什么是PWA?
笔记内容来自:https://segmentfault.com/a/1190000012353473
PWA全称Progressive Web App,即渐进式web应用。
一个PWA应用首先是一个网页,可以通过Web技术编写出一个网页应用。随后添加上App Manifest和Service Worker来实现PWA的安装和离线等功能
解决了哪些问题?
- 可以添加至主屏幕,点击主屏幕图标可以实现启动动画以及隐藏地址栏
- 实现离线缓存功能,即时用户手机没有网络,依然可以使用一些离线功能
- 实现了消息推送
它解决了上述提到的问题,这些特性将使得Web应用渐进式接近原生APP
PWA的实现
Manifest实现添加至主屏幕
index.html
<head> <title>Minimal PWA</title> <meta name="viewport" content="width=device-width, user-scalable=no" /> <link rel="manifest" href="manifest.json" /> <link rel="stylesheet" type="text/css" href="main.css" /> <link rel="icon" href="/e.png" type="image/png" /> </head>
manifest.json
{ "name": "Minimal PWA", "short_name": "PWA Demo", "description": "The app that helps you understand PWA", "display": "standalone", "start_url": "/", "theme_color": "#313131", "background_color": "#313131", "icons": [ { "src": "icon/lowres.webp", "sizes": "48x48", "type": "image/webp" }, { "src": "icon/lowres", "sizes": "48x48" }, { "src": "icon/hd_hi.ico", "sizes": "72x72 96x96 128x128 256x256" }, { "src": "icon/hd_hi.svg", "sizes": "72x72" } ] }
Manifest参考文档:https://developer.mozilla.org/zh-CN/docs/Web/Manifest
Service worker实现离线缓存
什么是service worker?
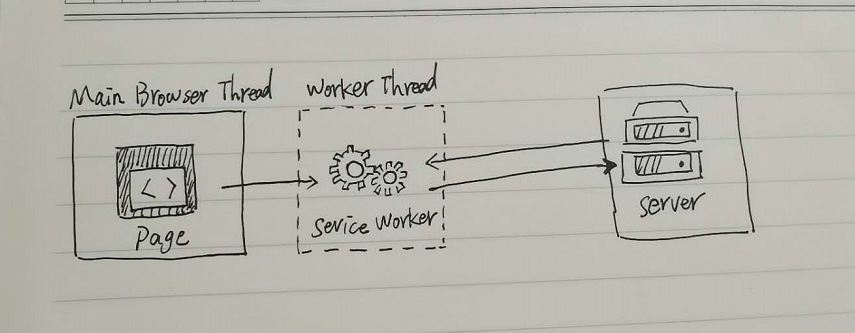
Service Worker是Chrome团队提出和力推的一个Web Api,用于给web应用提供高级的可持续的后台处理能力

Service Workers就像介于服务器和网页之间的拦截器,能够拦截进出的HTTP请求,从而完全控制你的网站。
最主要的特点
- 在页面中注册并安装成功后,运行于浏览器后台,不受页面刷新的影响,可以监听和拦截作用域范围内所有页面的HTTP请求。
- 网站必须使用HTTPS。除了使用本地开发环境调试时(如域名使用localhost)
- 运行于浏览器后台,可以控制打开的作用域范围下所有的页面请求
- 单独的作用域范围,单独的运行环境和执行线程
- 不能操作页面DOM,但可以通过事件机制来处理
- 事件驱动型服务线程
为什么要求网站必须是HTTPS的,大概是因为service worker权限太大,能拦截所有页面的请求吧,如果http的网站安装service worker很容易被攻击
生命周期

当用户首次导航至URL时,服务器会返回响应的网页。
第一步:当你调用register()函数时,Service Worker开始下载
第二步: 在注册过程中,浏览器会下载、解析并执行Service Worker()。如果在此步骤中出现任何错误,register()返回的promise都会执行reject操作,并且Service Worker会被废弃。
第三步: 一旦Service Worker成功执行了,install事件就会激活
第四步: 安装完成,Service Worker便会激活,并控制在其范围内的一切。如果生命周期中的所有事件都成功了,Service Worker便已准备就绪,随时可以使用了。
HTTP缓存与service worker缓存
HTTP缓存
Web服务器可以使用Expires首部来通知Web客户端,它可以使用资源的当前副本,直到指定的“过期时间”。反过来,浏览器可以缓存此资源,并且只有在有效期满后才会再次检查新版本。
使用HTTP缓存意味着你要依赖服务器来告诉你何时缓存资源和何时过期。
service worker缓存
Service Worker的强大在于它们拦截HTTP请求的能力
进入任何传入的HTTP请求,并决定想要如何响应。在你的Service Worker中,可以编写逻辑来决定想要缓存的资源,以及需要满足什么条件和资源需要缓存多久。一切尽归你掌控!
实现离线缓存
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Hello Caching World</title> </head> <body> <img src="/images/hello.png" alt=""> <script async src="/js/script.js"></script> <script> // 注册 service worker if ('serviceWorker' in navigator) { navigator.serviceWorker.register('/service-worker.js', {scope: '/'}).then(function(registration) { // 注册成功 console.log('ServiceWorker registration successful with scope: ', registration.scope); }).catch(function(err){ // 注册失败 console.log('ServiceWorker registration failed: ', err) }) } </script> </body> </html>
注:Service Worker的注册路径决定了其scope默认作用页面的范围
如果service-worker.js是在/sw/页面路径下,这使得该Service Worker默认只会收到页面/sw/路径下的fetch事件。
如果存放在网站的根路径下,则将会收到该网站的所有fetch事件。
如果希望改变它的作用域,可在第二个参数设置scope范围。示例中将其改为了根目录,即对整个站点生效。
service-worker.js
var cacheName = 'helloWorld'; // 缓存的名称 // install事件,它发生在浏览器安装并注册Service Worker时 self.addEventListener('install', event => { /** event.waitUntil用于在安装成功之前执行一些预装逻辑 * 但是建议只做一些轻量级和非常重要资源的缓存,减少安装失败的概率 * 安装成功后 ServiceWorker 状态会从installing变为installed */ event.waitUntil( caches.open(cacheName) .then(cache => cache.addAll([ // 如果所有的文件都成功缓存了,便会安装完成。如果任何文件下载失败了,那么安装过程也会随之失败。 '/js/script.js', '/images/hello.png' ])) ) }) /** * 为fetch事件添加一个事件监听器。接下来,使用caches.match()函数来检查传入的请求URL是否匹配当前缓存中存在的任何内容。如果存在的话,返回缓存的资源. * 如果资源并不存在于缓存当中,通过网络来获取资源,并将获取到的资源添加到缓存中。 */ self.addEventListener('fetch', function(event) { event.respondWith( caches.match(event.request).then(function(response) { if (response) { return response; } var requestToCache = event.request.clone(); return fetch(requestToCache).then( function(response) { if (!response || response.status !== 200) { return response; } var responseToCache = response.clone(); caches.open(cacheName).then(function (cache) { cache.put(requestToCache, responseToCache); }); return response; } ) }) ) })
注:为什么用request.clone()和response.clone()?
因为request和response是一个流,它只能消耗一次。我们已经通过缓存消耗了一次,然后发起HTTP请求还要再消耗一次,所以我们需要在此时克隆请求
service worker实现消息推送

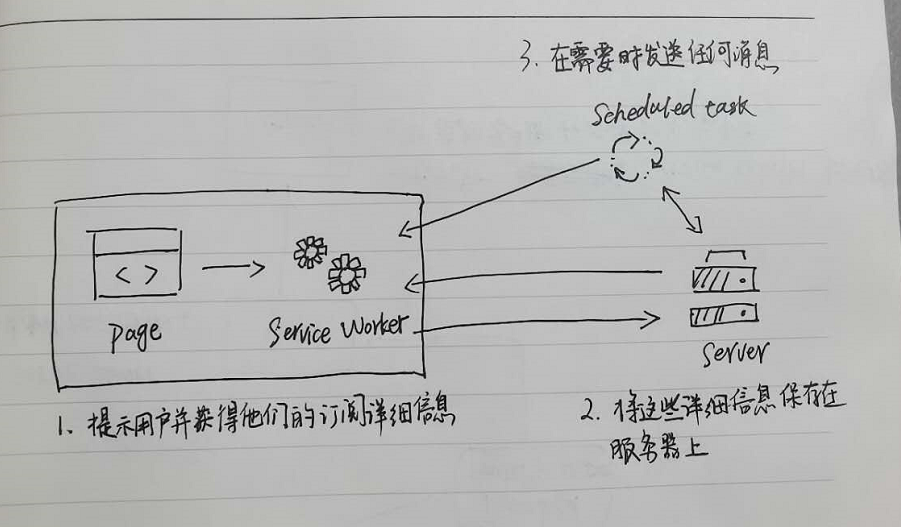
- 提示用户并获得他们的订阅详细信息
- 将这些详细信息保存在服务器上
- 在需要时发送任何消息
不同浏览器需要用不同的推送消息服务器。以Chrome上使用Google Cloud Messaging<GCM>作为推送服务为例,第一步是注册applicationServerKey(通过GCM注册获取),并在页面上进行订阅或发起订阅。每一个会话会有一个独立的端点,订阅对象的属性即为端点值。将端点发送给服务器后,服务器用这一值来发送消息给会话的激活的Service Worker(通过GCM与浏览器客户端沟通)
PWA的优势
- 可以将app的快捷方式放置到桌面上,全屏运行,与原生app无异
- 能够在各种网络环境下使用,包括网络差和断网条件下,不会显示undefined
- 推送消息的能力
- 其本质是一个网页,没有原生app的各种启动条件,快速响应用户指令
PWA存在的问题
- 支持率不高,现在ios手机端不支持pwa,IE也暂时不支持
- Chrome在中国桌面版占有率还是不错的,安卓移动端上的占有率却很低。
- 各大厂商还未明确支持pwa
- 依赖的GCM服务在国内无法使用
- 微信小程序的竞争
尽管有上述的一些缺点,PWA技术仍然有很多可以使用的点。
- service worker技术实现离线缓存,可以将一些不经常更改的静态文件放到缓存中,提升用户体验
- service worker实现消息推送,使用浏览器推送功能,吸引用户
- 渐进式开发,尽管一些浏览器暂时不支持,可以利用上述技术给使用支持浏览器的用户带来更好的体验。