inline-block 必须要配合 vertical-align属性来用,不然就会出现莫名其妙的问题。
就是这个行模型啊,它的基线是根据最高的那个 inline-box 来确定的。
winter 老师建议,inline 的盒子的 vertical-align 只用 top || bottom || middle
比如下面的代码,倘若我们把最后一段 [class = 'verti'] 的 code 中的 vertical-align 调整为 baseline,一看,整个网页的布局就会被全部打乱,产生非常难以调试的代码。
<div style="font-size:50px;line-height:100px;background-color: pink;">
<div style="vertical-align: text-bottom;overflow: visible;display: inline-block; 1px;height: 1px;">
<div style="1000px;height:1px;background: red;">
</div>
</div>
Hello 中国
<div
style="vertical-align: baseline;line-height:70px;100px;height:150px;background-color: silver;display: inline-block;">
111</div>
<div
style="vertical-align: bottom;line-height:70px;100px;height:150px;background-color: aqua;display: inline-block;">
111</div>
<div
style="vertical-align: top;line-height:70px; 100px;;height: 50px;background-color: purple;display: inline-block;">
222</div>
<div class="verti"
style="vertical-align: middle;line-height:70px; 100px;height: 600px;background-color: blue;display: inline-block;">
222</div>
</div>
还有个坑的地方是,当你的vertical-align的 value 被设置为 text-top || text-bottom 的时候,如果里面的 inline-box 的 line-height 太高,把高度撑开了。text-bottom 会往上撑开父元素的高度,text-top 会往下撑开子元素的高度。这个时候,** 父元素的高度 = 往上撑开的 box 的高度 + 往下撑开的 box 的高度 - 中间的 text 的高度 。**

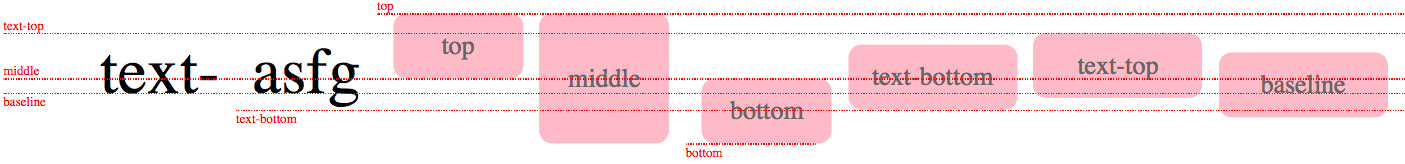
加一个重学前端里面讲 vertical-align 属性非常棒的图。