在Android中,可以通过RadioButton和RadioGroup的组合来实现单项选择的效果。而多项选择则是通过CheckBox来实现的。
1.单项选择RadioButton
我们知道,一个单项选择是由两部分组成的,分别是前面的选择按钮和后面的“答案”。选择按钮可以通过RadioButton来实现,而“答案”则可以通过RadioGroup来实现。
具体的实现步骤如下:
首先,在布局文件中定义一个TextView控件,用来显示问题。
然后,再在布局文件中定义一个RadioGroup控件,用来显示答案。
最后,再在RadioGroup控件中定义四个(根据需求而定)RadioButton控件,并将“答案”分别赋给每个选项。
如下是实现一个单项选择demo的xml布局文件源代码:
单项选择xml源代码 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" > <!-- 题干 --> <TextView android:id="@+id/textView" android:layout_marginTop="10dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Android底层基于以下哪一种操作系统?" > </TextView> <!-- 选项 --> <RadioGroup android:id="@+id/radioGroup" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" > <!-- 选项1 --> <RadioButton android:id="@+id/radioButton1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Windows" > </RadioButton> <!-- 选项2 --> <RadioButton android:id="@+id/radioButton2" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Linux" > </RadioButton> <!-- 选项3 --> <RadioButton android:id="@+id/radioButton3" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Moc os" > </RadioButton> <!-- 选项4 --> <RadioButton android:id="@+id/radioButton4" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Java" > </RadioButton> </RadioGroup> </LinearLayout>
通过以上三个步骤,我们便可以很轻松的实现单项选择的效果了,上述demo源代码的运行效果如图1所示。

图1 单项选择界面
因为是单项选择,所以各个选项之间存在互斥性,即仅能选中其中的某一个选项。那么如何来确定用户的选择是否正确,并给出相应的提示信息呢?
要确定用户的选择是否正确,需要知道用户选择的是选项中的哪一项,这可以通过为RadioGroup设置事件监听器setOnCheckedChangeListener来实现。通过该事件监听器便可以判断出用户点击的是哪一个RadioButton了。然后,再使用Toast来显示相应的提示信息即可。
用上述方案实现单项选择demo的java源代码如下:
单项选择java源代码 package com.example.android_radiobutton; import android.os.Bundle; import android.view.Gravity; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.TextView; import android.widget.Toast; import android.app.Activity; public class MainActivity extends Activity { TextView mTextView; //TextView对象,用于显示问题 RadioGroup mRadioGroup; //RadioGroup对象,用于显示答案 RadioButton mRadioButton_1; //RadioButton对象,用于显示选项1 RadioButton mRadioButton_2; //RadioButton对象,用于显示选项2 RadioButton mRadioButton_3; //RadioButton对象,用于显示选项3 RadioButton mRadioButton_4; //RadioButton对象,用于显示选项4 @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //加载布局文件 //加载控件 mTextView = (TextView)this.findViewById(R.id.textView); mRadioGroup = (RadioGroup)this.findViewById(R.id.radioGroup); mRadioButton_1 = (RadioButton)this.findViewById(R.id.radioButton1); mRadioButton_2 = (RadioButton)this.findViewById(R.id.radioButton2); mRadioButton_3 = (RadioButton)this.findViewById(R.id.radioButton3); mRadioButton_4 = (RadioButton)this.findViewById(R.id.radioButton4); //设置事件监听 mRadioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { public void onCheckedChanged(RadioGroup group, int checkedId) { if (checkedId == mRadioButton_2.getId()) { DisplayToast("正确答案:"+mRadioButton_2.getText()+",恭喜你,回答正确"); } else { DisplayToast("回答错误!"); } } }); } //显示提示信息 public void DisplayToast(String string) { Toast mToast = Toast.makeText(this, string, Toast.LENGTH_LONG); mToast.setGravity(Gravity.TOP, 0, 400); mToast.show(); } }
运行后可以看到,当用户选中正确答案后,会给出“正确答案:Linux,恭喜你,回答正确!”的提示信息,如图2所示。当用户选中错误答案后,则会给出“回答错误”的提示信息。如图3所示。

图2 回答正确

图3 回答错误
2.多项选择CheckBox
多项选择与单项选择最重要的区别就是多项选择可以让用户选择一个以上的选项。
在Android中,多项选择是通过CheckBox来实现的,为了确定用户是否选择了某一项,则需要对每一个选项进行事件监听。
多项选择的实现方法和单项选择的实现方法大致相同。
首先,在布局文件中定义一个TextView控件,用来显示问题。
然后,再在布局文件中定义四个(根据需求而定)CheckBox控件,分别用来显示每一个选项。
最后,在布局文件中定义一个Button控件,用于提交用户所选的选项(这个可以没有)。
如下是实现一个多项选择demo的xml布局文件源代码:
多项选择xml源代码 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" > <!-- 题干 --> <TextView android:id="@+id/textview" android:layout_marginTop="10dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="调查:你喜欢Android的原因是?" > </TextView> <!-- 选项 --> <CheckBox android:id="@+id/checkbox1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="无界限的应用程序" > </CheckBox> <CheckBox android:id="@+id/checkbox2" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="应用程序是在平等的条件下创建的" > </CheckBox> <CheckBox android:id="@+id/checkbox3" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="应用程序可以轻松地嵌入网络" > </CheckBox> <CheckBox android:id="@+id/checkbox4" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="应用程序可以并行运行" > </CheckBox> <!-- 提交 --> <Button android:id="@+id/button" android:layout_width="100dp" android:layout_height="wrap_content" android:layout_marginLeft="110dp" android:text="提交" > </Button> </LinearLayout>
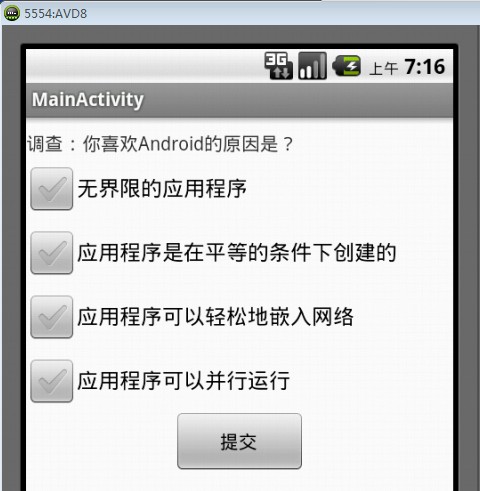
运行后的效果如图4所示。

图4 多项选择界面
当然了,我们还需要在java代码中实现对用户的操作进行事件监听,并做出相应的响应。为此,我们需要为每一个CheckBox多项选择选项都设置一个事件监听器setOnCheckedChangeListener,并通过mCheckBox.isChecked()方法来判断该选项是否被选中(true表示被选中,false表示未选中)。此外,我们还可以通过一个全局变量checkedcount来统计当前有几个选项被选中,实现方法也很简单,当mCheckBox.isChecked()为true时令checkedcount++;当mCheckBox.isChecked()为false时令checkedcount--就可以了。最后,我们再为“提交”按钮设置一个监听器setOnClickListener,当用户点击“提交”时,显示一条总共选择了几项的提示信息。
用上述方案实现多项选择demo的java源代码如下:
多项选择java源代码 package com.example.android_checkbox; import android.os.Bundle; import android.view.Gravity; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.CheckBox; import android.widget.CompoundButton; import android.widget.Toast; import android.widget.CompoundButton.OnCheckedChangeListener; import android.widget.TextView; import android.app.Activity; public class MainActivity extends Activity { TextView mTextView; //TextView对象,用于显示问题 CheckBox mCheckBox1; //CheckBox对象,用于显示选项1 CheckBox mCheckBox2; //CheckBox对象,用于显示选项2 CheckBox mCheckBox3; //CheckBox对象,用于显示选项3 CheckBox mCheckBox4; //CheckBox对象,用于显示选项4 Button mButton; //Button对象,用于显示提交按钮 int checkedcount = 0; //计数器,用于统计选中的个数 @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main);//加载布局文件 //加载控件 mTextView = (TextView)this.findViewById(R.id.textview); mCheckBox1 = (CheckBox)this.findViewById(R.id.checkbox1); mCheckBox2 = (CheckBox)this.findViewById(R.id.checkbox2); mCheckBox3 = (CheckBox)this.findViewById(R.id.checkbox3); mCheckBox4 = (CheckBox)this.findViewById(R.id.checkbox4); mButton = (Button)this.findViewById(R.id.button); //选项1事件监听 mCheckBox1.setOnCheckedChangeListener(new OnCheckedChangeListener() { public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if (mCheckBox1.isChecked()) { checkedcount++; DisplayToast("你选择了:" + mCheckBox1.getText()); } else { checkedcount--; } } }); //选项2事件监听 mCheckBox2.setOnCheckedChangeListener(new OnCheckedChangeListener() { public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if (mCheckBox2.isChecked()) { checkedcount++; DisplayToast("你选择了:" + mCheckBox2.getText()); } else { checkedcount--; } } }); //选项3事件监听 mCheckBox3.setOnCheckedChangeListener(new OnCheckedChangeListener() { public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if (mCheckBox3.isChecked()) { checkedcount++; DisplayToast("你选择了:" + mCheckBox3.getText()); } else { checkedcount--; } } }); //选项4事件监听 mCheckBox4.setOnCheckedChangeListener(new OnCheckedChangeListener() { public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if (mCheckBox4.isChecked()) { checkedcount++; DisplayToast("你选择了:" + mCheckBox4.getText()); } else { checkedcount--; } } }); //”提交“按钮事件监听 mButton.setOnClickListener(new OnClickListener() { public void onClick(View v) { DisplayToast("谢谢参与,你一共选择了" + checkedcount + "项!"); } }); } //显示提示信息 public void DisplayToast(String string) { Toast mToast = Toast.makeText(this, string, Toast.LENGTH_LONG); mToast.setGravity(Gravity.TOP, 0, 450); mToast.show(); } }
运行后可以看到,当用户选择了某一个选项后,会给出类似“你选择了:应用程序可以轻松地嵌入网络”的提示信息,如图5所示。当用户点击“提交”按钮后,会给出类似“谢谢参与,你总共选择了2项”的提示信息,如图6所示。

图5 选择选项效果

图6 提交选项效果
3.定制自己的单项选择RadioButton式样
Android提供的单项选择RadioButton式样比较单一,如何来定制自己想要的单项选择RadioButton式样呢?下面给出一个简单的实现案例。
我们知道,Android提供的单项选择RadioButton式样,有三点最基本的特性:
第一,RadioButton有两种状态,一种是未选中下的置灰状态,另一种是选中下的高亮状态,且两种状态互斥。
第二,RadioButton间存在互斥性,即仅能选中其中的某一个选项。
第三,能够判断出当前用户选择的是哪一个RadioButton选项。
所以,我们自己定制的单项选择RadioButton式样至少也应该具备以上的三点特性。
3.1特性一的实现
特性一的实现并不复杂,我们可以使用两张不同的图片来分别表示RadioButton的两种状态(选中和未选中),而选中和未选中的状态则可以通过android:state_checked属性来设置。具体可以通过在工程的res/drawable目录下新建一个radiostyle.xml文件来实现,radiostyle.xml文件的源代码如下,其中button_ok是选中状态下要显示的图片,button_ng是未选中状态下要显示的图片。
radiostyle.xml源代码 <?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 未选中状态 --> <item android:state_checked="false" android:drawable="@drawable/button_ng" > </item> <!-- 选中状态 --> <item android:state_checked="true" android:drawable="@drawable/button_ok" > </item> </selector>
3.2特性二的实现
要实现RadioButton选项间的互斥性,可以通过mRadioButton.setChecked()方法来实现,当某一选项为true时,将其余选项置为false即可。
3.3特性三的实现
要判断用户选中的是哪一个选项,可以通过为每一个RadioButton按钮设置一个setOnClickListener监听器来实现。
3.4实例效果
在本实例中,定制了一个自己的单项选择RadioButton式样,并且实现RadioButton式样的上述三点最基本的特性,达到了和1.单项选择RadioButton中的所举例子同样的运行效果。运行效果分别如图7、图8、图9所示。

图7 自定义单项选择式样

图8 回答正确

图9 回答错误