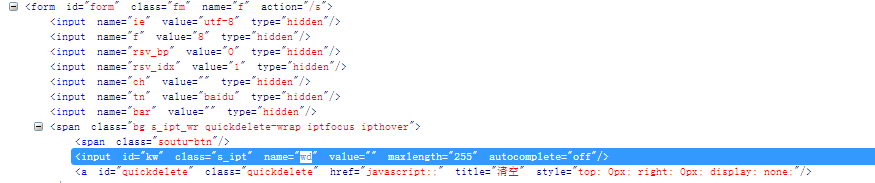
一.属性定位(百度首页)
1.通过id定位:(#代表id)
driver.find_element_by_css_selector("#kw").send_keys("selenium")
2.通过class定位:(.代表class)
driver,find_element_by_css_selector(".s_ipt").send_keys("selenium")
3.通过标签定位:(不推荐)
driver.find_element_by_css_selector("input").send_keys("selenium")
4.其它属性:
driver.find_element_by_css_selector(input"[name='wd']").send_keys("selenium")
driver.find_element_by_css_selector("[autocomplete='off']").send_keys("selenium")
*link无法使用css定位
二.组合定位

1.父子关系:
driver.find_element_by_css_selector("span>input")
2.组合定位:
driver.find_element_by_css_selector("form#form>span>input#kw")
driver.find_element_by_css_selector("form.fm>span>input.s_ipt")
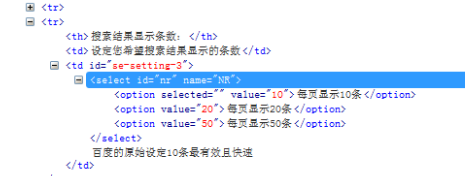
三.定位一组

语法:
:nth-child(2)
代码:
driver.find_element_by_css_selector("select#nr>option:nth-child(1)").click()
四.逻辑运算
css同样也可以实现逻辑运算,同时匹配两个属性,这里跟xpath不一样,无需写and关键字
driver.find_element_by_css_selector("input[id='kw'][name='wd']").send_keys("selenium")