解决的问题:
input 标签,要求背景透明,谷歌可以用rgba,但是需要兼容IE8,IE8上不支持rgba 。
当你想着 rgba 透明 怎么兼容IE8的时候,不如换个角度想想,反正背景都是透明,是不是可以直接去掉默认的背景颜色。
参照:CSS background-color 属性
定义和用法
background-color 属性 设置 元素的 背景颜色。
元素背景的范围
background-color 属性为元素设置一种纯色。这种颜色会填充元素的内容、内边距和边框区域,扩展到元素边框的外边界(但不包括外边距)。如果边框有透明部分(如虚线边框),会透过这些透明部分显示出背景色。
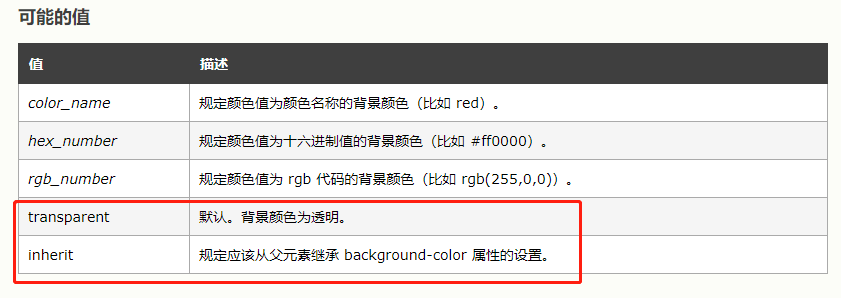
transparent 值
尽管在大多数情况下,没有必要使用 transparent。不过如果您不希望某元素拥有背景色,同时又不希望用户对浏览器的颜色设置影响到您的设计,那么设置 transparent 值还是有必要的。
不常用的,两个值,需要做个笔记,记录一下。

希望可以帮到你。
by不言谢