
首先处理个人信息的显示
邮箱绑定:
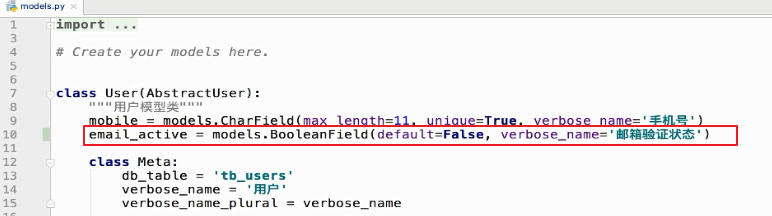
首先给用户的模型类里添加一个字段来说明用户的邮箱是否激活

然后数据库迁移
python manage.py makemigrations
python manage.py migrate
返回用户信息:
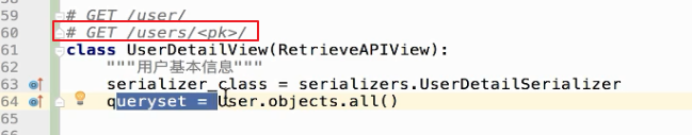
后端接口设计

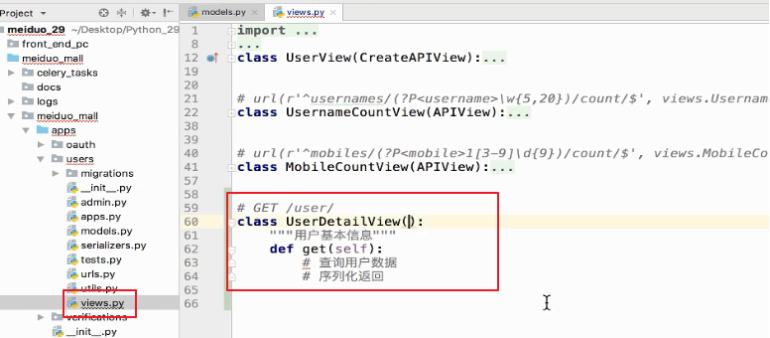
根据接口增加视图逻辑

而get中的逻辑,其实就是获取详情的逻辑,所以我们可以继承RetrieveModelMixin
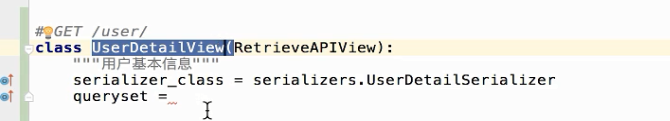
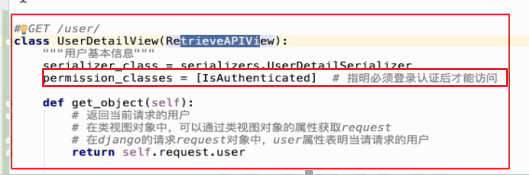
还可以直接继承RetrieveAPIView:

结果如下

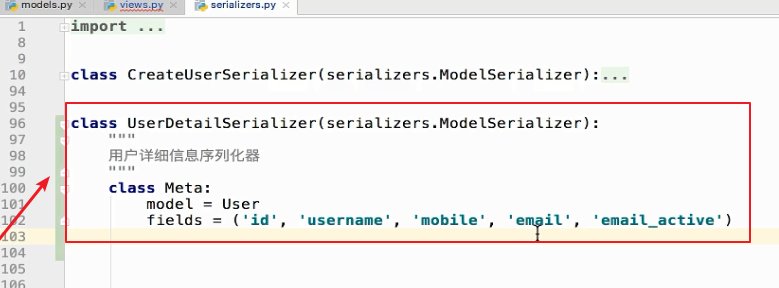
序列化器如下

指定查询集

但是RetrieveAPI中获取详情数据的url是/users/<pk>/而我们设计的接口是/user/。
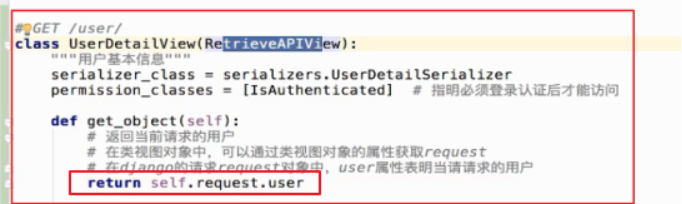
那只能重写get_object了:

怎么获取user对象
而这里我们压根不用查询数据库,因为我们直接返回登录成功的用户信息即可,关键就是如何获取登录成功的用户。
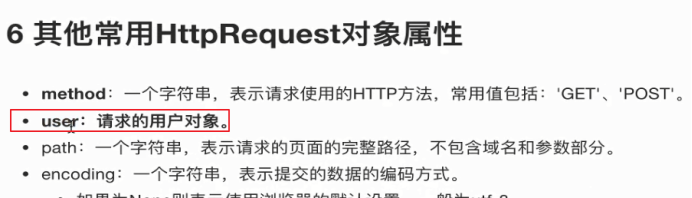
如何获取用户呢?之前在讲django的时候,说过HttpRequest对象中就有这个已经登录的用户对象user:

最后,如下

由于这个视图是需要用户登录之后才能访问,所以用DRF提供的认证授权机制
APIView支持的属性如下:

permission_classes

权限使用方式如下:

