<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/online_error_layout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ffffff"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="120dp"
android:focusableInTouchMode="false"
android:src="@drawable/wifi_open" />
<TextView
android:id="@+id/tv_nonet"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_below="@+id/imageView1"
android:layout_marginTop="2dp"
android:text="@string/online_error_tip"
android:textColor="@color/zz_black_60_percent_transparent"
android:textSize="13sp" />
<Button
android:id="@+id/online_error_btn_retry"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/tv_nonet"
android:layout_marginTop="40dp"
android:layout_marginBottom="14dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:text="@string/online_error_retry"
android:textSize="15sp" />
</RelativeLayout>一开始的时候布局是:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/online_error_layout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ffffff"
android:gravity="center"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="120dp"
android:focusableInTouchMode="false"
android:src="@drawable/wifi_open" />
<Button
android:id="@+id/online_error_btn_retry"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="14dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:text="@string/online_error_retry"
android:textSize="15sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_below="@+id/imageView1"
android:layout_marginTop="2dp"
android:text="@string/online_error_tip"
android:textColor="@color/zz_black_60_percent_transparent"
android:textSize="13sp" />
</RelativeLayout>没想到relativeLayout的grivate :center会影响到
我把bottom的那个东西删除之后的布局。就是整个布局都会居中,而不是全屏的显示了。
如果有空间贴着父控件的底部,
android:layout_alignParentBottom="true",那么grivate =center不会有太大的作用,因为整个布局已经被占用完了,而如果你没有这个控件,你还写了grivate =center,那么控件的
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="120dp"控件的marginTop就会在布局的中间算margin,而不是顶部。
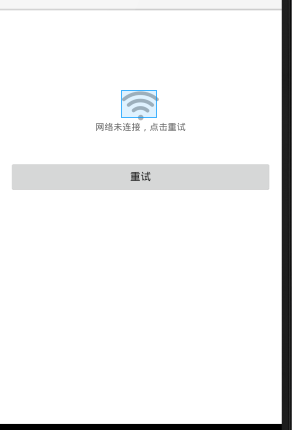
有grivate=center的布局效果:
没有grivate=center的布局效果: