当使用官方npm源(国外)安装各种包比较慢的时候,建议修改npm源地址,国内常用的镜像源如淘宝:https://registry.npm.taobao.org/
修改registry地址很简单,在终端输入
npm set registry https://registry.npm.taobao.org/
删除镜像源
npm config rm registry
有些大公司需要在公司的私有npm源和外部npm源之间来回切换,这样set来rm去很麻烦,于是有了nrm....
1. 全局安装
npm install -g nrm
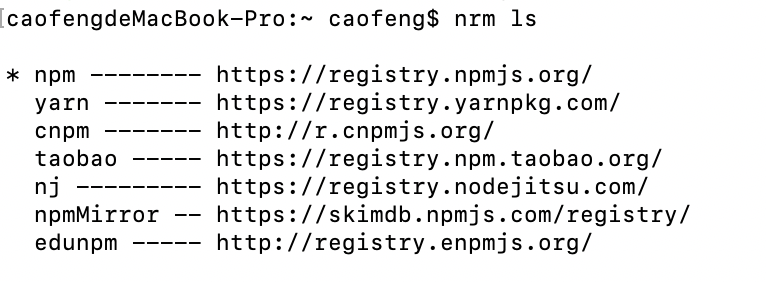
2. 用nrm ls命令查看默认配置,带*号即为当前使用的配置,也可以使用 nrm current查看

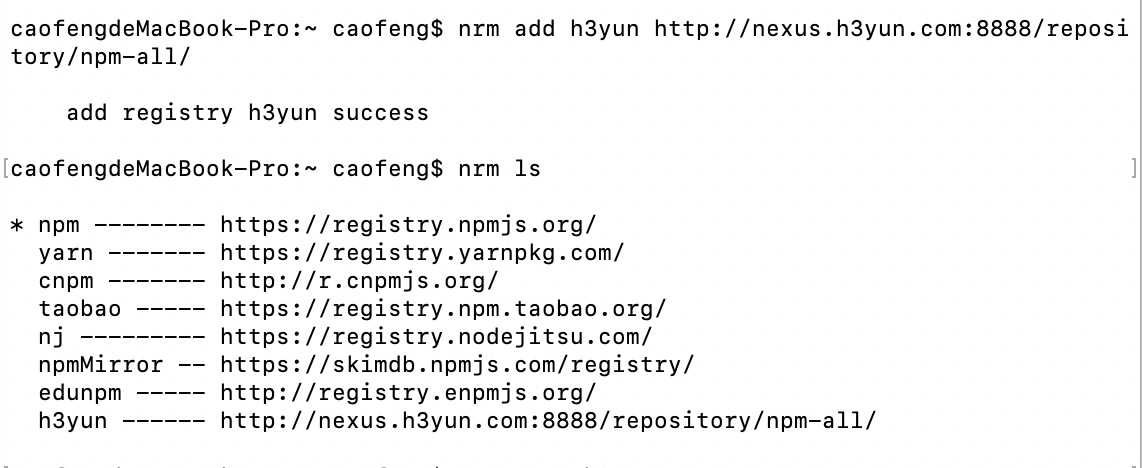
3. 用nrm add 命令添加公司私有npm源,起个别名:h3yun;接着查看nrm配置,发现最底部h3yun已添加成功

4. 用nrm use 切换到刚添加的源地址

5. 用nrm del 删除源地址
nrm del h3yun
扩展:
npm -v来测试是否成功安装- 查看当前目录已安装插件:
npm list - 更新全部插件:
npm update [ --save-dev ] - 使用 npm 更新对应插件:
npm update <name> [ -g ] [ --save-dev] - 使用 npm 卸载插件:
npm uninstall <name> [ -g ] [ --save-dev ]
1、安装cnpm: npm install cnpm -g --registry=https://registry.npm.taobao.org
2、-g: 全局安装,并且写入系统环境变量,可以通过命令行在任何地方调用,非全局安装,将会安装在特定目录node_modules下
3、--save: 将包信息保存到package.json文件的dependencies里(package.json是nodejs项目配置文件),需要发布到生产环境,
比如 vue全家桶、elementUI等这些项目运行时必须使用的插件
4、--save-dev: 将包信息保存到package.json文件的devDependencies里,只用于开发环境,不用于生产环境。
比如一些babel编译功能的插件、webpack打包插件