
新随笔(二)用户体验:用户注册表单中的“年份”设计乱象
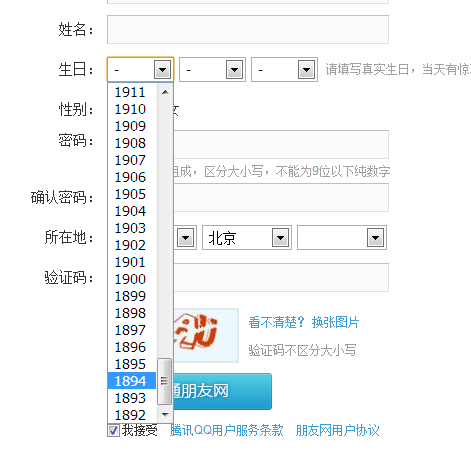
上午,我因为一些原因,想再注册一个新QQ号,当我注册时,我发现一个有趣的事儿,在用户注册页的表单选项“年份”选择中居然有”1895年“,
有意思,难道QQ觉得4亿用户还是太少,希望古人在那边也使用上QQ。

(哈,谁能告诉我上图中显示的验证码是什么?看来QQ不光是防止机器人注册,连人类都挡在门外了。)
我先停下注册,看看其他类似网站是怎么做的。接下来我分别查看了开心、人人、朋友网。不查不知道,一查吓一跳,居然全都有类似的情况。


why?
难道真的有人114岁了还希望在人人网上找到自己当年的学妹;120岁的人瑞在使用QQ进行穿越时空的交流。
当然不可能,那难道是因为社交、通信类网站不关心自己用户的年龄吗?
显然不是。不管是不是大数据时代,用户年龄对于任何一个产品来说,也是一个非常重要的参考分析数据。
况且,这种下拉式表单的用户体验极差,比如一个1950年出生的人,要想找到自己的”年份“,就要一直按住鼠标不断下拉,稍微快点就错过了。
我们每天都在研究用户体验,可以看到QQ可以直接识别用户的位置,非常方便用户,但“年份”这项选择貌似这么多年都是这样设计的,难道没有更好的方案吗?
琢磨了一下我就想明白了,问题是出在了两个方面,都是人的问题:
1。 粗心,觉得这没什么可设计的,大家都是这么干的。
2。 他们没有想明白如何对”年份“这个分项进行易用性设计
好,让我来想一想,谁会对用户的年龄最敏感。应该是婚介网站吧,我随即进入一家上市了的大型婚介网站。
打开注册表单,看到的是下面这张图:

对呀,就这么简单,这就是用户需要的样式,清楚、明了、准确。 解决方案就这么简单。
罗锤子说过一句话:我不是想赢,我就是认真。
王家卫的“一代宗师”也反反复复说“念念不忘,必有回响”,也有孜孜以求的意思吧。
用户体验其实很简单,就是首先要符合常识,其次是同理心,再有就是一定要认真呀。