一、某些问题
1、分享的标题和描述不显示;
2、分享的logo不显示;
3、必须在*.signature.cn环境下进行调试,否则无法访问用来签名的https://io.signature.cn服务;
4、io.signature.cn服务使用https协议通信,中间难以通过代理拦截;
5、分享相关微信jsBridge接口,只在微信App中存在,无法在本地开发环境调用。
二、解决方案
开启debug,根据返回错误信息,查询微信开发文档;
1、下载安装微信Web开发者工具
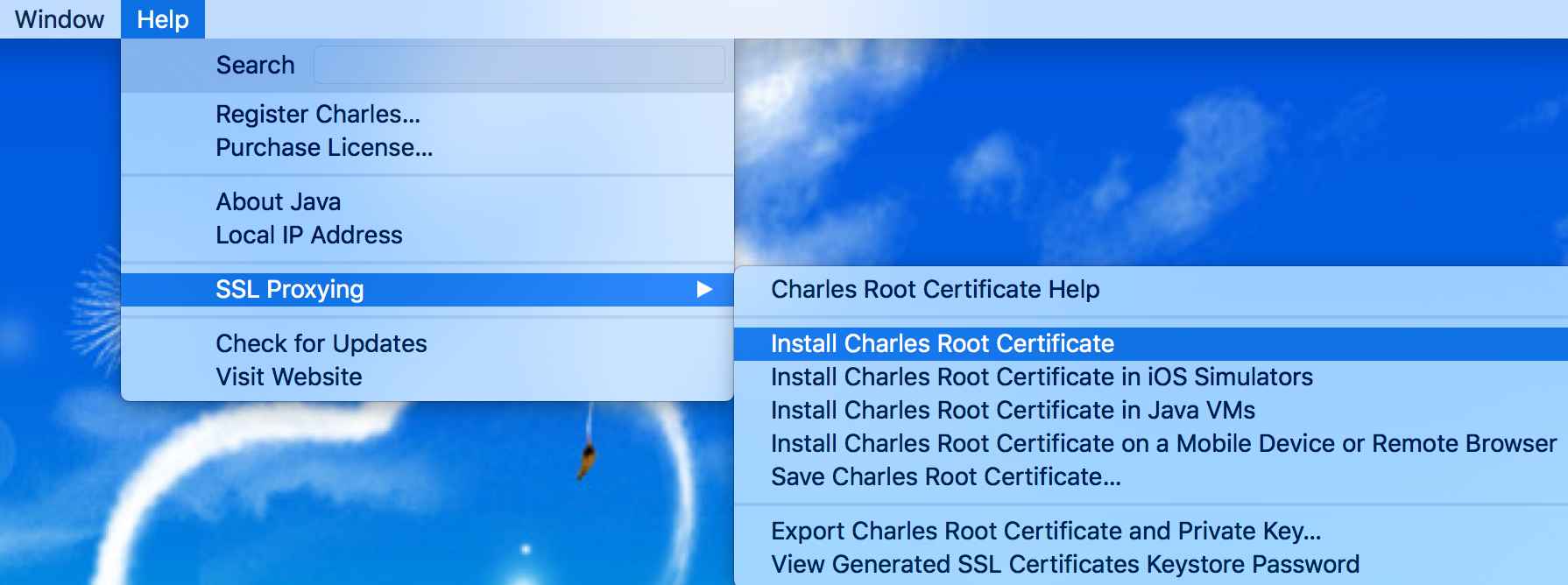
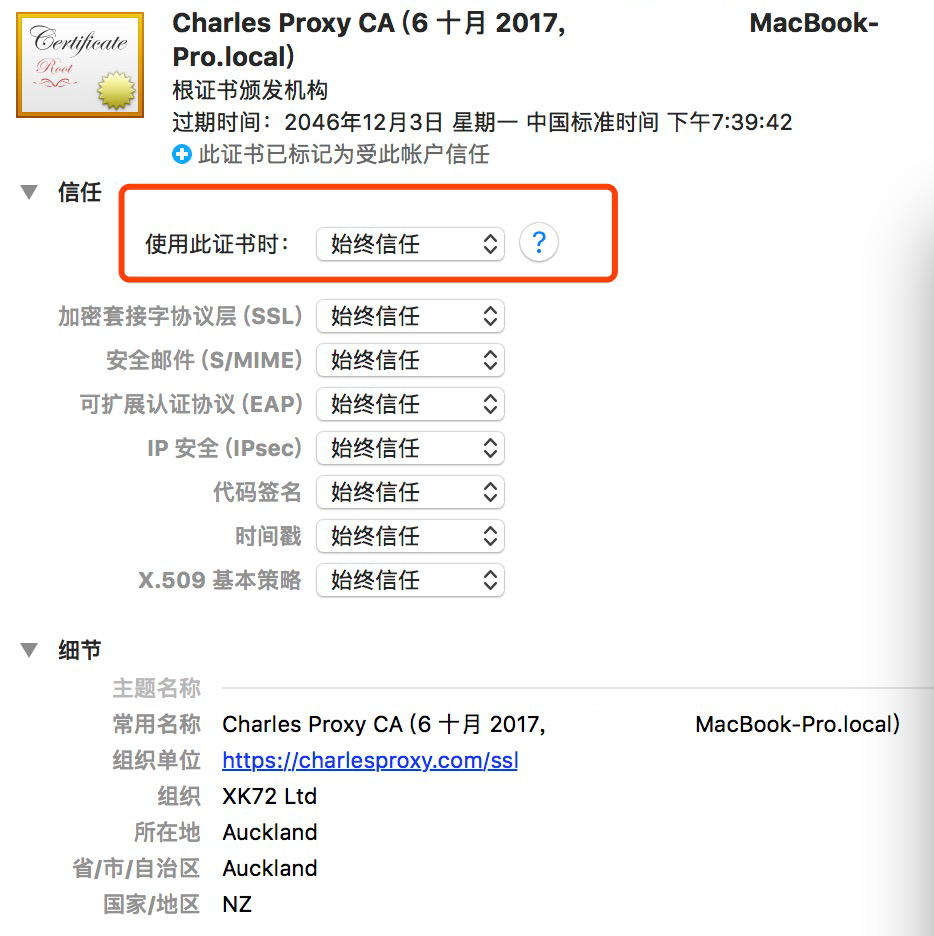
3、打开charles,安装根证书


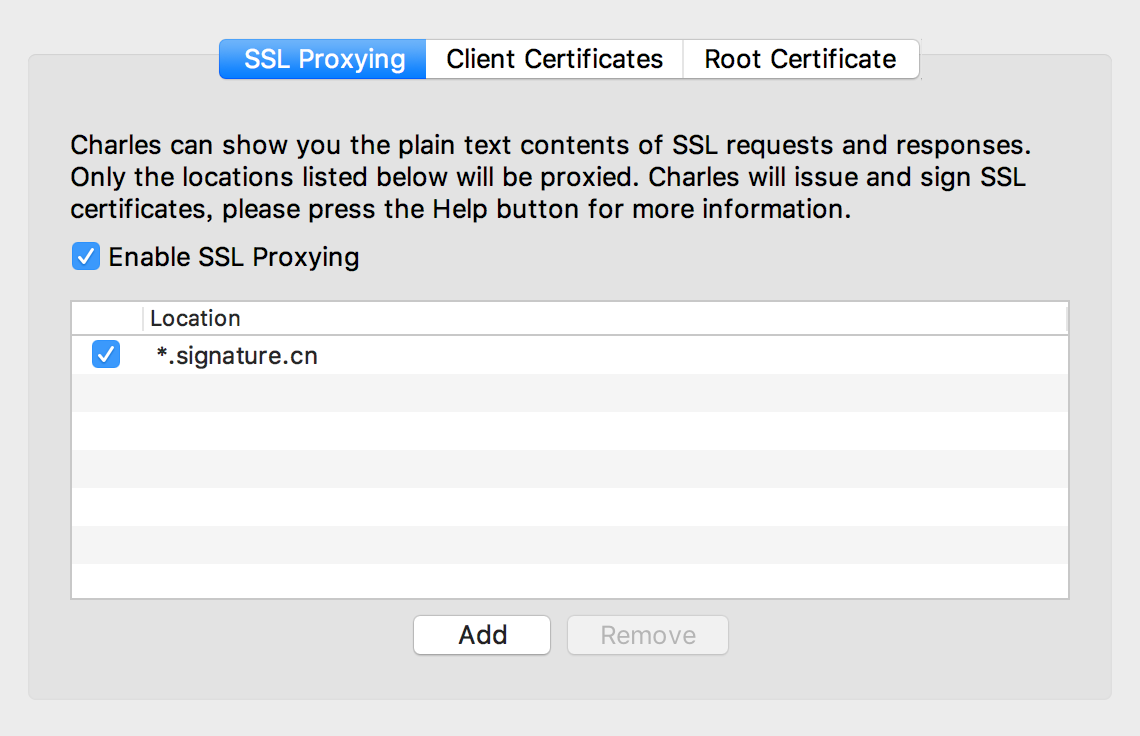
4、在Proxy -> SSL Proxying Settings中,加入 *.signature.cn域名

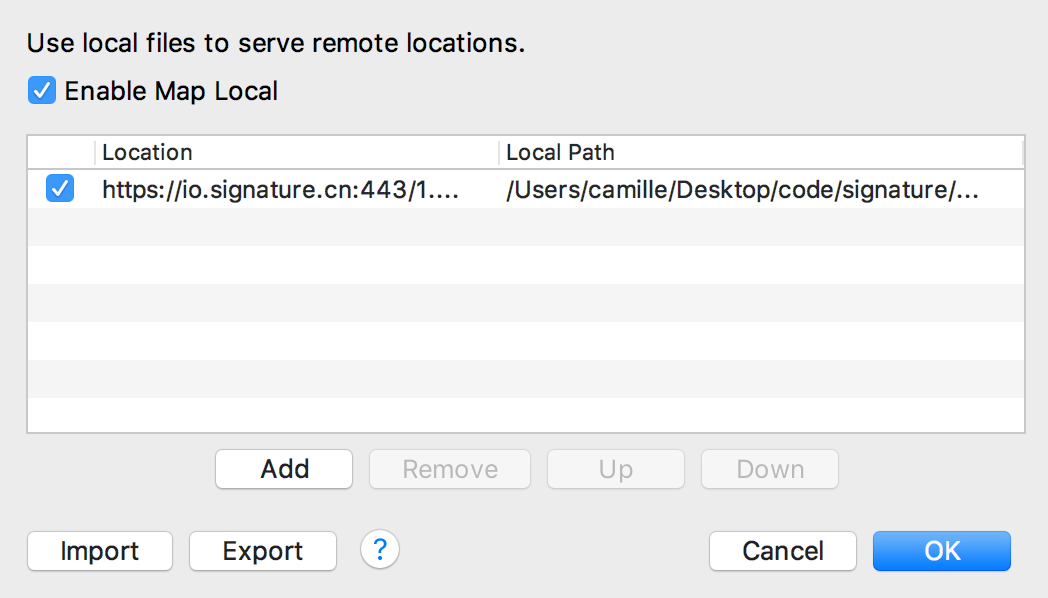
5、在Tools -> Map Local 功能中,加入需要代理到本地的线上URL到本地文件夹的对应关系


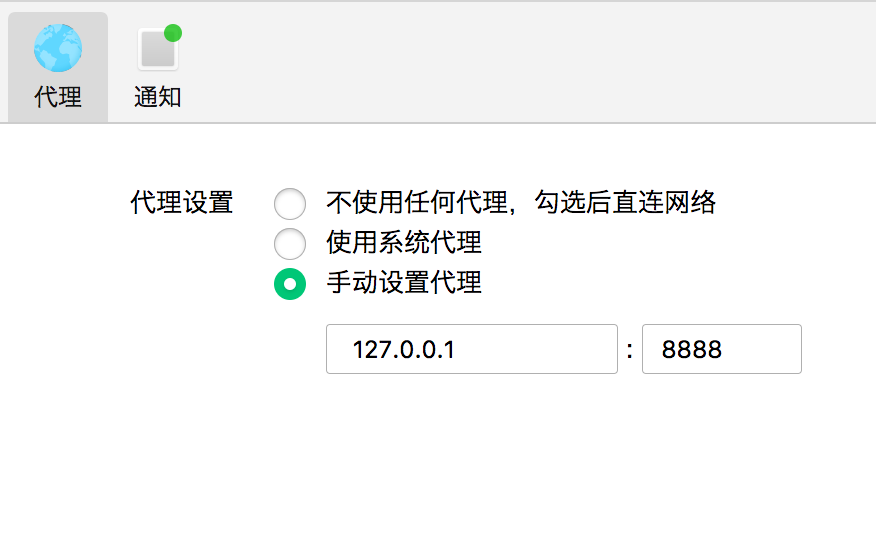
6、在微信开发者工具中,设置代理到Charles端口

7、在微信开发者工具中,打开线上地址,可以看到 js 文件已经被替换,这时候可以在同时有线上 API 和微信 jsBridge 的环境下进行调试。
http://m.signature.cn/
三、一些原因
1、 invalid signature
签名错误,后端排查。
2、 require subscribe
没有关注该测试公众号,微信关注。
四、如何关注测试公众号?
开发环境联调阶段,前端如果想自测微信分享功能,让后端同事打开链接http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
用他自己的微信账号扫码登录“公众平台测试账号系统”, 此时他的手机显示登录成功,电脑跳转到新页面
https://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index。
在这个用后端开发同事账号登录的页面内,前端同事打开自己的微信扫码关注测试公众号,即可前往项目页面扫码测试分享功能,图标就会出来了。
五、为什么需要关注后端同事的测试公众号?
因为后端代码中有设置appID,appsecret。后端开发或者测试同事相当于管理员,可以修改js接口安全域名,比如开发环境,测试环境。