grid 提供的getColumns()方法可以拿到列,然后对此进行处理。我们在数据加载完成load事件监听中进行处理:
miniGrid["excelName"] = "考勤统计表"; miniGrid.on('load',function(e){ var columns = miniGrid.getColumns(); if(columns && columns.length>0 ){ var count = columns.length; for (var i = 0; i < count; i++) { var column = columns[i]; // 根据月份处理列的显示 if(column.field =="28" || column.field =="29" ||column.field=="30"|| column.field=="31"){ var currentDays = window.SysCommon.getYearMonthDays(rykq.timeConditionData.years,parseInt(rykq.timeConditionData.month)); if(parseInt(column.field) > currentDays){ miniGrid.hideColumn(column); }else{ //miniGrid.showColumnsMenuAtEl(e.target); miniGrid.showColumn(column); } } } } }); miniGrid.on('drawcell',function(e){ var record = e.record; var column = e.column; if (column.field == "C_ORGNAME" || column.field == "C_USEREALNAME" || column.field == "WORK_DATE" || column.field == "MONTH_TOTAL_DAYS" || column.field == "WORK_DAYS" || column.field == "WORK_RATES") { return; } if (undefined == record[column.field]) { column.header=="序号"?"":e.cellHtml = "<span class='red-point' title='旷工'></span>"; } else if (parseInt(record[column.field]) == 1) { //出勤 e.cellHtml = "<span class='green-point' title='出勤' ></span>"; } else if (parseInt(record[column.field]) == 2) { //请假 e.cellHtml = "<span class='orange-point' title='请假' ></span>"; } else if (parseInt(record[column.field]) == 3) { //值班 e.cellHtml = "<span class='yellow-point' title='值班' ></span>"; } else if (parseInt(record[column.field]) == 4) { //学习 e.cellHtml = "<span class='purple-point' title='学习' ></span>"; } else if (parseInt(record[column.field]) == 5) { //外勤 e.cellHtml = "<span class='pink-point' title='外勤' ></span>"; } else if (parseInt(record[column.field]) == 6) { //培训 e.cellHtml = "<span class='cyan-blue-point' title='培训' ></span>"; } else if (parseInt(record[column.field]) == 7) { //调休 e.cellHtml = "<span class='black-red-point' title='调休' ></span>"; } else { e.cellHtml = "<span class='red-point' title='旷工'></span>"; //矿工 } })
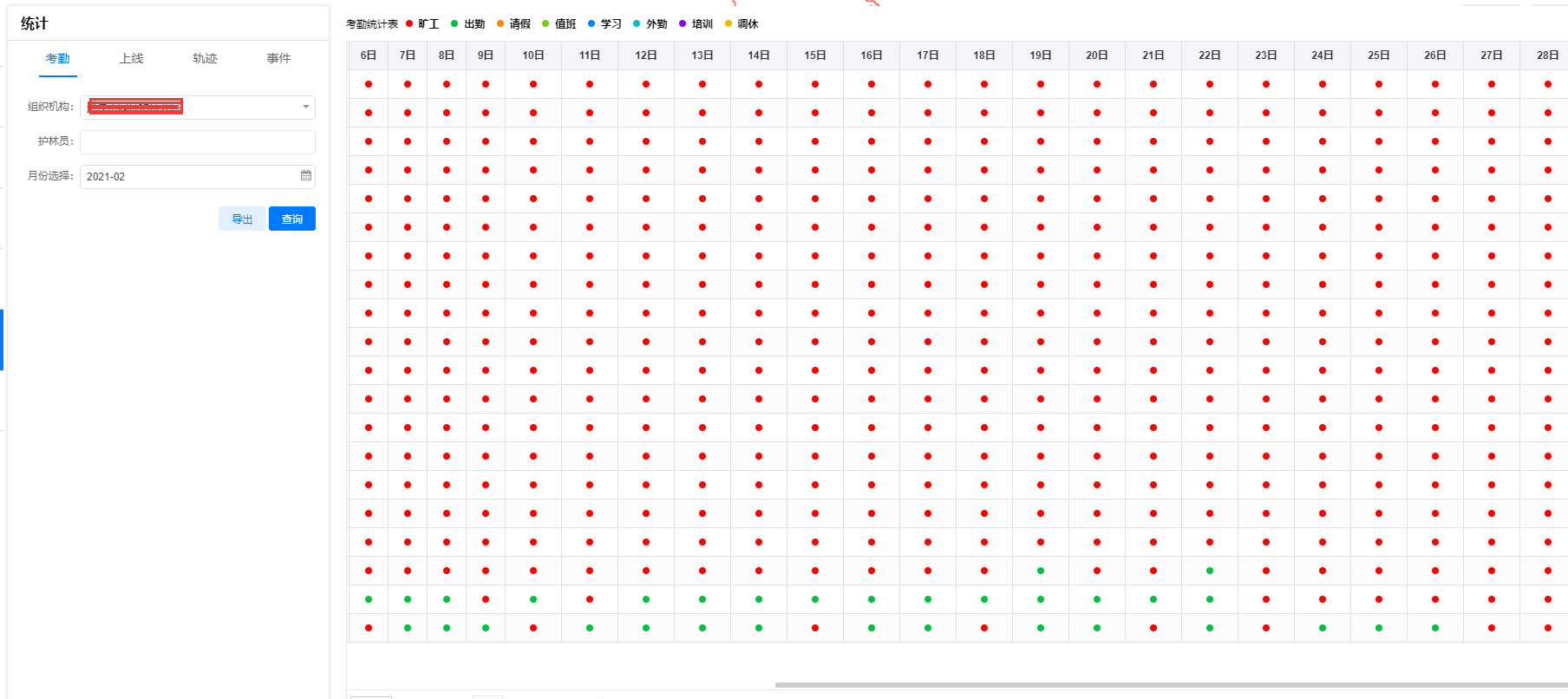
示例是一个月考勤输出,根据年月和考勤类型显示不同的效果。每月天数有28、29、30、31天之分。