矢量数据发布wms(Web地图服务)
准备矢量数据
利用水经注地图下载软件下载高德电子地图
选择矢量数据,投影选择epsg3857即WGS84 web 墨卡托投影得到类似如下数据:

准备geoserver环境
进行GIS项目开发中,常使用Geoserver作为开源的地图服务器,利用 GeoServer 可以方便的发布地图数据,允许用户对特征数据进行更新、删除、插入操作,通过 GeoServer 可以比较容易的在用户之间迅速共享空间地理信息。
安装启动
使用2.16.2版本,Geoserver是一个JavaEE项目,常通过Tomcat进行部署、启动。
如出现 org.apache.tomcat.util.bcel.classfile.ClassFormatException: Invalid byte tag in constant pool: 19的报错,tomcat版本低的问题,我换apache-tomcat-9.0.34就好了。
首页:http://localhost:8080/geoserver/web/
初始用户名为"admin",密码为"geoserver"
随着鼠标的拖动,openlayers插件不断请求调用地图服务接口,可以注意到只有BBOX参数在不断改变:
http://localhost:8080/geoserver/topp/wms?SERVICE=WMS&VERSION=1.1.1&REQUEST=GetMap&FORMAT=image%2Fpng&TRANSPARENT=true&LAYERS=topp%3Atasmania_state_boundaries&exceptions=application%2Fvnd.ogc.se_inimage&SRS=EPSG%3A4326&STYLES=&WIDTH=768&HEIGHT=673&BBOX=139.5703125%2C-50.262451171875%2C156.4453125%2C-35.474853515625
发布矢量数据wms
参考1
总结为以下步骤:
1.本地创建数据文件夹D:Javaapache-tomcat-9.0.0.M10webappsgeoserverdatashape1,拷贝矢量数据(.shp、.shx、.dbf、.prj)到文件夹内;
2.页面上新建工作区,通常,会为每个项目创建一个工作空间。设置name如test1、命名空间如http://localhost/test1, 命名空间URI文件不需要解析为实际有效的网址。
3.添加新的数据存储,包括选择数据源、数据源名称、工作区、文件目录
4.发布图层(一个shp文件对应一个Layer)。正式发布前需要编辑发布信息,包括配置发布信息,有些数据是自动填充的,有的可以自动计算(设置不适合会影响可见性):

5.在layer preview中通过地图客户端openlayers查看地图。
6.图层组相关设置参考(非必需)
边界设置:

可能遇到的问题
添加图层时,数据名字如果含中文,显示出来会被url编码:

不影响发布,但在发布编辑命名图层时还是用英文命名:

不然对后面gwc缓存服务有影响,数据访问也不便。
数据输出格式

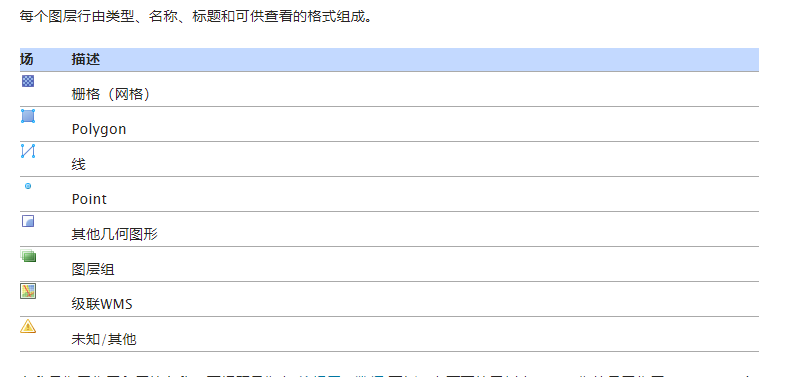
图层图标的含义

http请求参数
http://localhost:8080/geoserver/test1_1/wms?SERVICE=WMS&VERSION=1.1.1&REQUEST=GetMap&FORMAT=image%2Fpng&TRANSPARENT=true&LAYERS=test1_1%3A%E6%88%91%E6%98%AF%E6%B0%B4%E7%B3%BB&exceptions=application%2Fvnd.ogc.se_inimage&SRS=EPSG%3A4326&STYLES=&WIDTH=768&HEIGHT=499&BBOX=129.3914794921875%2C42.62214660644531%2C130.4461669921875%2C43.30741882324219
BBOX参数
决定了图片位置,它由最小x,最小y,最大x,最大y四个参数组成,由逗号隔开,url编码后显示为%2c,四个值可以是经纬度值,也可以是投影坐标的边界(单位是米)。
width=768&height=499
是图框的宽、高,决定图幅。
LAYERS参数
即图层的name,由工作空间名:图层的命名组成。
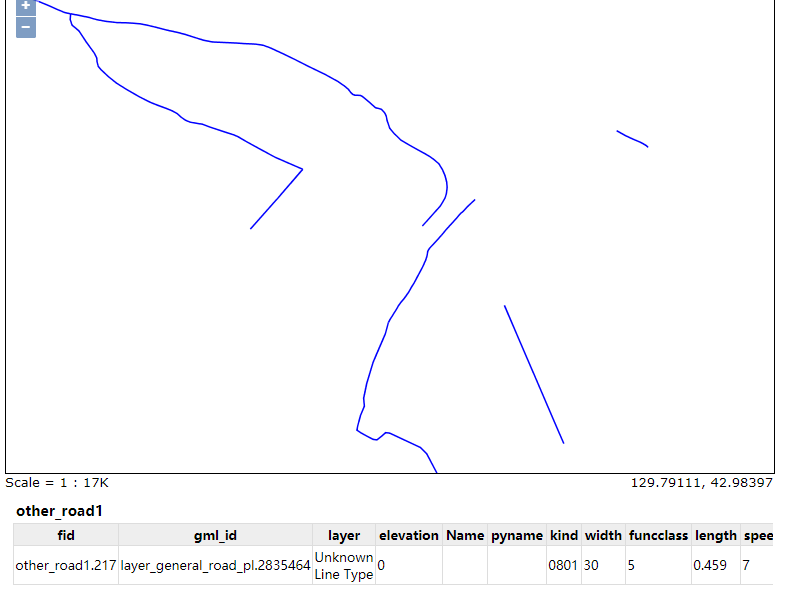
通过wms也可获取要素属性信息参数
点击获取要素属性信息,返回的是一个html:
http://localhost:8080/geoserver/test1_1/wms?SERVICE=WMS&VERSION=1.1.1&REQUEST=GetFeatureInfo&FORMAT=image%2Fpng&TRANSPARENT=true&QUERY_LAYERS=test1_1%3Aother_road1&LAYERS=test1_1%3Aother_road1&exceptions=application%2Fvnd.ogc.se_inimage&INFO_FORMAT=text%2Fhtml&FEATURE_COUNT=50&X=50&Y=50&SRS=EPSG%3A4326&STYLES=&WIDTH=101&HEIGHT=101&BBOX=129.75831985473633%2C42.89663314819336%2C129.79299545288086%2C42.93130874633789

发布矢量数据wfs(Web要素服务)
一个图层的WFS服务查看方法是在Layer Preview页面,选择WFS下的GeoJSON(以JSON数据形式展现要素信息,方便解析),查看该图层的要素信息:

谷歌浏览器有不兼容问题,在ie中选择GeoJSON,即可以json形式返回该图层所有要素的要素属性数据。
这里使用了getFeature操作,用来检索要素信息http://localhost:8080/geoserver/test1_1/ows?service=WFS&version=1.0.0&request=GetFeature&typeName=test1_1%3A%E6%88%91%E6%98%AF%E6%B0%B4%E7%B3%BB&maxFeatures=50&outputFormat=json
除了查询,wfs支持对地理要素的插入,更新,删除和发现服务,专注于要素的地理信息,简化了返回信息。
注意:栅格数据如瓦片,没有wfs提供。
发布arcgis瓦片服务
目前没有对于ArcGIS切片发布的支持,需要借助GeoWebCache,在geoserver1.7版本之后,geoserver都集成了GeoWebCache这个插件模块。
与gwc结合使用手册
准备arcgis瓦片数据
下载 ArcGIS Server 缓存切片(瓦片)
同样投影选择epsg4326即WGS84 web 墨卡托投影。
准备GeoWebCache插件拓展配置
独立版的GeoWebCache除了对WMS服务地图建立缓存外,还有对于ArcGIS切片发布的支持,但GeoWebCache插件版需要额外拓展配置下。
总结为以下几点:
1、下载独立版的geowebcache1.16版(与geoserver的gws插件版本一致),将里面的依赖gwc-arcgiscache-1.16.1.jar拷到geoserver的lib中(直接下jar https://mvnrepository.com/artifact/org.geowebcache/gwc-arcgiscache/1.16.2 下不了);
2、修改geoserver的lib中的gs-gwc-2.16.2.jar。
1)拷贝 geowebcache/WEB-INF/geowebcache-arcgiscache-context.xml到gs-gwc-2.16.2.jar里;
2)修改gs-gwc-2.16.2.jar中的geowebcache-servlet.xml 文件,添加 <import resource="geowebcache-arcgiscache-context.xml"/>;
3)修改gs-gwc-2.16.2.jar中的geowebcache-core-context.xml 文件,添加 <bean id="gwcArcGISGridsetConfiguration" class="org.geowebcache.arcgis.layer.ArcGISCacheGridsetConfiguration" />。
配置arcgis瓦片数据
点击caching defaults进入Go to the embedded GeoWebCache home page,可以看到geowebcache.xml文件位置,再进入A list of all the layers and automatic demos,即是gwc的demo主页。
在geowebcache.xml的layers节点中添加数据位置信息:
<arcgisLayer>
<name>tmwp_ArcGISServer</name
<tilingScheme>D:gisdataGEOWEBCACHE mwp_ArcGISServerconf.xml</tilingScheme>
<tileCachePath>D:gisdataGEOWEBCACHE mwp_ArcGISServer\_alllayers</tileCachePath>
<hexZoom>false</hexZoom>
</arcgisLayer>
在点击gwc的demo主页下方Reload TileLayerConfiguration。
在demo列表找到tmwp_ArcGISServer,点击png即可查看瓦片地图。
可能出现的问题
1、因标识不识别导致运行不起来

应该是xml文件配置的问题。
2、jar包冲突问题
如java.lang.NoSuchMethodError,
在使用gwc-arcgiscache-1.10.5.jar、gwc-arcgiscache-1.15.2.jar时出现,还是需要16版本。
geowebcache独立版使用
吉林城管:
http://36.110.106.242:18060/geowebcache/service/wmts?layer=tumen_gaode_map&style=default&tilematrixset=EPSG%3A3857_tumen_gaode_map&Service=WMTS&Request=GetTile&Version=1.0.0&Format=image%2Fpng&TileMatrix=EPSG%3A3857_tumen_gaode_map%3A14&TileCol=14103&TileRow=6020
GeoWebCache是一个采用Java实现用于缓存WMS-Tile(瓦片)的开源项目。当客户端请求一张新地图和Tile时,GeoWebCache将拦截这些调用然后返回缓存过的Tiles,复用已经切好的瓦片缓存。
所以,geowebcache就相当于是openlayer和geoserver之间的中介。
geowebcache会根 据你的配置信息,把相应的地图图层切好图,存放在磁盘中,然后在使用openlayer加载地图服务的时候,把地图服务的地址指向 geowebcache,geowebcache接收到这些请求后,会根据请求的位置和比例尺在切片目录中找到对应的瓦片,然后返回给你,省去了动态生成地图的过程,速度大幅度提高,而且由于请求的图片资源是事先生成好的,浏览器加载这些图片之后,下一次再去请求同样的图片,就会从浏览器的缓存中拉去,速度进一步提高!
安装
用的1.15.2版本的,可能openlayers插件的问题访问不出来。
下载geowebcache.1.10.5.rar(最后一个可用版本),通过tomcat启动。
主页:http://localhost:8090/geowebcache/home
在页面底部可看到配置文件的位置,我的在: D:Javaapache-tomcat-9.0.0.M10webappsgeowebcacheoptsoftapache-tomcat-9.0.33webappsgeowebcachegeowebcache.xml
用户名密码配置在WEB-INFusers.properties 中:
geowebcache=secured,ROLE_ADMINISTRATOR
用户名:geowebcache,密码:secured
发布arcgis瓦片
注意,GeoServer和ArcGIS Server的瓦片文件结构、命名方式并不相同,两种要区分开来。
总结分为以下几步:
1.配置缓存文件位置,重启服务,生成geowebcache.xml,不生成也没关系;
2.在geowebcache.xml的layers节点中配置要发布的服务,重启服务。
<arcgisLayer>
<name>tmwp_ArcGISServer</name
<tilingScheme>D:gisdataGEOWEBCACHE mwp_ArcGISServerconf.xml</tilingScheme>
<tileCachePath>D:gisdataGEOWEBCACHE mwp_ArcGISServer\_alllayers</tileCachePath>
<hexZoom>false</hexZoom>
</arcgisLayer>
注意,这个arcgisLayer节点。
3.查看发布的服务,点击png通过openlayers查看发布的地图。
问题
1.服务成功发布但查看地图http://localhost:8090/geowebcache/demo/tmwp_ArcGISServer?gridSet=EPSG:3857_tmwp_ArcGISServer&format=image/png 显示400,还是瓦图文件的问题,参考这里,修改瓦图文件即可。
2.跨域问题解决
