新装系统后,啥都没有了,从node什么的开始装起,装好cli看版本是4.x,记录一下新建项目过程,怕忘记。(其实新建项目过程看着和3.x并无区别)
1)上来vue create projectname
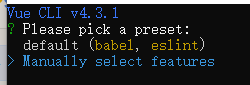
2)选择自己定义配置,第一项是默认配置

3)选择需要什么功能模块(我选了babel.router.vuex.css预编译.格式检查。这个看自己和公司需要)

4)然后根据第3步选择的,再进行进一步详细确定用什么模块(比如css预编译我用scss啊之类的)
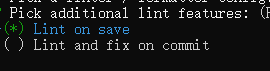
5)esLint保存检查还是提交检查

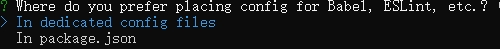
6)以上配置(babel,esLInt之类)单独保存还是放在package.json

7)最后,把刚才的预设做为以后新建项目的依据么?(如果需求固定了,可以保存下来,这样以后就省事儿了)
