使用原生vue实现瀑布流,发现无法实现小程序那种滚动到地步触发加载效果,只能自己研究了
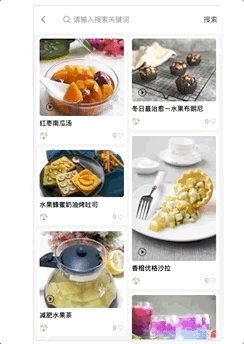
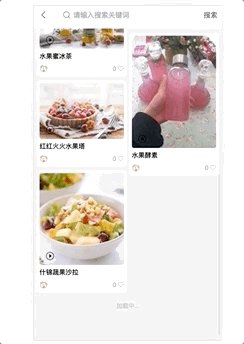
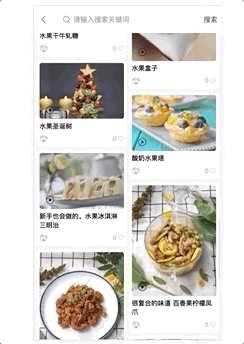
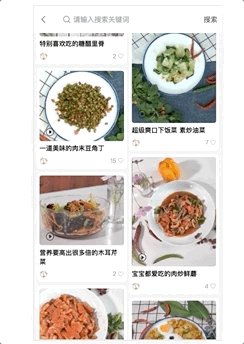
实现效果:

实现代码:
首先添加监听滚动事件
mounted() { window.addEventListener("scroll", this.scrollBottom, true); },
滚动事件实现:
scrollBottom() { // 滚动到页面底部时 const el = document.getElementById("content"); const windowHeight = window.screen.height; const scrollTop = document.documentElement.scrollTop || document.body.scrollTop; const contentHeight = el.clientHeight; const toBottom = contentHeight - windowHeight - scrollTop; if (toBottom < 10 && !this.finished && !this.loading) { this.loading = true; // 请求的数据未加载完成时 this.getDataList(); } }