相关内容详细介绍请移步官网:【https://docs.opencv.org/3.3.1/de/d06/tutorial_js_basic_ops.html】
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>basic template</title>
<!-- 将图片设置为左浮动 -->
<style type="text/css">
.InputOutput{
float:left;
margin:10px;
}
</style>
</head>
<body>
<!--若 opencv.js 文件加载成功,则会显示“opencv.js is ready.”-->
<p id="status">opencv.js is loading...</p>
<!--图片读入区域-->
<div class="InputOutput">
<div class="caption">srcImg<input type="file" id="inputFile" name="file"/></div>
<img id="srcImg" alt="No Image"/>
</div>
<!--结果展示区域-->
<div class="InputOutput">
<p id="clue1">imageWidth:<input type="text" id="imageWidth" size="5" value="0"/></p>
<p id="clue2">imageHeight:<input type="text" id="imageHeight" size="5" value="0"/></p>
<p id="clue3">imageSize:<input type="text" id="imageSize" size="5" value="0"/></p>
<p id="clue4">imageDepth:<input type="text" id="imageDepth" size="5" value="0"/></p>
<p id="clue5">imageChannels:<input type="text" id="imageChannels" size="5" value="0"/></p>
<p id="clue6">imageType:<input type="text" id="imageType" size="5" value="0"/></p>
</div>
<!--实现代码-->
<script type="text/javascript">
<!--读入图片-->
let imgElement=document.getElementById("srcImg");
let fileElement=document.getElementById("inputFile");
fileElement.addEventListener("change",
(e) => {imgElement.src = URL.createObjectURL(e.target.files[0]);},
false);
<!--输出图片基本信息-->
imgElement.onload=function(){
let src=cv.imread(imgElement);
let imageWidth = document.getElementById("imageWidth");
imageWidth.setAttribute("value", src.cols);
let imageHeight = document.getElementById("imageHeight");
imageHeight.setAttribute("value", src.rows);
let imageSize = document.getElementById("imageSize");
imageSize.setAttribute("value", src.size().width + '*' + src.size().height);
let imageDepth = document.getElementById("imageDepth");
imageDepth.setAttribute("value", src.depth());
let imageChannels = document.getElementById("imageChannels");
imageChannels.setAttribute("value", src.channels());
let imageType = document.getElementById("imageType");
imageType.setAttribute("value", src.type());
src.delete();
};
<!--成功加载 opencv.js 后,status 标签会显示“opencv.js is ready.”-->
function onOpenCvReady(){
document.getElementById("status").innerHTML="opencv.js is ready.";
}
</script>
<script async src="opencvjs/opencv.js" onload="onOpenCvReady();" type="text/javascript"></script>
</body>
</html>
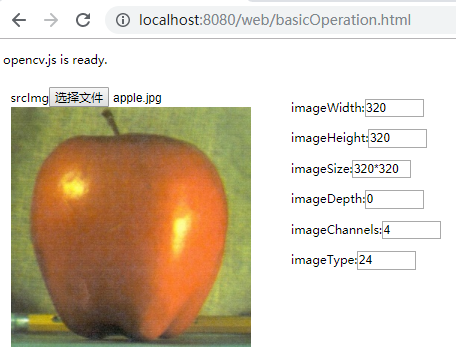
效果展示: