在上代码之前先交代一下,这个方法需要申请百度的ak秘钥,不过好在是免费的。
ak申请地址:http://lbsyun.baidu.com/index.php?title=jspopular3.0


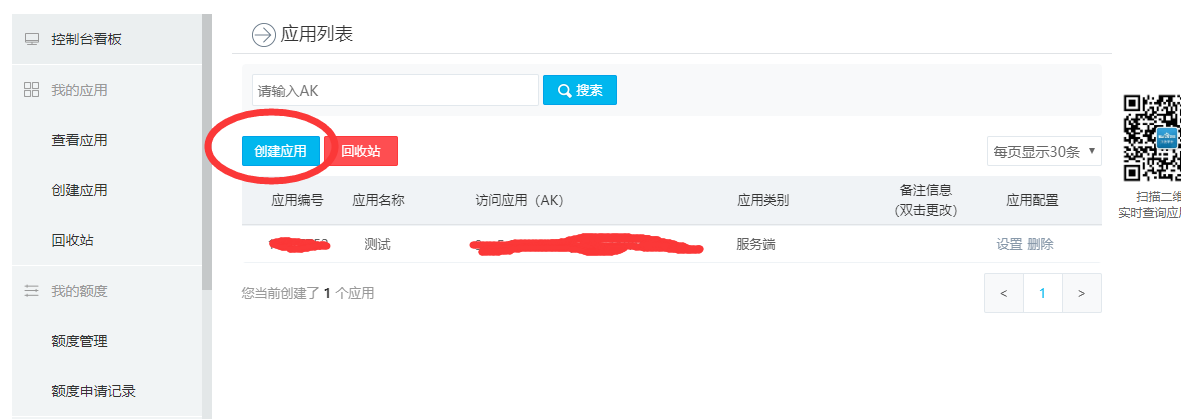
接下来按照步骤申请就好了。下面上代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>根据经纬度获取位置</title>
<script src="../js/jquery.min.js"></script>
</head>
<body>
经度:<input type="text" id="jd"/>
纬度:<input type="text" id="wd"/>
<input type="button" value="获取位置" onclick="getPoi()"/>
<script>
function getPoi(){
var x = $("#jd").val();
var y = $("#wd").val();
var token = ""; //自己申请的ak !important
var url = "http://api.map.baidu.com/geocoder/v2/?location="+y+","+x+
"&output=json&ak="+token+"&jsoncallback=callbackFunction";
$.ajax({
type: "GET",
url: url,
dataType : 'jsonp',
success: function(data){//具体返回结果的结构请查询API
if(data.status == 0){
var address = data.result.formatted_address;
var description = data.result.sematic_description;
alert(address+description);
}
},
error : function(e){ //报错找百度
window.open("https://www.baidu.com/s?ie=utf-8&rsv_bp=1&rsv_idx=1&tn=baidu&wd="+e);
}
});
}
</script>
</body>
</html>
获取ak后,将ak放入对应位置即可运行(别忘了引入Jquery);
友情提示:这是基于百度地图的,如果你的项目的底图是其他的,比如天地图,高德等,请去对应的网站上寻找接口,只需替换url即可。返回结果大同小异,可以稍作修改。