最近在做表格的时候发现element-ui中表格添加fixed定位列后,打开新页签,在回到列表页,发现表格定位的那一表出现错位 整体拉高了
试了网上很多方法,发现并没什么效果,目前找到解决的方法有两个
一:列表组件采用v-if 只要每次回到当前页面都重新渲染页面,但是这样会使原有的查询项可数据重新加载,可能有时候不满足需求
二:表格的重新渲染doLayout()方法
在tab页监听当前页签值activeTab

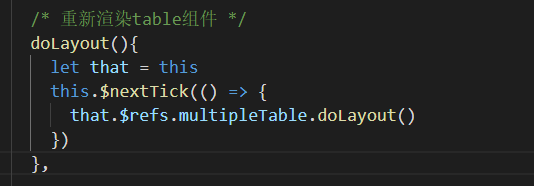
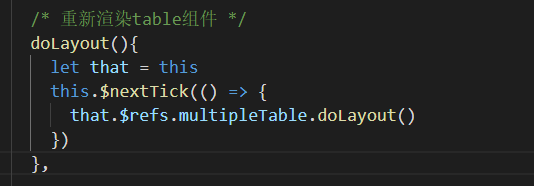
在列表页中添加doLayout方法

最近在做表格的时候发现element-ui中表格添加fixed定位列后,打开新页签,在回到列表页,发现表格定位的那一表出现错位 整体拉高了
试了网上很多方法,发现并没什么效果,目前找到解决的方法有两个
一:列表组件采用v-if 只要每次回到当前页面都重新渲染页面,但是这样会使原有的查询项可数据重新加载,可能有时候不满足需求
二:表格的重新渲染doLayout()方法
在tab页监听当前页签值activeTab

在列表页中添加doLayout方法