一般定义activity的样式和主题都是在vaules的string.xml内添加style/theme,然后再style标签里添加item来完成的,如下:其中为了重复利用,可以指定parent,后这个样式就继承了父样式的所有属性,我们在里面也可以修改父类的属性。下面style2就继承了style1。下面也定义了主题,继承了全屏的主题,并且修改了自己的背景。
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<string name="app_name">zp</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Settings</string>
<style name="style1" android:layout_height="wrap_content" android:id="@+id/style1" android:layout_width="wrap_content">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textSize">28dp</item>
<item name="android:textColor">#ff00ff</item>
</style>
<style name="style2" parent="@style/style1">
<item name="android:textSize">17dp</item>
<item name="android:textColor">#ffff00</item>
</style>
<style name="mytheme" parent="@android:style/Theme.NoTitleBar.Fullscreen">
<item name="android:background">#00ffff</item>
</style>
</resources>
2、然后在main.xml布局文件里就可以用定义好的样式了
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context="com.example.zp.MainActivity$PlaceholderFragment" >
<TextView
style="@style/style1"
android:text="@string/hello_world" />
<TextView
style="@style/style1"
android:text="@string/hello_world" />
<TextView
style="@style/style2"
android:text="@string/hello_world" />
<TextView
style="@style/style2"
android:text="@string/hello_world" />
</LinearLayout>
3、清淡文件里也可以用自己定义的主题了:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.zp"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="19" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme">
<activity
android:name="com.example.zp.MainActivity"
android:label="@string/app_name"
android:theme="@style/mytheme"
>
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
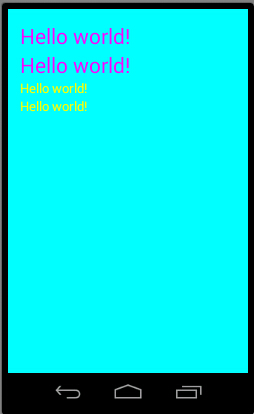
最后的效果就是这样了: