } 33 34 35 .footer { 36 width: 500px; 37 height: 100px; 38 background-color: yellow; 39 text-align: center; 40 /*margin-bottom: 100px;*/ 41 42 position: fixed; 43 } 44 45 </style> 46 47 <!-- 引入js文件 --> 48 <script type="text/javascript" src="jquery-1.8.3.min.js"></script> 49 50 <script type="text/javascript" src="jquery.freezeheader.js"></script> 51 </head> 52 <body> 53 54 <div class="footer">这是fixed的头部</div> 55 56 <!-- 用来填充fixed的空间 --> 57 <div style="height:100px;"></div> 58 59 <div style="height: 400px; 500px; background-color: #ccc; margin-bottom: 40px; margin-top: 40px;"></div> 60 61 <table id="tableid"> 62 <thead> 63 <tr> 64 <td>表头一</td> 65 <td>表头二</td> 66 </tr> 67 </thead> 68 69 <tfoot> 70 <tr> 71 <td colspan="2" style="text-align: center;">这是表尾</td> 72 </tr> 73 </tfoot> 74 75 76 <tbody> 77 <tr> 78 <td>单元格1-1</td> 79 <td>单元格1-2</td> 80 </tr> 81 <tr> 82 <td>单元格2-2</td> 83 <td>单元格2-2</td> 84 </tr> 85 <tr> 86 <td>单元格3-1</td> 87 <td>单元格3-2</td> 88 </tr> 89 90 <tr> 91 <td>单元格4-1</td> 92 <td>单元格4-2</td> 93 </tr> 94 <tr> 95 <td>单元格5-1</td> 96 <td>单元格5-2</td> 97 </tr> 98 <tr> 99 <td>单元格6-1</td> 100 <td>单元格6-2</td> 101 </tr> 102 103 <tr> 104 <td>单元格7-1</td> 105 <td>单元格7-2</td> 106 </tr> 107 <tr> 108 <td>单元格8-1</td> 109 <td>单元格8-2</td> 110 </tr> 111 <tr> 112 <td>单元格9-1</td> 113 <td>单元格9-2</td> 114 </tr> 115 116 117 </tbody> 118 119 </table> 120 121 122 <script type="text/javascript"> 123 124 $(document).ready(function () { 125 $("#tableid").freezeHeader({'offset' : '100px'}) 126 .on("freeze:on", function( event ) { 127 //do something 128 }).on("freeze:off", function( event ) { 129 //do something 130 }); 131 }) 132 </script> 133 134 </body> 135 </html>
显示:

移动:

继续移动:

事件处理:

freeze:on 表示 当 tobody 滚动的时候触发的事件
freeze:off 表示 当 tobody 不滚动的时候触发的事件.
1 <script type="text/javascript"> 2 3 $(document).ready(function () { 4 $("#tableid").freezeHeader({'offset' : '100px'}) 5 .on("freeze:on", function( event ) { 6 //do something 7 8 console.log("freeze:on"); 9 console.log("freeze:on-event", event); 10 }).on("freeze:off", function( event ) { 11 //do something 12 console.log("freeze:off"); 13 console.log("freeze:off-event", event); 14 }); 15 }) 16 </script>
参考链接:
table表头thead固定
jquery.freezeheader
freezeheader DEMO
<