1.组件化开发思想
-
组件 (Component) 是 Vue.js 最强大的功能之一
-
1.1 现实中的组件化思想体现
标准 、分治 、重用 、组合

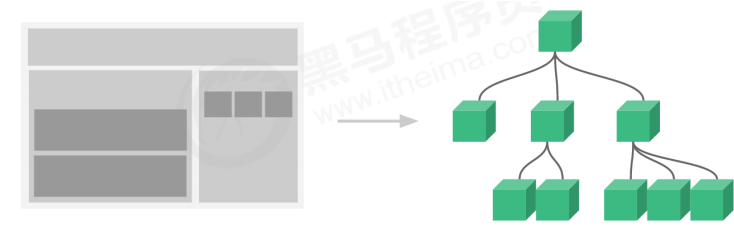
1.2 编程中的组件化思想体现

1.3 组件化规范: Web Components
我们希望尽可能多的重用代码
自定义组件的方式不太容易(html、css和js)
多次使用组件可能导致冲突
Web Components 通过创建封装好功能的定制元素解决上述问题
官网:https://developer.mozilla.org/zh-CN/docs/Web/Web_Components