首先要生成一个Mesh,我们先看API:
Mesh(geometry:Geometry, material:MaterialBase = null)
这是创建一个Mesh的方法
那么我们可以看到构成Mesh的有:geometry:Geometry和material:MaterialBase 即是几何体和材质。
这里我将创建一个球体,然后赋给他一个贴图
看一下API
SphereGeometry类:
SphereGeometry(radius:Number = 50, segmentsW:uint = 16, segmentsH:uint = 12, yUp:Boolean = true)
再看一下
TextureMaterial类
TextureMaterial(texture:Texture2DBase = null, smooth:Boolean = true, repeat:Boolean = false, mipmap:Boolean = true)
再看一下
BitmapTexture类
BitmapTexture(bitmapData:BitmapData)
1 package 2 { 3 import away3d.entities.Mesh; 4 import away3d.materials.TextureMaterial; 5 import away3d.primitives.SphereGeometry; 6 import away3d.utils.Cast; 7 import template.AwayTemplate; 8 public class SphereTest extends AwayTemplate 9 { 10 [Embed(source = "assets/earth.jpg")] 11 private var earth:Class; 12 private var sphere:Mesh; 13 public function SphereTest() 14 { 15 super(); 16 } 17 override protected function initView():void 18 { 19 super.initView(); 20 initSphere(); 21 } 22 private function initSphere():void 23 { 24 //建立球体 25 var geo:SphereGeometry = new SphereGeometry(400); 26 //建立材质 27 var texture:TextureMaterial = new TextureMaterial(Cast.bitmapTexture(earth)); 28 sphere = new Mesh(geo,texture); 29 //将物体添加到场景里面显示 30 _view.scene.addChild(sphere); 31 } 32 override protected function render():void 33 { 34 sphere.yaw(1); 35 } 36 } 37 }
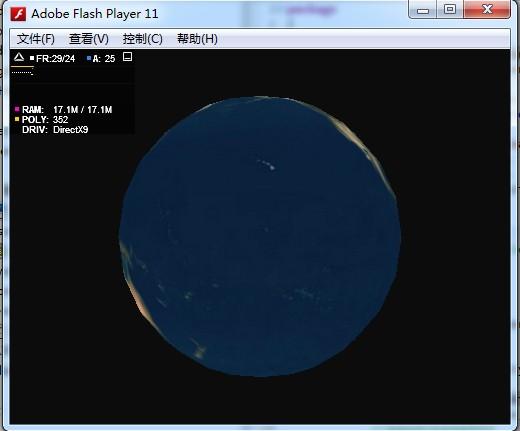
效果

提供贴图:

1024*512
在这里,我相信很多人测试的时候都会出现图片不是2的次方,所以大家在做贴图的时候切记把图片做成高度和宽度都是2的次方。