选择下面的那种方法
最终代码如下

到这里后端接口完成。
测试登录成功

最后附上前端代码

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>美多商城-用户中心</title> <link rel="stylesheet" type="text/css" href="css/reset.css"> <link rel="stylesheet" type="text/css" href="css/main.css"> <script type="text/javascript" src="js/host.js"></script> <script type="text/javascript" src="js/vue-2.5.16.js"></script> <script type="text/javascript" src="js/axios-0.18.0.min.js"></script> <script> var user_id = sessionStorage.user_id || localStorage.user_id; var token = sessionStorage.token || localStorage.token; if (!(user_id && token)) { location.href = '/login.html?next=/user_center_info.html'; } </script> </head> <body> <div id="app" v-cloak> <div class="header_con"> <div class="header"> <div class="welcome fl">欢迎来到美多商城!</div> <div class="fr"> <div class="login_btn fl"> 欢迎您:<em>{{ username }}</em> <span>|</span> <a @click="logout">退出</a> </div> <div class="user_link fl"> <span>|</span> <a href="user_center_info.html">用户中心</a> <span>|</span> <a href="cart.html">我的购物车</a> <span>|</span> <a href="user_center_order.html">我的订单</a> </div> </div> </div> </div> <div class="search_bar clearfix"> <a href="index.html" class="logo fl"><img src="images/logo.png"></a> <div class="sub_page_name fl">| 用户中心</div> <form method="get" action="/search.html" class="search_con fr mt40"> <input type="text" class="input_text fl" name="q" placeholder="搜索商品"> <input type="submit" class="input_btn fr" name="" value="搜索"> </form> </div> <div class="main_con clearfix"> <div class="left_menu_con clearfix"> <h3>用户中心</h3> <ul> <li><a href="user_center_info.html" class="active">· 个人信息</a></li> <li><a href="user_center_order.html">· 全部订单</a></li> <li><a href="user_center_site.html">· 收货地址</a></li> <li><a href="user_center_pass.html">· 修改密码</a></li> </ul> </div> <div class="right_content clearfix"> <div class="info_con clearfix"> <h3 class="common_title2">基本信息</h3> <ul class="user_info_list"> <li><span>用户名:</span>{{ username }}</li> <li><span>手机号:</span>{{ mobile }}</li> <li> <span>Email:</span> <div v-if="set_email"> <input v-model="email" type="email" name="email"> <input @click="save_email" type="button" name="" value="保 存"> <input @click="set_email=false" type="reset" name="" value="取 消"> <div v-if="email_error">邮箱格式错误</div> </div> <div v-else-if="email"> {{ email }} <div v-if="email_active">已验证</div> <div v-else> 待验证<input @click="save_email" :disabled="send_email_btn_disabled" type="button" :value="send_email_tip"> </div> </div> <div v-else> <input @click="set_email=true" type="button" name="" value="设 置"> </div> </li> </ul> </div> <h3 class="common_title2">最近浏览</h3> <div class="has_view_list"> <ul class="goods_type_list clearfix"> <li> <a href="detail.html"><img src="images/goods/goods003.jpg"></a> <h4><a href="detail.html">360手机 N6 Pro 全网通</a></h4> <div class="operate"> <span class="prize">¥2699.00</span> <span class="unit">台</span> <a href="#" class="add_goods" title="加入购物车"></a> </div> </li> <li> <a href="#"><img src="images/goods/goods004.jpg"></a> <h4><a href="#">360手机 N6 Pro 全网通</a></h4> <div class="operate"> <span class="prize">¥2699.00</span> <span class="unit">台</span> <a href="#" class="add_goods" title="加入购物车"></a> </div> </li> <li> <a href="#"><img src="images/goods/goods005.jpg"></a> <h4><a href="#">360手机 N6 Pro 全网通</a></h4> <div class="operate"> <span class="prize">¥2699.00</span> <span class="unit">台</span> <a href="#" class="add_goods" title="加入购物车"></a> </div> </li> <li> <a href="#"><img src="images/goods/goods006.jpg"></a> <h4><a href="#">360手机 N6 Pro 全网通</a></h4> <div class="operate"> <span class="prize">¥2699.00</span> <span class="unit">台</span> <a href="#" class="add_goods" title="加入购物车"></a> </div> </li> <li> <a href="#"><img src="images/goods/goods007.jpg"></a> <h4><a href="#">急速路由</a></h4> <div class="operate"> <span class="prize">¥64.5</span> <span class="unit">6.45/500g</span> <a href="#" class="add_goods" title="加入购物车"></a> </div> </li> </ul> </div> </div> </div> <div class="footer"> <div class="foot_link"> <a href="#">关于我们</a> <span>|</span> <a href="#">联系我们</a> <span>|</span> <a href="#">招聘人才</a> <span>|</span> <a href="#">友情链接</a> </div> <p>CopyRight © 2016 北京美多商业股份有限公司 All Rights Reserved</p> <p>电话:010-****888 京ICP备*******8号</p> </div> </div> <script type="text/javascript" src="js/user_center_info.js"></script> </body> </html>
js代码

var vm = new Vue({ el: '#app', data: { host, user_id: sessionStorage.user_id || localStorage.user_id, token: sessionStorage.token || localStorage.token, username: '', mobile: '', email: '', email_active: false, set_email: false, send_email_btn_disabled: false, send_email_tip: '重新发送验证邮件', email_error: false, }, mounted: function(){ // 判断用户的登录状态 if (this.user_id && this.token) { axios.get(this.host + '/user/', { // 向后端传递JWT token的方法 headers: { 'Authorization': 'JWT ' + this.token }, responseType: 'json', }) .then(response => { // 加载用户数据 this.user_id = response.data.id; this.username = response.data.username; this.mobile = response.data.mobile; this.email = response.data.email; this.email_active = response.data.email_active; }) .catch(error => { if (error.response.status==401 || error.response.status==403) { location.href = '/login.html?next=/user_center_info.html'; } }); } else { location.href = '/login.html?next=/user_center_info.html'; } }, methods: { // 退出 logout: function(){ sessionStorage.clear(); localStorage.clear(); location.href = '/login.html'; }, // 保存email save_email: function(){ } } });
