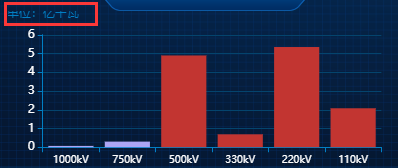
项目中用到echarts柱状图,Y轴需要显示坐标名称,但是显示不全,样式如下:

百度了一下,尝试了以下方法:
方法一:添加nameLocation属性,但是效果并非我想要的(PASS)
yAxis: {
type: 'value',
axisLabel: {
textStyle: {
color: '#fff'
},
},
splitLine: This.splitLine,
axisLine: This.axisLine,
name: This.yAxisName,
nameLocation:"center", // //坐标轴名称显示位置。可选:'start','middle','end'
},
方法二:修改grid属性值(我采用的这个方法),通过调整top值达到了想要的效果
grid: {
top: '15%', // 组件离容器上侧的距离,百分比字符串或整型数字
left: '5%', // 组件离容器左侧的距离,百分比字符串或整型数字
right: '5%',
bottom: '3%',
containLabel: true //grid 区域是否包含坐标轴的刻度标签,
},