发现有个页面需要预加载很多数据,数据之间又有很多依赖关系。
嗯,然后就用promise做了一个单链,发现开一个页面需要花费较长时间(3~5s)。
这无法接受,于是专门针对这个页面做了优化:
- 重新梳理依赖关系,去除不正确的依赖。
- 根据依赖关系,无依赖数据请求加载同步发出。
- 依赖关系不能超过3层,最后一层的数据可以在页面显示后,后台加载,利用客户反应的时间进行加载。(这样带来一个坏处就是,如果这个数据加载的任务失败了,会延迟呈现给用户,虽然概率较低,还是应该考虑。)
- 实在不行,在服务端构造一个专门接口,一次性返回数据,彻底消除依赖。(终极大法,没有使用到)
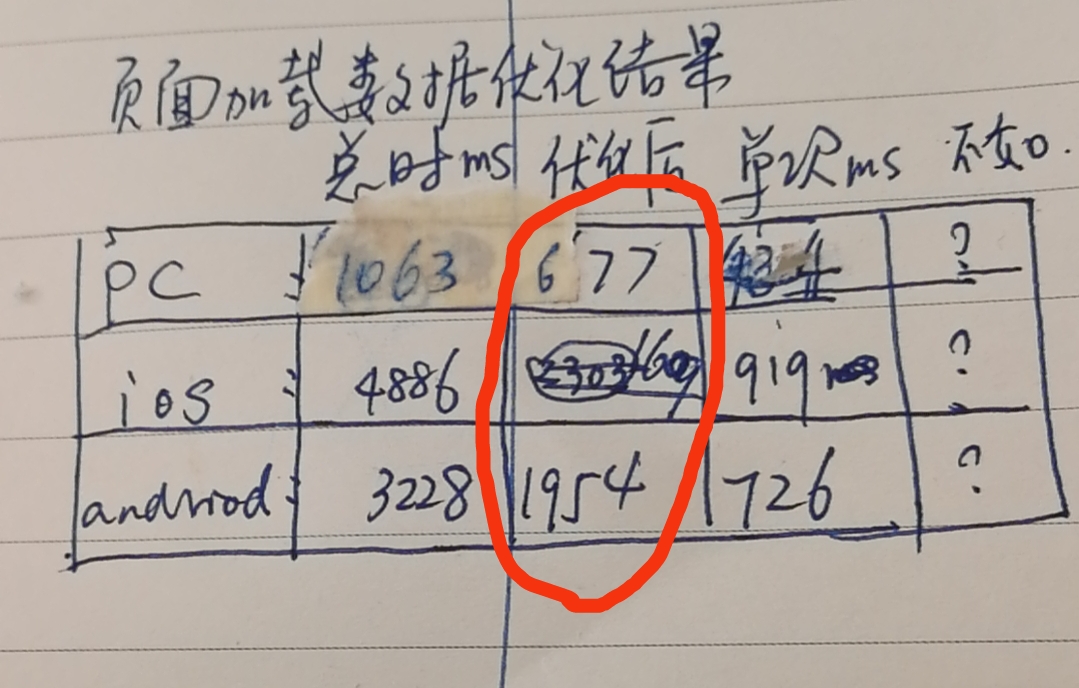
下面时优化的结果,得到一个满意解,继续前行。