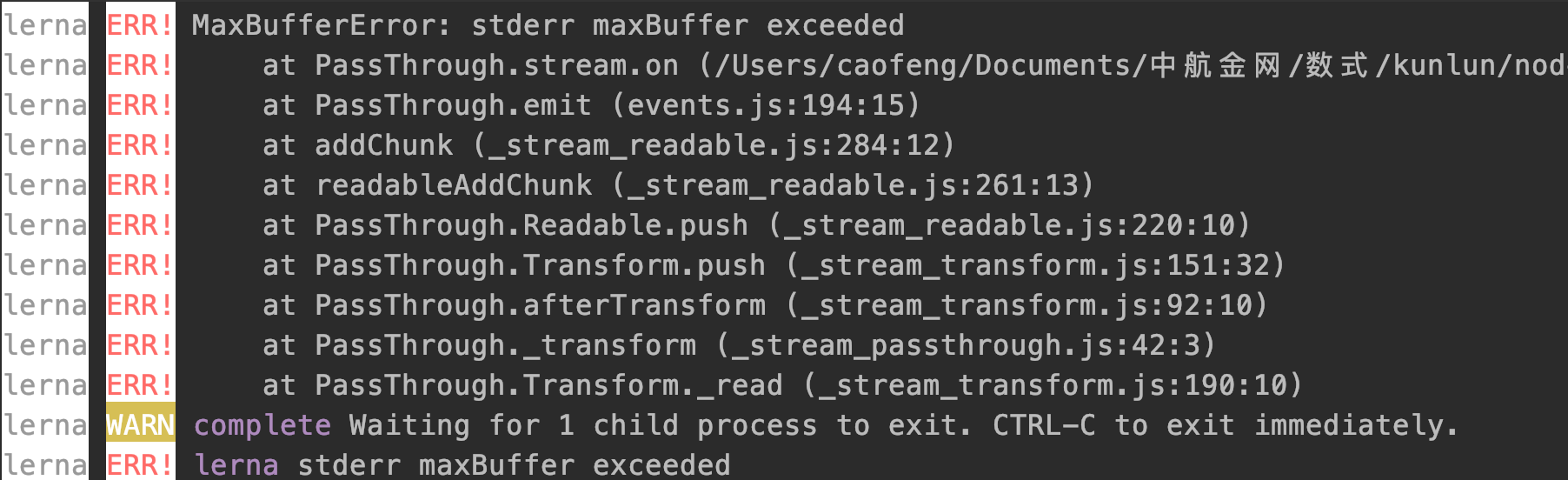
前端项目较大,编译(npm run serve)或者打包(npm run build)时,服务突然停止,报内存溢出错误(stderr maxBuffer exceeded)
原因:在前端项目非常庞大时,webpack编译会占用很多系统资源,如果超出了V8引擎对node默认的内存限制大小时,就会产生内存溢出的错误。

解决方案:放大node内存
方案一:使用increase-memory-limit插件
方案二:修改package.json的node命令,--max-old-space-size=6000
方案三:修改环境变量
前两种方案网上已有很多帖子给了详细介绍,这里只介绍第三种方案
这里介绍MAC电脑上修改环境变量的方案 (命令的输入须英文模式)
1. 选择终端,打开命令行工具
2. 输入:echo $PATH,按回车执行命令查看当前变量值
3. 输入:sudo vi ~/.bash_profile,按回车,输入电脑密码后,将打开bash_profile文件,
(没有此文件的话,系统会新建此文件,且内容为空白文档)
4. 键盘按 i 开始编辑,输入 export NODE_OPTIONS=--max_old_space_size=6000
5. 编辑完成,按 esc 退出编辑模式
6. 输入 :wq 保存退出, :q! 不保存退出
7. 输入 source ~/.bash_profile (修改系统环境变量,须source一下,才能生效)
参考链接:
https://jingyan.baidu.com/article/8065f87f47b29523312498e4.html
https://jingyan.baidu.com/article/d2b1d1029c1ea65c7e37d4c9.html